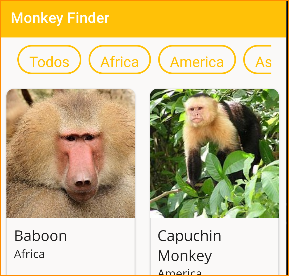
Мауи фильтровать содержимое на основе кнопки, обновить пользовательский интерфейс
Я пытаюсь фильтровать содержимое на основе некоторых кнопок, подобных этой.
У меня есть настройка XAML, как это
<CollectionView Grid.Row="0"
ItemsSource="{Binding Categories}"
ItemsLayout="HorizontalList"
Margin="20,0"
x:Name="els">
<CollectionView.ItemTemplate>
<DataTemplate x:DataType="x:String">
<Button Style="{StaticResource ButtonOutline}" Text="{Binding .}" FontSize="20" Margin="5,10"
Clicked="CategorySelected"/>
</DataTemplate>
</CollectionView.ItemTemplate>
</CollectionView>
И моя страница имеет следующий метод для события, идея состоит в том, чтобы изменить стиль кнопки, которая была нажата
private void CategorySelected(object sender, EventArgs e)
{
var btn = (Button)sender;
btn.TextColor = Color.Parse("#FFFFFF");
viewModel.ChangeCategory(btn.Text);
}
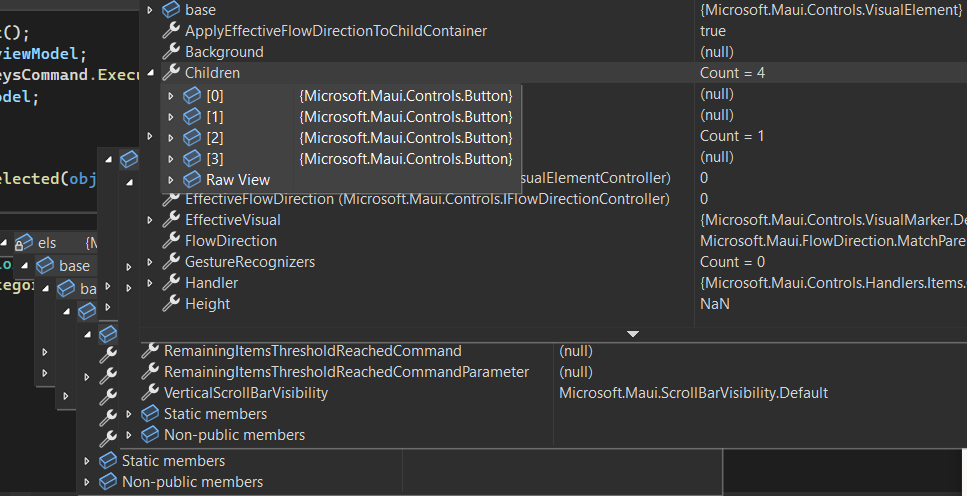
Все работает, как и ожидалось, но я не могу найти способ изменить стиль всех остальных кнопок, которые не были нажаты. Как я могу получить к ним доступ? У меня есть доступ к CollectionView в моем коде, но я не могу получить доступ к переменной Children, которую я могу получить в режиме отладки (после многократного перехода к базе), я пробовал все типы приведения, но безуспешно
Есть ли способ добраться до этих детей? Или, может быть, другое решение, больше похожее на MVVM.
2 ответа
Для этого достаточно стилизации, например, путем установки VisualStates.
Вы пытаетесь создать RadioGroup с RadioButtons. Вы можете просто использовать эти элементы управления. (Но я так понял, что вы тренируетесь, я узнаю этот код)
DataTriggers можно использовать для изменения внешнего вида ваших элементов управления. В сочетании с некоторыми преобразователями значений вы можете выполнить эту работу.
Я бы рекомендовал также использовать SelectedItem of CollectionView. Однако прямо сейчас есть несколько довольно серьезных ошибок, связанных с горизонтальным CollectionView. (забудьте про пробелы) А также баги с отключением/включением и изменением визуального состояния.
Мой код заполнен «//TODO: исправить, когда ссылка на проблему с github будет решена». Поэтому я не советую вам прикладывать слишком много усилий прямо сейчас. Сделайте его доступным для нажатия и двигайтесь дальше.
Изменить: о вашем вопросе, проверьте это, например:
<RadioButton Content="{Binding .}">
<RadioButton.ControlTemplate>
<ControlTemplate>
<Grid RowDefinitions="30,4">
<Label Text="{TemplateBinding Content}" />
<BoxView Grid.Row="1" Color="Transparent"/>
</Grid>
</ControlTemplate>
</RadioButton.ControlTemplate>
И чтобы изменить стиль:
<ControlTemplate>
<Grid RowDefinitions="30,4">
<VisualStateManager.VisualStateGroups>
<VisualStateGroupList>
<VisualStateGroup x:Name="CheckedStates">
<VisualState x:Name="Checked">
<VisualState.Setters>
<Setter
TargetName="TextLabel"
Property="Label.TextColor"
Value="{StaticResource Primary}"/>
<Setter
TargetName="Indicator"
Property="BoxView.Color"
Value="{StaticResource Primary}"/>
</VisualState.Setters>
</VisualState>
<VisualState x:Name="Unchecked">
<VisualState.Setters>
<Setter
TargetName="TextLabel"
Property="Label.TextColor"
Value="White"/>
<Setter
TargetName="Indicator"
Property="BoxView.Color"
Value="Transparent"/>
</VisualState.Setters>
</VisualState>
</VisualStateGroup>
</VisualStateGroupList>
</VisualStateManager.VisualStateGroups>
<Label Text="{TemplateBinding Content}" x:Name="TextLabel" />
<BoxView x:Name="Indicator" Grid.Row="1" Color="Transparent"/>
</Grid>
Это отсюда:
https://dev.to/davidortinau/making-a-tabbar-or-segmentedcontrol-in-net-maui-54ha
Чрезвычайно полезный пример создания собственных элементов управления. Я рекомендую просмотреть все в этом блоге.
Если у кого-то такая же проблема, я бы посоветовал проверить этот проект на Github, он отлично решает эту проблему maui-starbucks-ui