Строка виджета FLUTTER UI Config с 2 раскрывающимися списками
У меня проблема с пользовательским интерфейсом во флаттере. Кто-нибудь сталкивался с виджетом, пожалуйста, помогите мне.
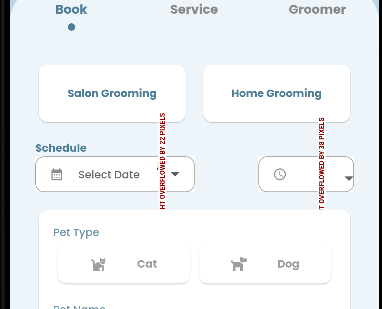
Во-первых, вот цель от figma:
и дата, и время используют раскрывающийся список.
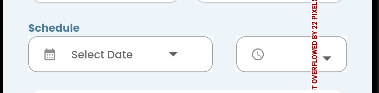
Вот что стало после моего кода:
Это мой код:
Container(
alignment: Alignment.centerLeft,
child: Text('Schedule',
style: TextStyle(
color: Color.fromRGBO(78, 125, 150, 1),
fontSize: 12,
fontWeight: FontWeight.w600
))),
Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: [
Container(
height: 40,
width: MediaQuery.of(context).size.shortestSide * 0.5,
color: Colors.white,
child: DropdownButtonFormField(
onChanged: (value) {},
items: _dropdownDate.map((value) =>
DropdownMenuItem(
child: Text(value),
value: value,
)).toList(),
elevation: 4,
dropdownColor: Colors.white,
decoration: InputDecoration(
prefixIcon: const Icon(Icons.calendar_month, size: 16),
hintText: 'Select Date',
hintStyle: TextStyle(fontSize: 12),
focusedBorder: OutlineInputBorder(
borderRadius: BorderRadius.circular(10),
borderSide: const BorderSide(
width: 0.8,
color: Colors.grey,
)),
enabledBorder: OutlineInputBorder(
borderRadius: BorderRadius.circular(10),
borderSide: const BorderSide(
width: 0.8,
color: Colors.grey,
)),
contentPadding: const EdgeInsets.all(16),
fillColor: Colors.white
),
),
),
Container(
height: 40,
width: MediaQuery.of(context).size.shortestSide * 0.3,
color: Colors.white,
child: DropdownButtonFormField(
onChanged: (value) {},
items: _dropdownTime.map((value) =>
DropdownMenuItem(
child: Text(value),
value: value,
)).toList(),
elevation: 4,
dropdownColor: Colors.white,
decoration: InputDecoration(
prefixIcon: const Icon(Icons.watch_later_outlined, size: 16),
focusedBorder: OutlineInputBorder(
borderRadius: BorderRadius.circular(10),
borderSide: const BorderSide(
width: 0.8,
color: Colors.grey,
)),
enabledBorder: OutlineInputBorder(
borderRadius: BorderRadius.circular(10),
borderSide: const BorderSide(
width: 0.8,
color: Colors.grey,
)),
contentPadding: const EdgeInsets.all(16),
fillColor: Colors.white
),
),
),
],
),
Я хочу сделать размер в строке следующим образом:
50% раскрывающегося списка Дата,20% пространство,30% раскрывающееся время
а проблема в следующем:
- Я не знаю, как настроить его в процентах от пространства строки, а не с помощью MediaQuery.of(context).size.width, потому что я уже использую маржу.
- Как сделать, чтобы процент автоматически подходил независимо от устройства, которое будет использовать пользователь.
Надеюсь решить это здесь, спасибо вам раньше~
Обновление после использования построителя макетов: