Как добавить строку, которая имеет несколько столбцов динамически в Android?
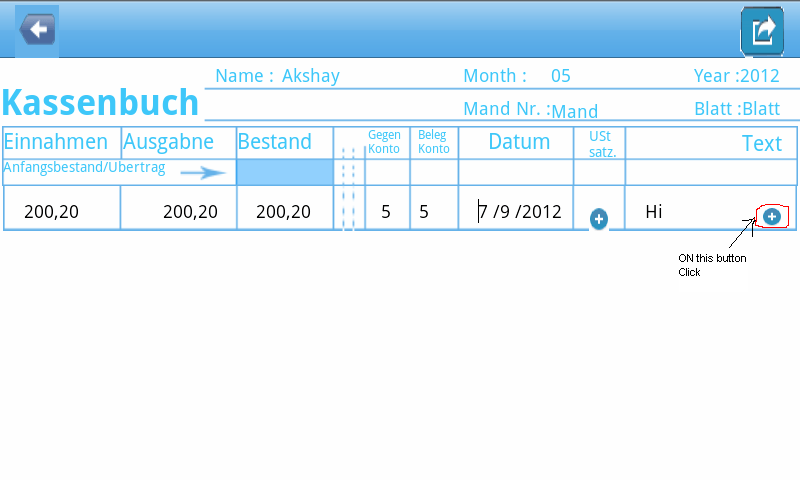
Привет, я разработал пользовательский интерфейс, как показано на экране ниже. Теперь я хочу добавить последнюю строку в пользовательском интерфейсе для события последнего нажатия кнопки плюс.
Я знаю как добавить Button или же EditText динамически, но я не понимаю, как я могу добавить и удалить строку, которая имеет несколько столбцов динамически.
Редактировать:- Одна важная вещь о последней строке - каждый столбец редактируемый. Это означает, что мне нужна ссылка на каждый столбец для получения его содержимого. Когда я добавляю строку динамически, кнопка плюс должна быть помещена в новую строку. Аналогично, если я удаляю строку строки кнопка плюс должна сместиться в верхний ряд.
Как я могу это сделать. Любое руководство или любой подход будет оценен.
 Это мой файл XML.
Это мой файл XML.
<?xml version="1.0" encoding="utf-8"?>
<ScrollView xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
>
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<TextView
android:id="@+id/button1"
android:layout_width="wrap_content"
android:layout_height="40dp"
android:layout_alignParentLeft="true"
android:layout_alignParentRight="true"
android:layout_alignParentTop="true"
android:background="@drawable/navi_bar" />
<Button
android:id="@+id/title_bar_btnBack"
style="?android:attr/buttonStyleSmall"
android:layout_width="wrap_content"
android:layout_height="35dp"
android:layout_alignParentLeft="true"
android:layout_marginLeft="10dp"
android:layout_marginTop="3dp"
android:background="@drawable/back_button_image" />
<Button
android:id="@+id/title_bar_btnExport"
style="?android:attr/buttonStyleSmall"
android:layout_width="wrap_content"
android:layout_height="35dp"
android:layout_alignParentRight="true"
android:layout_alignTop="@+id/title_bar_btnBack"
android:layout_marginRight="10dp"
android:background="@drawable/export_button_normal" />
<!-- Create PDF Part 2 -->
<ImageView
android:id="@+id/pdf_Upper_Image"
android:layout_width="wrap_content"
android:layout_height="45dp"
android:layout_alignParentLeft="true"
android:layout_alignParentRight="true"
android:layout_below="@+id/title_bar_btnBack"
android:background="@drawable/grid_bg_part1" />
<TextView
android:id="@+id/textView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignBottom="@+id/pdf_Upper_Image"
android:layout_alignParentLeft="true"
android:text="Kassenbuch"
android:textAppearance="?android:attr/textAppearanceMedium"
android:textColor="#3EC7F9"
android:textSize="23dp"
android:textStyle="bold" />
<TextView
android:id="@+id/textView2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/button1"
android:layout_marginLeft="10dp"
android:layout_marginTop="2dp"
android:layout_toRightOf="@+id/textView1"
android:text="Name :"
android:textAppearance="?android:attr/textAppearanceSmall"
android:textColor="#3EC7F9"
android:textSize="12dp" />
<TextView
android:id="@+id/txtName"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignBottom="@+id/textView2"
android:layout_alignTop="@+id/textView2"
android:layout_marginLeft="5dp"
android:layout_toRightOf="@+id/textView2"
android:text="Akshay"
android:textAppearance="?android:attr/textAppearanceSmall"
android:textColor="#3EC7F9"
android:textSize="12dp" />
<!-- Custom Pdf Part 2 -->
<ImageView
android:id="@+id/pdf_Middle_Image"
android:layout_width="wrap_content"
android:layout_height="40dp"
android:layout_alignParentLeft="true"
android:layout_alignParentRight="true"
android:layout_below="@+id/pdf_Upper_Image"
android:background="@drawable/grid_bg_part2"
android:layout_marginLeft="1dp"
android:layout_marginRight="1dp"
/>
<TextView
