В метриале 3 цвет фона BottomAppBar не меняется. На фоне BottomAppBar появляются розовые оттенки
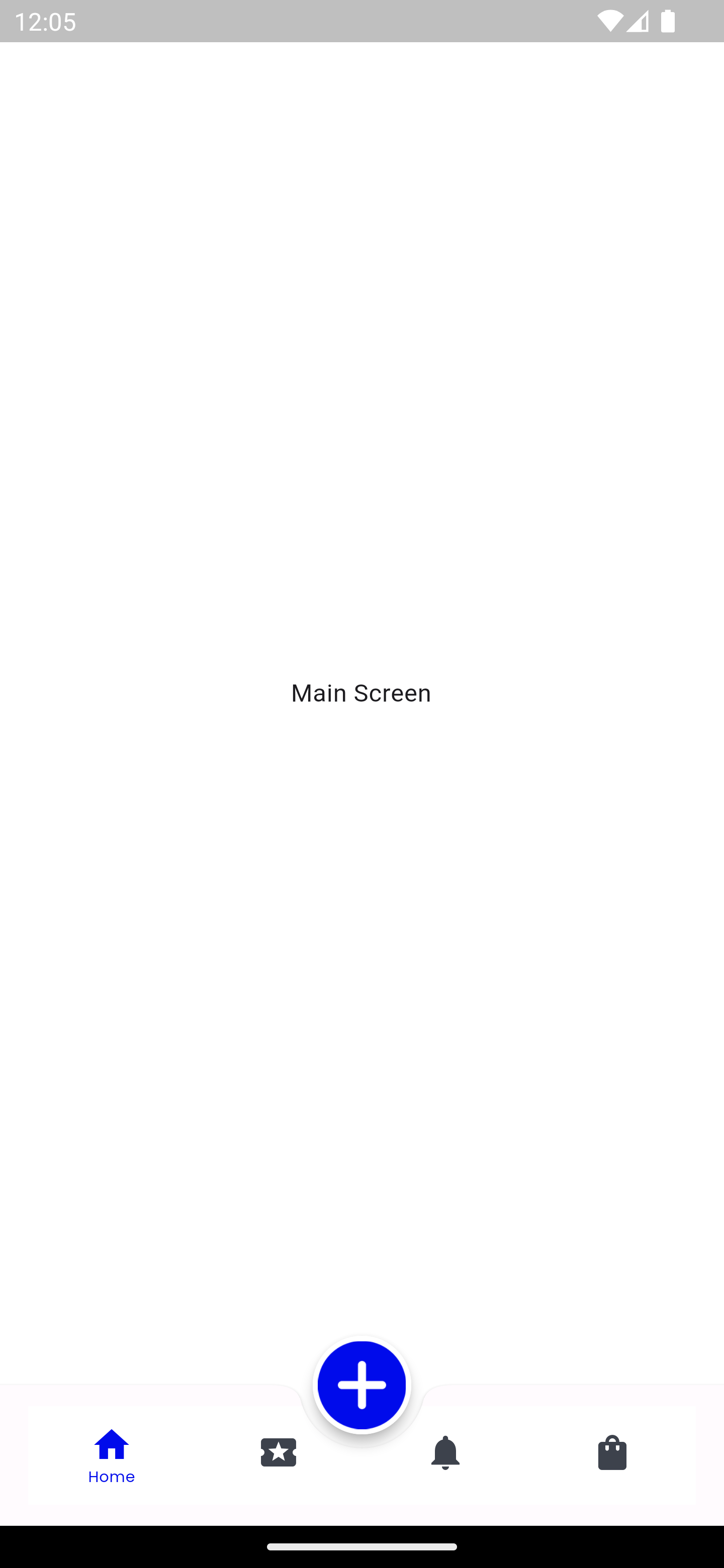
Обновляю флаттер 3.3.10 до 3.7.3. В материале 3 цвет фона BottomAppBar не меняется. На фоне BottomAppBar, BottomStyleSheet и т. д. появляются розовые оттенки. И BottomAppBar и BottomNavigationBar не сливаются, они действуют отдельно<code>see image</code>. Он отлично работает, когда я переключаюсь на дизайн материала 2, но вместо этого некоторые анимации выиграют от дизайна материала 3.
