Тематика верхней панели приложения и контекстной панели действий с пользовательскими цветами, не работающими в Material 3. Это ошибка?
Обновлять
после того, как я создал новый проект с темой Material 3 и попытался изменить верхнюю панель приложения и контекстную панель действий, я могу подтвердить, что это ошибка, я открыл здесь проблему , пожалуйста, пометьте ее звездочкой или проголосуйте +1, чтобы обратить на это внимание и решить ее как можно скорее
Оформление верхней панели приложений
Я следовал инструкциям в этой ссылке , чтобы применить пользовательскую тему на всей панели инструментов и контекстной панели действий в моем приложении, но она вообще не работает, она всегда белого цвета в светлом режиме и темного в ночном режиме, проверено на реализации версии материала следующим образом версии
implementation ('com.google.android.material:material:1.6.1')иimplementation ('com.google.android.material:material:1.8.0-alpha01')андроид 11 и выше
давайте начнем с моей светлой версии цветов
<color name="primaryColor">#1aae66</color>
<color name="primaryLightColor">#5ee194</color>
<color name="primaryDarkColor">#007d3a</color>
<color name="secondaryColor">#1de9b6</color>
<color name="secondaryLightColor">#6effe8</color>
<color name="secondaryDarkColor">#00b686</color>
<color name="primaryTextColor">@color/white</color>
<color name="secondaryTextColor">#000000</color>
ночь цветов
<color name="primaryColor" tools:ignore="MissingDefaultResource">@color/darker</color>
<color name="primaryLightColor" tools:ignore="MissingDefaultResource">@color/darkGray</color>
<color name="primaryDarkColor" tools:ignore="MissingDefaultResource">@color/black</color>
<color name="secondaryColor" tools:ignore="MissingDefaultResource">#4db6ac</color>
<color name="secondaryLightColor" tools:ignore="MissingDefaultResource">#82e9de</color>
<color name="secondaryDarkColor" tools:ignore="MissingDefaultResource">#00867d</color>
theme.xml (облегченная версия)
<resources>
<!-- Base application theme. -->
<style name="Theme.DummyAppKotlin" parent="Theme.Material3.Light.NoActionBar">
<!-- Primary brand color. -->
<item name="colorPrimary">@color/primaryColor</item>
<item name="colorPrimaryVariant">@color/primaryDarkColor</item>
<item name="colorOnPrimary">@color/primaryTextColor</item>
<!-- Secondary brand color. -->
<item name="colorSecondary">@color/secondaryColor</item>
<item name="colorSecondaryVariant">@color/secondaryDarkColor</item>
<item name="colorOnSecondary">@color/secondaryTextColor</item>
<!-- Status bar color. -->
<item name="android:statusBarColor">@color/primaryDarkColor</item>
