Почему SVG preserveAspectRatio не работает? rsvg-новообращенный
Я использую графику SVG для создания изображений для приложения, над которым я работаю. В качестве примера я буду использовать одно из моих самых простых изображений.
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg version="1.1" width="100%" height="100%" viewBox="0 0 270 50"
preserveAspectRatio="xMaxYMax meet">
<path d="M 25 0 l 220 0 a 25 25 0 0 1 0 50 l -220 0 a 25 25 0 0 1 0 -50"
stroke="none" fill="blue"/>
<text text-anchor="middle" x="50%" y="35" font-size="30" fill="white"
font-family="Montserrat">Login</text>
</svg>
Когда я заканчиваю эти изображения, я использую rsvg-convert чтобы создать изображения нужного размера, которые мне нужны для приложения iOS. Таким образом, чтобы сгенерировать размеры 1x, 2x и 3x, я запускаю
rsvg-convert -w 500 login.svg > login-1x.png
rsvg-convert -w 1000 login.svg > login-2x.png
rsvg-convert -w 1500 login.svg > login-3x.png
Я был убежден, что установка preserveAspectRatio="xMaxYMax meet" должен вызвать мой viewBox увеличить до размера моего окна просмотра. Однако, когда я реализую это, я получаю следующие результаты.
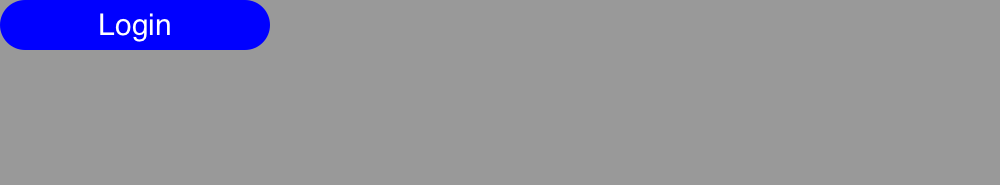
Логин-1x.png
Логин-2x.png
Логин-3x.png
Вы можете видеть, что масштабирование не происходит вообще. На самом деле, если я добавлю
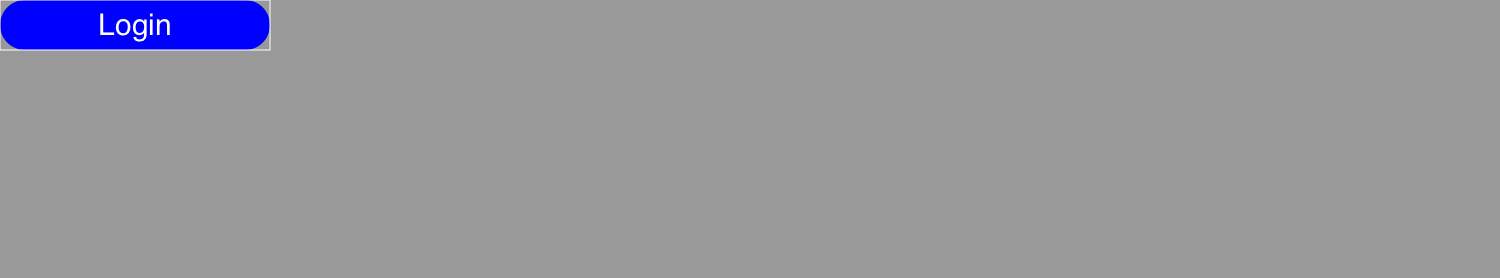
<rect width="100%" height="100%" x="0" y="0" fill="none" stroke="white"/>
Чтобы увидеть контур прямоугольника 100% на 100%, я получаю это.
100% на 100% наброски
Так что для меня очевидно, что по какой-то причине rsvg-convert интерпретирует 100% как 100% viewBox, а не область просмотра. Что я делаю неправильно?