import 'package:bottom_navbar/constants/app_assets.dart';
import 'package:bottom_navbar/constants/app_colors.dart';
import 'package:bottom_navbar/constants/app_labels.dart';
import 'package:bottom_navbar/constants/app_styles.dart';
import 'package:bottom_navbar/size_config.dart';
import 'package:flutter/material.dart';
class MainScreen extends StatefulWidget {
const MainScreen({super.key});
@override
State<MainScreen> createState() => _MainScreenState();
}
class _MainScreenState extends State<MainScreen> {
@override
Widget build(BuildContext context) {
int ci = 0;
return Scaffold(
backgroundColor: Colors.white,
floatingActionButtonLocation: FloatingActionButtonLocation.centerDocked,
floatingActionButton: FloatingActionButton(
heroTag: AppLabels.addOrEditHero,
shape:
RoundedRectangleBorder(borderRadius: BorderRadius.circular(30.0)),
onPressed: () {},
backgroundColor: AppColors.colorWhite,
child: Container(
decoration: BoxDecoration(
shape: BoxShape.circle,
border: Border.all(width: 3, color: AppColors.colorWhite)),
child: Image.asset(
AppAssets.add,
fit: BoxFit.cover,
),
)),
bottomNavigationBar: BottomAppBar(
color: Colors.white,
surfaceTintColor: Colors.white,
shape: const CircularNotchedRectangle(),
notchMargin: 8,
clipBehavior: Clip.antiAlias,
child: SizedBox(
height: 8 * SizeConfig.textMultiplier!,
child: BottomNavigationBar(
backgroundColor: Colors.white,
elevation: 0,
selectedFontSize: 1.4 * SizeConfig.textMultiplier!,
selectedItemColor: AppColors.primary,
selectedIconTheme: const IconThemeData(color: AppColors.primary),
currentIndex: ci,
unselectedLabelStyle: AppStyles.bottomNavButtonStyle,
selectedLabelStyle: AppStyles.bottomNavButtonStyle,
unselectedItemColor: AppColors.menuButton,
onTap: (i) {
setState(() {
ci = i;
});
},
showUnselectedLabels: false,
type: BottomNavigationBarType.fixed,
items: const [
BottomNavigationBarItem(icon: Icon(Icons.home), label: 'Home'),
BottomNavigationBarItem(
icon: Icon(Icons.local_activity), label: 'Activity'),
BottomNavigationBarItem(
icon: Icon(Icons.notifications), label: 'Notifications'),
BottomNavigationBarItem(
icon: Icon(Icons.shopping_bag), label: 'Cart'),
],
),
),
),
body: const Center(child: Text('Main Screen')),
);
}
}

4 ответа
Это происходит, когда вы используете материал3 с повышенным виджетом из-за параметра SurfaceTintColor. Вы можете исправить это, изменив его на нужный цвет. Если вы хотите скрыть цвет, просто сделайте возвышение = 0.
surfaceTintColor: Colors.white,
elevation: 0,
Не знаю, почему это происходит, но вы можете решить эту проблему, установив цвет холста вMaterialAppвот так,
MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
useMaterial3: true,
canvasColor: Colors.white,///here
),
),
Должна быть какая-то проблема сcolorSchemeвThemeDataВы также можете использовать это,
ThemeData(
useMaterial3: true,
// canvasColor: Colors.white,
colorScheme: ColorScheme.highContrastLight(),
),
Просто оберните BottomAppBar виджетом Theme и добавьтеuseMaterial3: falseдля ThemeData
Theme(
data: ThemeData(useMaterial3: false),
child: BottomAppBar(
shape: widget.notchedShape,
color: Colors.green,
notchMargin: widget.floatingMargin,
child: Row(
mainAxisSize: MainAxisSize.max,
mainAxisAlignment: MainAxisAlignment.spaceAround,
children: items,
),
),
);
вы можете использовать « padding 0 », а затем обернуть дочерний элемент контейнером с собственным цветом.
так:
BottomAppBar(
padding: EdgeInsets.all(0),
height: 60,
child: Container(
color: Colors.yellow,
child: Row(...)