<!-- Customize your theme here. -->
<item name="toolbarStyle">@style/Widget.App.Toolbar</item>
<item name="windowActionModeOverlay">true</item>
<item name="actionModeBackground">@color/contextualActionBarColor</item>
<item name="actionBarTheme">@style/ThemeOverlay.Material3.Dark.ActionBar</item>
<item name="android:windowAnimationStyle">@style/WindowAnimationTransition</item>
<item name="popupMenuBackground">@color/primaryColor</item>
</style>
<style name="Widget.App.Toolbar" parent="Widget.Material3.Toolbar">
<item name="materialThemeOverlay">@style/ThemeOverlay.App.Toolbar</item>
<item name="actionBarTheme">@style/ThemeOverlay.Material3.Dark.ActionBar</item>
</style>
<style name="ThemeOverlay.App.Toolbar" parent="">
<item name="colorSurface">@color/primaryColor</item>
<item name="colorOnSurface">@color/primaryDarkColor</item>
</style>
theme.xml (ночная версия)
<resources>
<!-- Base application theme. -->
<style name="Theme.DummyAppKotlin" parent="Theme.Material3.Dark.NoActionBar">
<!-- Primary brand color. -->
<item name="colorPrimary">@color/primaryColor</item>
<item name="colorPrimaryVariant">@color/primaryDarkColor</item>
<item name="colorOnPrimary">@color/primaryTextColor</item>
<!-- Secondary brand color. -->
<item name="colorSecondary">@color/secondaryColor</item>
<item name="colorSecondaryVariant">@color/secondaryDarkColor</item>
<item name="colorOnSecondary">@color/secondaryTextColor</item>
<!-- Status bar color. -->
<item name="android:statusBarColor">@color/primaryDarkColor</item>
<!-- Customize your theme here. -->
<item name="toolbarStyle">@style/Widget.App.Toolbar</item>
<item name="windowActionModeOverlay">true</item>
<item name="actionModeBackground">@color/contextualActionBarColor</item>
<item name="actionBarTheme">@style/ThemeOverlay.Material3.Dark.ActionBar</item>
<item name="android:windowAnimationStyle">@style/WindowAnimationTransition</item>
<item name="popupMenuBackground">@color/primaryColor</item>
</style>
<style name="Widget.App.Toolbar" parent="Widget.Material3.Toolbar">
<item name="materialThemeOverlay">@style/ThemeOverlay.App.Toolbar</item>
<item name="actionBarTheme">@style/ThemeOverlay.Material3.Dark.ActionBar</item>
</style>
<style name="ThemeOverlay.App.Toolbar" parent="">
<item name="colorSurface">@color/primaryColor</item>
<item name="colorOnSurface">@color/primaryDarkColor</item>
</style>
Есть только один способ изменить цвет панели инструментов — установить атрибут AppBarLayout для моей пользовательской темы.style="@style/Widget.App.Toolbar"игнорируется на панели инструментов и применяется с AppBarLayout