android:id="@+id/textView3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_alignTop="@+id/pdf_Middle_Image"
android:layout_marginLeft="2dp"
android:text="Einnahmen"
android:textAppearance="?android:attr/textAppearanceSmall"
android:textColor="#3EC7F9" />
<TextView
android:id="@+id/textView4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignBottom="@+id/txtName"
android:layout_alignTop="@+id/txtName"
android:layout_marginLeft="82dp"
android:layout_toRightOf="@+id/txtName"
android:text="Month :"
android:textAppearance="?android:attr/textAppearanceSmall"
android:textColor="#3EC7F9"
android:textSize="12dp" />
<TextView
android:id="@+id/textView5"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignBaseline="@+id/textView1"
android:layout_alignBottom="@+id/textView1"
android:layout_alignLeft="@+id/textView4"
android:layout_marginBottom="2dp"
android:text="Mand Nr. :"
android:textAppearance="?android:attr/textAppearanceSmall"
android:textColor="#3EC7F9"
android:textSize="12dp" />
<TextView
android:id="@+id/txtMand"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignBottom="@+id/textView5"
android:layout_alignTop="@+id/textView5"
android:layout_toRightOf="@+id/textView5"
android:text="Mand"
android:textAppearance="?android:attr/textAppearanceSmall"
android:textColor="#3EC7F9"
android:textSize="12dp" />
<TextView
android:id="@+id/txtMonth"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignBottom="@+id/txtName"
android:layout_alignTop="@+id/textView4"
android:layout_toRightOf="@+id/textView5"
android:text="05"
android:textAppearance="?android:attr/textAppearanceSmall"
android:textColor="#3EC7F9"
android:textSize="12dp"
/>
<TextView
android:id="@+id/textView8"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignBottom="@+id/txtYear"
android:layout_alignTop="@+id/txtMonth"
android:layout_toLeftOf="@+id/title_bar_btnExport"
android:text="Year :"
android:textAppearance="?android:attr/textAppearanceSmall"
android:textColor="#3EC7F9"
android:textSize="12dp" />
<TextView
android:id="@+id/textView9"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignBaseline="@+id/textView5"
android:layout_alignBottom="@+id/textView5"
android:layout_alignLeft="@+id/textView8"
android:text="Blatt :"
android:textAppearance="?android:attr/textAppearanceSmall"
android:textColor="#3EC7F9"
android:textSize="12dp" />
<TextView
android:id="@+id/txtYear"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignBottom="@+id/txtMonth"
android:layout_alignLeft="@+id/title_bar_btnExport"
android:layout_alignTop="@+id/txtMonth"
android:text="2012"
android:textAppearance="?android:attr/textAppearanceSmall"
android:textColor="#3EC7F9"
android:textSize="12dp" />
<TextView
android:id="@+id/textView6"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignTop="@+id/pdf_Middle_Image"
android:layout_marginLeft="10dp"
android:layout_toRightOf="@+id/textView3"
android:text="Ausgabne"
android:textAppearance="?android:attr/textAppearanceSmall"
android:textColor="#3EC7F9" >
</TextView>
<TextView
android:id="@+id/textView7"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignTop="@+id/pdf_Middle_Image"
android:layout_marginLeft="15dp"
android:layout_toRightOf="@+id/textView6"
android:text="Bestand"
android:textAppearance="?android:attr/textAppearanceSmall"
android:textColor="#3EC7F9" />
<TextView
android:id="@+id/textView12"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignTop="@+id/pdf_Middle_Image"
android:layout_toLeftOf="@+id/txtMand"
android:text="Datum"
android:textAppearance="?android:attr/textAppearanceSmall"
android:textColor="#3EC7F9" />
<TextView
android:id="@+id/textView13"
android:layout_width="30dp"
android:layout_height="wrap_content"
