Flutter/Material 3: AppBar игнорирует темы значков
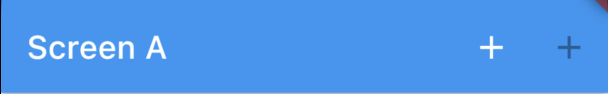
В моем AppBar заголовок отображается белым текстом, но значки темно-серые или что-то в этом роде. Я бы тоже хотел, чтобы значки были белыми.
Но цвета в темах иконок не действуют!
Не при добавлении непосредственно в AppBar...
Scaffold(
appBar: AppBar(automaticallyImplyLeading: false,
actionsIconTheme: IconThemeData(color: Colors.white),
iconTheme: IconThemeData(color: Colors.white),
да и не в тему...
appBarTheme: AppBarTheme(
backgroundColor: Colors.blue,
foregroundColor: Colors.white,
actionsIconTheme: IconThemeData(color: Colors.white),
iconTheme: IconThemeData(color: Colors.white),
),
Я хочу, чтобы темы работали! Индивидуальная настройка цвета на значках невозможна.
Что я делаю не так? Материал 3 действительно готов к производству?
Спасибо!
Примечание. Это проблема с Материалом 3! В Material 2 все работает как положено!
2 ответа
Я проверил ваш код, и все, кажется, работает, вы уверены, что не предоставили null дляonPressed? вот так может бытьdisabled
child: Scaffold(
appBar: AppBar(
automaticallyImplyLeading: false,
actionsIconTheme: IconThemeData(color: Colors.white),
iconTheme: IconThemeData(color: Colors.white),
title: const Text('Screen A'),
actions: [
IconButton(
icon: Icon(Icons.add),
onPressed: () {},
),
const IconButton(
icon: Icon(Icons.add),
onPressed: null,
)
],
),
@Редактировать
В material3 также работает - вы уверены, что не переопределяете тему значка?
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
theme: ThemeData(
useMaterial3: true,
primarySwatch: Colors.blue,
),
debugShowCheckedModeBanner: false,
home: Scaffold(
appBar: AppBar(
automaticallyImplyLeading: false,
actionsIconTheme: IconThemeData(color: Colors.white),
iconTheme: IconThemeData(color: Colors.white),
title: const Text('Screen A'),
actions: [
IconButton(
icon: Icon(Icons.add),
onPressed: () {},
),
const IconButton(
icon: Icon(Icons.add),
onPressed: null,
)
],
),
),
);
}
}
Обновлять:
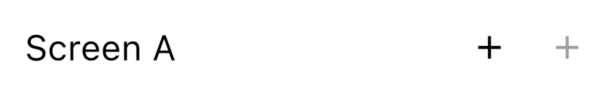
Вы правы - он не работает должным образом:
Согласно документации , Material3 для IconButton находится в разработке для Flutter.
Оберните свойAppBarвиджет сThemeвиджет и настроитьiconThemeк вашему предполагаемому дизайну внутриThemeDataобъект.
Например:
Theme(
data: ThemeData(
appBarTheme: const AppBarTheme(
iconTheme: IconThemeData(color: ColorsPalette.white),
),
),
child: AppBar(
automaticallyImplyLeading: false,
...
)
)