вот пример
<androidx.coordinatorlayout.widget.CoordinatorLayout
android:id="@+id/rootLayout"
android:layout_width="match_parent"
android:layout_height="match_parent">
<com.google.android.material.appbar.AppBarLayout
android:id="@+id/appBarLayout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:liftOnScroll="true">
<com.google.android.material.appbar.MaterialToolbar
android:id="@+id/toolbar"
style="@style/Widget.App.Toolbar" =============> This won't work
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
app:layout_scrollFlags="scroll|enterAlways|snap"
app:title="Post details" />
</com.google.android.material.appbar.AppBarLayout>
Вторая проблема
в Contextual Action Mode/Bar было, когда я пытался переопределить его цвета с помощью атрибутов actionModeBackground
<item name="actionModeBackground">@color/contextualActionBarColor</item>
это должен быть мой темно-черный цвет, но он не работает/игнорируется, другой атрибут actionModeTheme с <item name="actionBarTheme">@style/ThemeOverlay.Material3.Dark.ActionBar</item>он использует основной основной цвет зеленый для панели действий
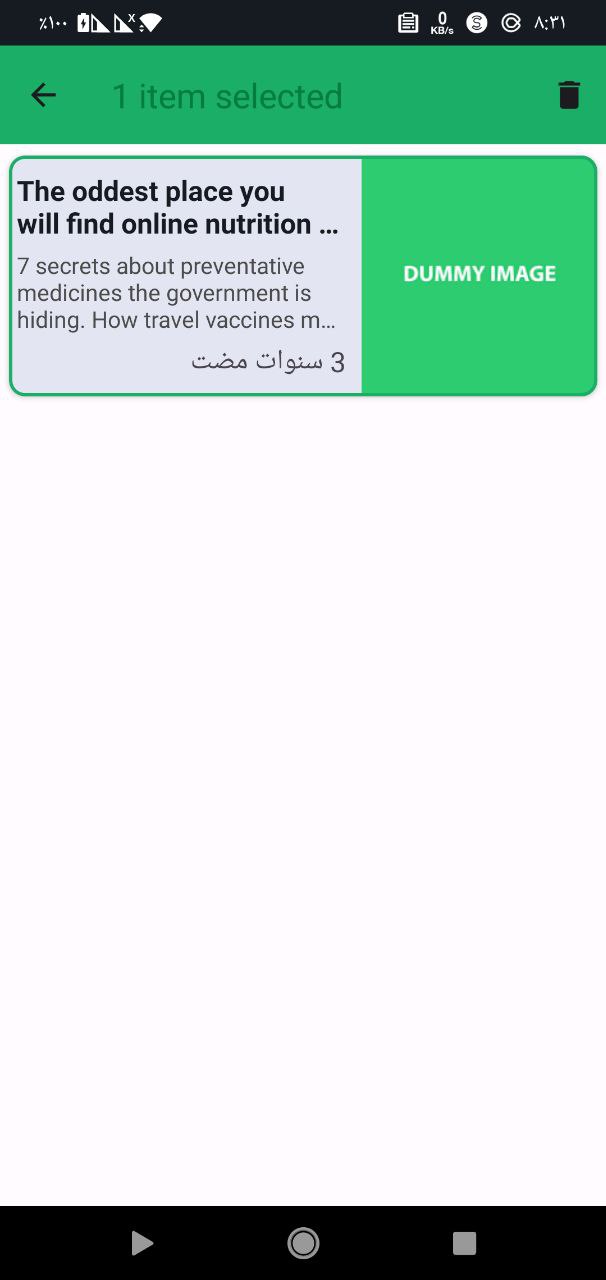
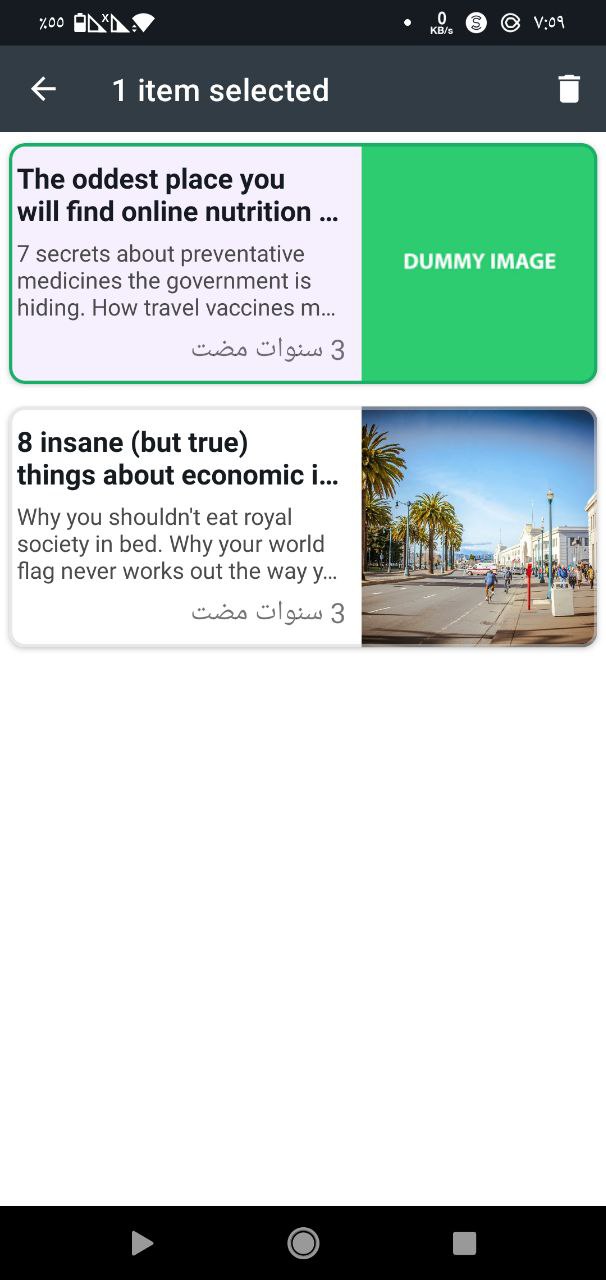
Этот пример контекстной панели действий (материал 3)
Этот пример контекстной панели действий (материал 2) до того, как я обновился до материала 3
2 ответа
Я проверил ошибку и попытался создать новый проект, чтобы подтвердить ее, похоже, Google проигнорировал раздел материалов для Android, в любом случае, если вам нужно работать с материалом 3, вы можете использовать
Отказ от ответственности: этот ответ нацелен на вторую проблему (контекстное действие).
в режиме/панели контекстных действий было, когда я пытался переопределить его цвета с помощью атрибутов
actionModeBackgroundname="actionModeBackground">@color/contextualActionBarColor</item>это должен быть мой темно-черный цвет, но он не работает/игнорируется, другой атрибут actionModeTheme с
<item name="actionBarTheme">@style/ThemeOverlay.Material3.Dark.ActionBar</item>он использует основной основной зеленый цвет для панели действий
Вы можете использоватьactionModeStyleатрибут style для установки пользовательского стиля для режима действия,
Чтобы изменить фон, используйтеbackgroundатрибут:
<style name="Theme.DummyAppKotlin" parent="Theme.Material3.Dark.NoActionBar">
...
<item name="actionModeStyle">@style/action_mode_style</item>
</style>
<style name="action_mode_style" parent="@style/Widget.Material3.ActionMode">
<item name="background">@color/contextualActionBarColor</item>
</style>