Android — цвет фона чипа меняется при использовании с BottomSheet Material 3
Это мой XML-код чипа:
<com.google.android.material.chip.Chip
android:id="@+id/income_type_chip"
android:layout_width="0dp"
style="@style/Widget.Material3.Chip.Filter"
android:layout_height="wrap_content"
android:layout_marginTop="24dp"
android:layout_marginEnd="16dp"
android:layout_marginStart="16dp"
android:checkable="true"
android:enabled="true"
android:text="@string/income_label"
app:layout_constraintEnd_toStartOf="@+id/expense_type_chip"
app:layout_constraintHorizontal_bias="0.5"
app:layout_constraintHorizontal_chainStyle="spread_inside"
app:layout_constraintStart_toEndOf="@+id/category_type_label"
app:layout_constraintTop_toBottomOf="@+id/category_name_input_layout" />
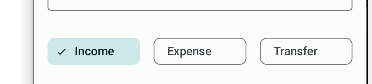
Когда я использую тот же код за пределами модального нижнего листа, все нормально:
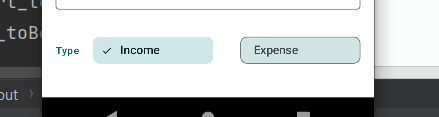
Но когда я использовал его внутри нижнего листа, цвет фона (когда он не отмечен) меняется на что-то другое:
Я попытался установить фон чипов для пользовательского селектора, и даже я переопределяю некоторые стили цвета в стилях тем чипов, как указано здесь, в руководстве по чипам для MDC android . Но ничего не сработало.
Я сделал эти настройки на нижнем листе.
<style name="ModalBottomSheetDialog" parent="Widget.Material3.BottomSheet.Modal">
<item name="backgroundTint">#fff</item>
</style>
<style name="CustomBottomSheetDialogTheme" parent="ThemeOverlay.Material3.BottomSheetDialog">
<item name="bottomSheetStyle">@style/ModalBottomSheetDialog</item>
</style>
В теме
<style name="Theme.MoneyMonitor" parent="Theme.Material3.Light.NoActionBar">
...
<item name="bottomSheetDialogTheme">@style/CustomBottomSheetDialogTheme</item>
</style>
иначе ничего не было настроено.
Я хочу, чтобы цвет фона чипа при использовании вне нижнего листа был в чипе при использовании внутри нижнего листа.
1 ответ
Я хочу поблагодарить DrHowdyDoo. Его ответ на этот вопрос спас меня Почему цвет фона верхней панели меняется автоматически не так, как я его установил? Материальный дизайн 3
На самом деле это связано с высотой. Теперь я понимаю, почему некоторые повышенные компоненты получают другой оттенок основного цвета. Материал 3 накладывает оттенок основного цвета на приподнятые компоненты, такие как BottomSheets, панель инструментов и т. д., в зависимости от их высоты. Таким образом, поскольку моя фишка находится на моем нижнем листе, который приподнят над поверхностью, мои фишки также поднимаются. Итак, чтобы отключить эту функцию наложения на определенных компонентах, сделайте следующее.
В style.xml - просто отключите в теме оверлея нужных компонентов повышение уровняOverlayEnabled. Здесь я отключаю его для чипов фильтра.
<style name="Widget.App.Chip.Filter" parent="Widget.Material3.Chip.Filter">
<item name="materialThemeOverlay">@style/ThemeOverlay.App.Chip</item>
</style>
<style name="ThemeOverlay.App.Chip" parent="">
<item name="elevationOverlayEnabled">false</item>
</style>
В макете чипа (или в компоненте, который вы хотите отключить)
<com.google.android.material.chip.Chip
android:id="@+id/expense_type_chip"
style="@style/Widget.App.Chip.Filter"
.... />