android:layout_alignTop="@+id/pdf_Middle_Image"
android:layout_toLeftOf="@+id/textView5"
android:text="Beleg Konto"
android:textAppearance="?android:attr/textAppearanceSmall"
android:textColor="#3EC7F9"
android:textSize="8dp" />
<TextView
android:id="@+id/textView14"
android:layout_width="30dp"
android:layout_height="wrap_content"
android:layout_alignBottom="@+id/textView13"
android:layout_alignTop="@+id/pdf_Middle_Image"
android:layout_marginRight="03dp"
android:layout_toLeftOf="@+id/textView13"
android:text="Gegen Konto"
android:textAppearance="?android:attr/textAppearanceSmall"
android:textColor="#3EC7F9"
android:textSize="08dp" />
<TextView
android:id="@+id/textView15"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignLeft="@+id/textView3"
android:layout_alignRight="@+id/textView1"
android:layout_below="@+id/textView14"
android:text="Anfangsbestand/Ubertrag"
android:textAppearance="?android:attr/textAppearanceSmall"
android:textColor="#3EC7F9"
android:textSize="9dp" />
<TextView
android:id="@+id/textView11"
android:layout_width="30dp"
android:layout_height="wrap_content"
android:layout_alignBottom="@+id/textView13"
android:layout_alignTop="@+id/pdf_Middle_Image"
android:layout_marginLeft="25dp"
android:layout_toRightOf="@+id/textView12"
android:text="USt satz."
android:textAppearance="?android:attr/textAppearanceSmall"
android:textColor="#3EC7F9"
android:textSize="09dp" />
<TextView
android:id="@+id/txtBlatt"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignBaseline="@+id/textView9"
android:layout_alignBottom="@+id/textView9"
android:layout_toRightOf="@+id/textView9"
android:text="Blatt"
android:textAppearance="?android:attr/textAppearanceSmall"
android:textColor="#3EC7F9"
android:textSize="12dp" />
<TextView
android:id="@+id/textView10"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignBottom="@+id/textView11"
android:layout_alignLeft="@+id/textView9"
android:text="Text"
android:textAppearance="?android:attr/textAppearanceSmall"
android:textColor="#3EC7F9" />
<include android:id="@+id/firstRow"
layout="@layout/custom_pdf3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/pdf_Middle_Image"
android:layout_marginLeft="2dp"
android:layout_marginRight="2dp"/>
</RelativeLayout>
Спасибо
8 ответов
Попробовав много разных вещей, я решил свою проблему, как показано ниже. Я внес определенные изменения в свой xml. Я использовал LinearLayout с ScrollView,
И я создал один файл XML, который имеет полную строку. Теперь моя задача состоит в том, чтобы добавить этот XML в LinearLayout что я сделал следующим образом. Я вызываю этот метод на событие нажатия кнопки каждый раз.
public void AddDynamicView() {
linearLayout = (LinearLayout) findViewById(R.id.show_pdfTableLayout);
layoutInflater = (LayoutInflater) getApplicationContext()
.getSystemService(LAYOUT_INFLATER_SERVICE);
view = layoutInflater.inflate(R.layout.custom_pdf3, null);
linearLayout.addView(view);
list.add(view); // Here I have created list of View so that I can get the id of specific view.
}
Я пробовал это с TableLayout но у меня были некоторые проблемы с занятостью целого ряда. Вот почему я использовал LinearLayout,
Создайте макет, представляющий полную строку, затем вы можете использовать:
public View inflate (int resource, ViewGroup root) от LayoutInflater (класс в android.view пакет) Надуть new view hierarchy из указанного ресурса XML (например, вашей новой строки).
Теперь вы можете динамически добавлять это представление (вашу строку) в основной макет с помощью определенного тега (например, динамически добавлять кнопку в макет).
- Создайте файл макета XML, который будет представлять строку в представлении списка.
- Реализуйте пользовательский адаптер, используя базовый адаптер.
