Flutter Material 3 Изменены цвета и шрифты
Поэтому я просто решил попробовать Material 3 во Flutter, и он изменил множество цветов, шрифтов и т. д.
Я знал, что некоторые вещи будут выглядеть по-другому, например, более закругленные углы на моих картах, но я не ожидал, что изменятся все шрифты и цвета карт. Я буквально только что добавилuseMaterial3: true,к приведенному ниже коду:
child: MaterialApp(
debugShowCheckedModeBanner: false,
routes: appRoutes,
theme: ThemeData(
useMaterial3: true,
scaffoldBackgroundColor: const Color(0xFF2b8293),
),
home: const CheckLogin(),
),
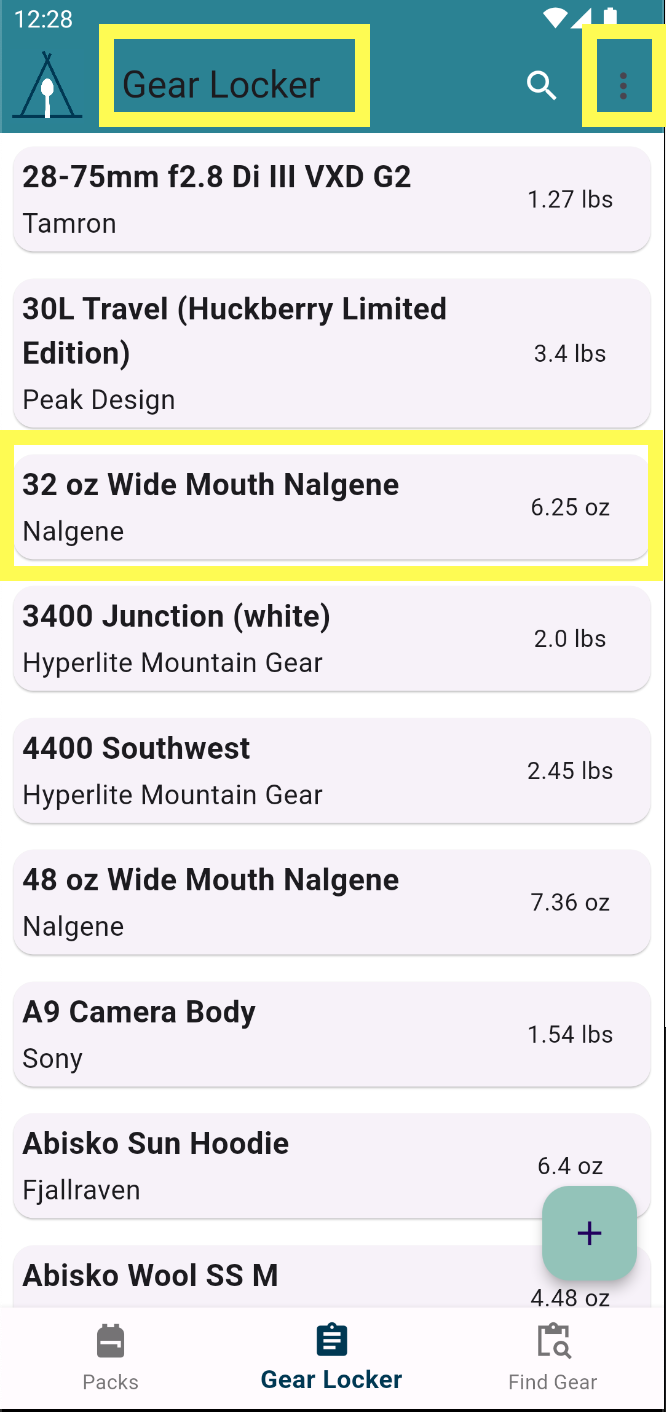
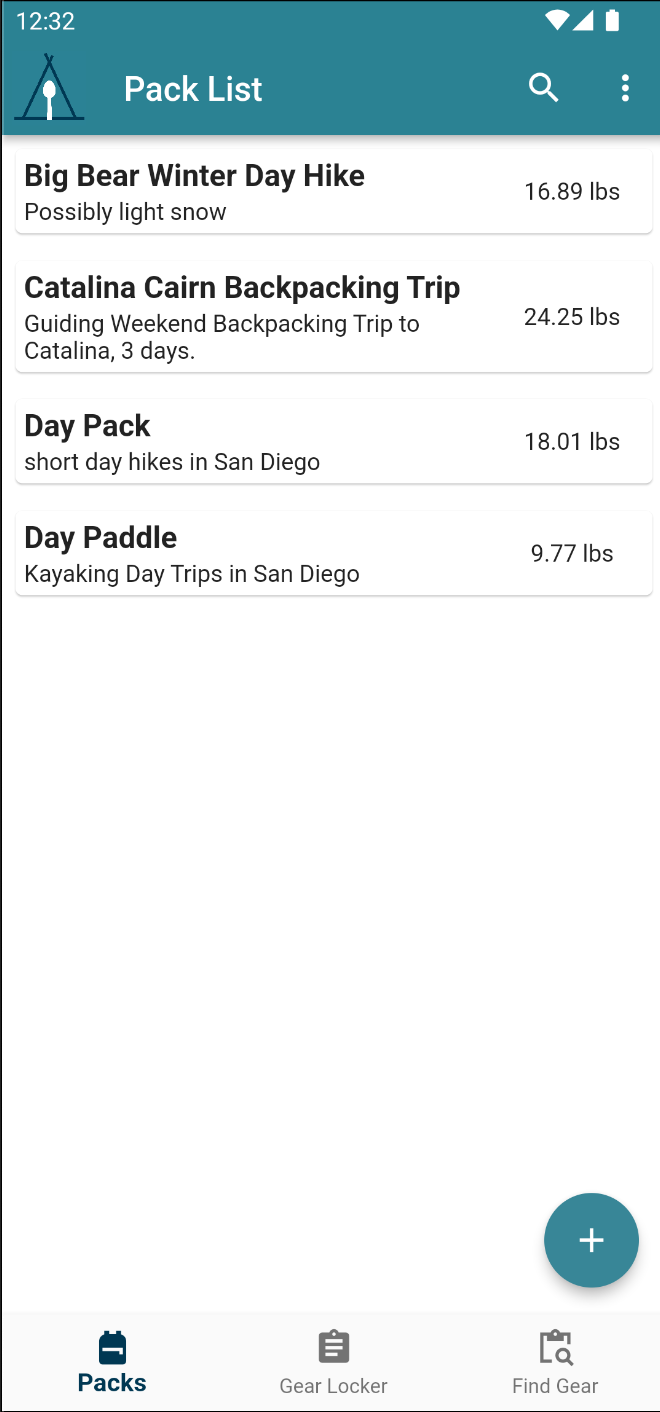
Вот пример того, что изменилось с фотографиями до и после:
В любом случае, изменить цвет карты по умолчанию и шрифты заголовков, чтобы мне не приходилось менять их в каждом представлении в приложении один за другим?
Также странно видеть, что вертикальный трехточечный значок стал темным, а значок поиска - нет. Спасибо!
3 ответа
Вы можете переопределить тему по умолчанию в materialApp.
theme: ThemeData(
useMaterial3: true,
scaffoldBackgroundColor: const Color(0xFF2b8293),
appBarTheme: AppBarTheme(
titleTextStyle: TextStyle(...),
iconTheme: IconThemeData(
...
)
)
),
Всякий раз, когда вы сталкиваетесь с проблемой цвета в материале3, просто используйте свойство SurfaceTintColor внутри виджета.
SurfaceTintColor: Colors.customColor
Материал 3 использует динамические цвета, вы можете переопределить тему с помощьюcolorSchemeвнутриThemeDataи настроить цвета там. Затем вы можете перейти к виджетам в своем приложении и использоватьTheme.of(context).colorSchemeа потом.primaryили все, что вы хотите.
Чтобы узнать больше о Material 3 во Flutter, вы можете проверить https://m3.material.io/develop/flutter.