Факты о производительности в Firebug противоречат YSlow
У меня есть простое веб-приложение на основе ASP.Net MVC3. Недавно я немного настроился на производительность. Я использовал Firebug в Mozilla для проверки размера загрузки ресурсов и времени. Позже я использовал YSlow для получения некоторой возможной оптимизации.
Я хотел бы сузить фокус на общую концепцию оптимизации " пакетирование и минимизация ", в которой мы минимизируем js & css и объединяем в один объединенный js & css. Согласно YSlow он сохраняет дополнительные запросы к серверу, а также некоторую пропускную способность / время. Однако в моем случае это противоречит! Я использую SquishIt lib.
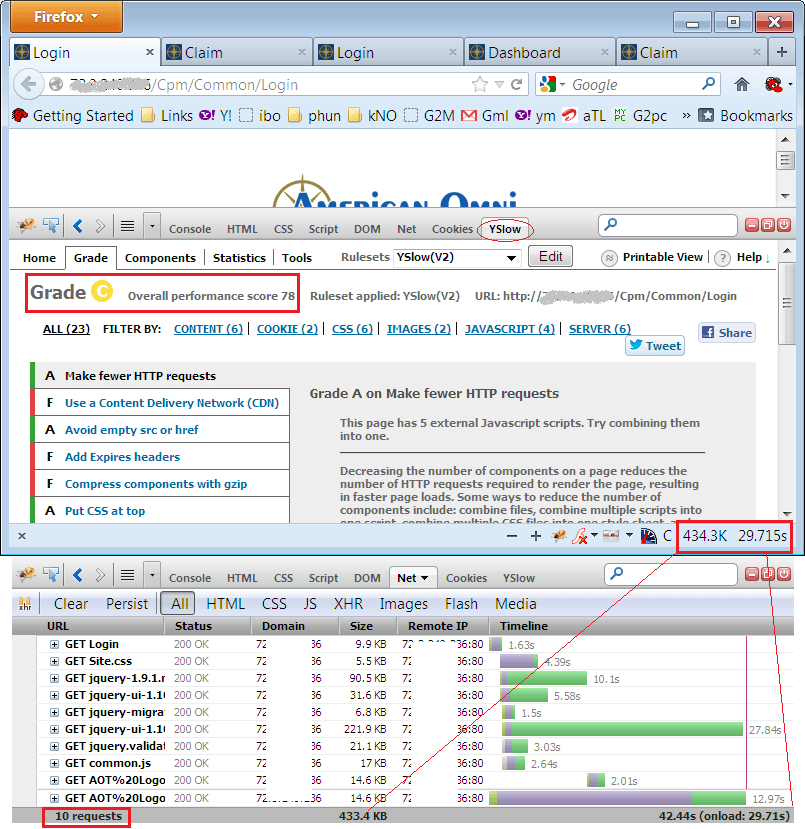
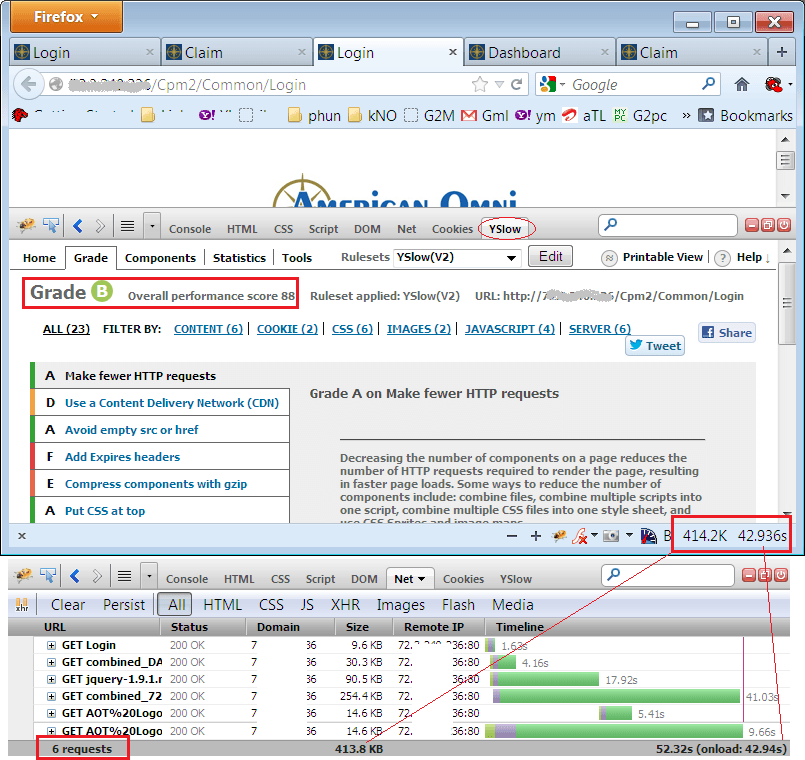
Вот моя статистика (пожалуйста, просмотрите прикрепленные изображения)
Old Login page: Requests(10), Size(434), Load Time in seconds(29), YSlow grade C(78)
New Login page: Requests(6), Size(414), Load Time in seconds(42), YSlow grade B(88)
Старая оригинальная страница -  Вот новая оптимизированная страница -
Вот новая оптимизированная страница - 
В идеале это должно быть наоборот! Но похоже, что объединенный файл js занимает больше времени. Я замедлил пропускную способность, чтобы получить более точную разницу, и я протестировал ее в не кешированном режиме (также сделал Ctrl+F5), чтобы убедиться, что обе страницы имеют реальный шанс. Они на одном сервере с одинаковыми настройками.
Примечания: Просьба игнорировать последнюю перезагрузку изображения - я сделал обновление. Моя предварительная загрузка некоторых дополнительных библиотек jQuery на странице входа в систему, чтобы последующие страницы получали кэшированные ресурсы. Вы можете игнорировать такие вещи, но, пожалуйста, дайте мне знать, если это возможно, или я делаю какую-то ошибку?
Еще один вопрос, касающийся комплектации и минимизации - я считаю, что он неприменим, если я использую ссылки CDN для своих ресурсов (их нельзя связывать). В таком случае, что предпочтительнее - ссылки на CDN или комплектация?