- в
getView()метод, раздувать макет XML, ссылаться на внутренние элементы (используяouterLayout.findViewById(), задаватьListenersи наконецreturnview, - Напишите реализацию для вашего слушателя.
Достаточно просто?:-)
Попробуйте создать весь макет во время выполнения. Создайте единую строку во всех столбцах и установите видимость последнего пропавшего. Изменить видимость при нажатии кнопки плюс. Я думаю, что создание строки типа Относительный макет будет хорошим. Если вы хотите удалить строку, то вам нужно будет посчитать относительные макеты в основном макете, а затем удалить индекс, который вы хотите удалить.
Вам нужно работать с пользовательскими представлениями. Тогда каждый вид может быть сложным, и вы можете делать все, что пожелаете, эта задача не должна быть легкой.
<TextView
android:id="@+id/textView2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/button1"
android:layout_marginLeft="10dp"
android:layout_marginTop="2dp"
android:layout_toRightOf="@+id/textView1"
android:text="Name :"
android:textAppearance="?android:attr/textAppearanceSmall"
android:textColor="#3EC7F9"
android:textSize="12dp" />
<com.sample.MyCustomView
android:id="@+id/myView"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
А потом MyCustomView может быть Linear Layout или что-нибудь еще.
Возможно, я не очень хорошо понял!!!
Вы можете сделать все, что указано в вопросе, используя ListView и Adapter. Вы можете предоставить массив для хранения полей, передать адаптер массиву и просмотреть список рассылки с адаптером. Если вам нужна новая строка, просто добавьте элемент в массив. Если вы хотите удалить строку, просто удалите ее из массива. Если вы хотите отсортировать элементы, просто отсортируйте массив. Если вы хотите выбрать предыдущий / следующий, просто используйте метод выбора списка.
Мне было интересно, вы проверили свой ответ, который не совсем правильный подход. Это правда, но если ваш целевой пользовательский интерфейс сложный, странице потребуется много времени для рендеринга и прокрутки, чем ListViews, который является динамическим и оптимизированным.
Если вы думаете, что мой ответ звучит хорошо, дайте мне знать, чтобы обновить его с некоторым кодом.
Я думаю, что вы поймете лучше на примере. Позволяет немного упростить вещи. Допустим, ваш основной макет таков:
<TableLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/main_layout" >
</TableLayout>
Это просто TableLayout без каких-либо представлений (вы можете иметь предварительно запеченные строки в нем). Теперь вы хотите создать TableRows что вы хотите добавить динамически, и обрабатывать его подпредставления отдельно, верно? Вы можете создать свой целый TableRow в xml:
<?xml version="1.0" encoding="utf-8"?>
<TableRow xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/tablerow_textview"
android:text="Hello" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/tablerow_button"
android:text="World" />
</TableRow>
Тогда Java часть. Допустим, вы хотите добавить 10 из этих строк в TableLayout и обрабатывать каждую строку кнопкой и отдельно. Вы можете сделать это следующим образом (у вас должен быть доступ к объекту Context):
// get the main TableLayout from xml
TableLayout layout = (TableLayout) findViewById(R.id.main_layout);
// get a LayoutInflater object. 'this' is the current Activity
LayoutInflater inflater = LayoutInflater.from(this);
for(int i=0; i<10; i++)
{
//Create an inflated instance of that layout
TableRow row = (TableRow) inflater.inflate(R.layout.table_row, null);
//Notice, that we call the findViewById() function on the previously
//inflated layout, which means, that we can only access its subviews
Button rowButton = (Button) row.findViewById(R.id.tablerow_button);
TextView rowText = (TextView) row.findViewById(R.id.tablerow_textview);
//Now that you have those Views, you can do whatever you want with them, (set
an onClickListener, change the text, etc)
//finally we need to add the row to the table
layout.addView(row);
}
Также было бы неплохо, если бы вы создали оболочку класса для вашего надутого макета с его собственными функциями getter-setter, и вы могли бы просто создать его экземпляр с помощью нового оператора, и все надувание будет выполняться в фоновом режиме.
В выше xml
Вы сделали все вещи в Textview и отрегулировали это
вместо того, чтобы использовать это, вы должны создать Tablelayout в вашем XML-файле.
На событии onButtonClick вы должны динамически создать новую таблицу и затем добавить компоненты, используя tablerow.addview(componentsname) и, наконец, добавить tablerow к tablelayout