1 ответ
В целом я думаю, что вы на правильном пути: меньше запросов + меньший общий размер запросов = лучшая производительность для большинства ваших пользователей.
В ваших результатах тестирования, я думаю, вы видите несколько вещей:
- Недостатком использования объединенных файлов является то, что вы теряете некоторые преимущества параллельных загрузок. Я не думаю, что это ваш основной вклад в ваше дело, но вы можете видеть в своем первоначальном случае, что многие JS-файлы jquery загружаются параллельно.
- Общее время загрузки страницы может варьироваться от запуска к запуску в зависимости от скорости сети и нагрузки на сервер. В исходном случае файл jquery-ui занимал 222 КБ и занимал 27,8 с примерно 8 КБ / с. На вашей оптимизированной странице новый комбинированный JS занял 254 КБ и занял 41 с при скорости 6,2 КБ / с. Это очень грубая математика, но я думаю, что она может дать ключ к разнице, которую вы видели.
Если ваш сайт доступен в общедоступном Интернете, вы можете использовать такой инструмент, как Web Page Test или GTmetrix, чтобы выполнить некоторые измерения с внешнего сервера (и из нескольких мест).
На ваш вопрос о CDN в сравнении с комплектацией, в конечном итоге вы можете протестировать некоторые прототипы, чтобы увидеть, какой из них лучше для вас. Один из вариантов будет иметь большие редко меняющиеся файлы, такие как jQuery, поступающие из CDN, и все ваши собственные JS, размещенные на вашем сервере (в комплекте).
Следует помнить о хостинге статических файлов на CDN. Наибольшее преимущество имеет наличие географически распределенной базы пользователей. Затем они могут воспользоваться преимуществами глобальной сети CDN, получая статические файлы с сервера, который находится ближе к ним (и, следовательно, быстрее). И наоборот, если ваша пользовательская база не распространяется по всему миру, или если это внутреннее приложение, использование CDN может не принести особой пользы.