TypeError [ERR_INVALID_URL]: неверный URL-адрес в nexj.js 13 при вызове API в базу данных mongoDB
Я использую Next.js-13.1 и делаю вызов API к моей базе данных mongoDB, чтобы получить некоторые данные и показать их на экране. Во время звонка я получаю эту странную ошибку, я предполагаю, что это из-за axios или моего подключения к базе данных
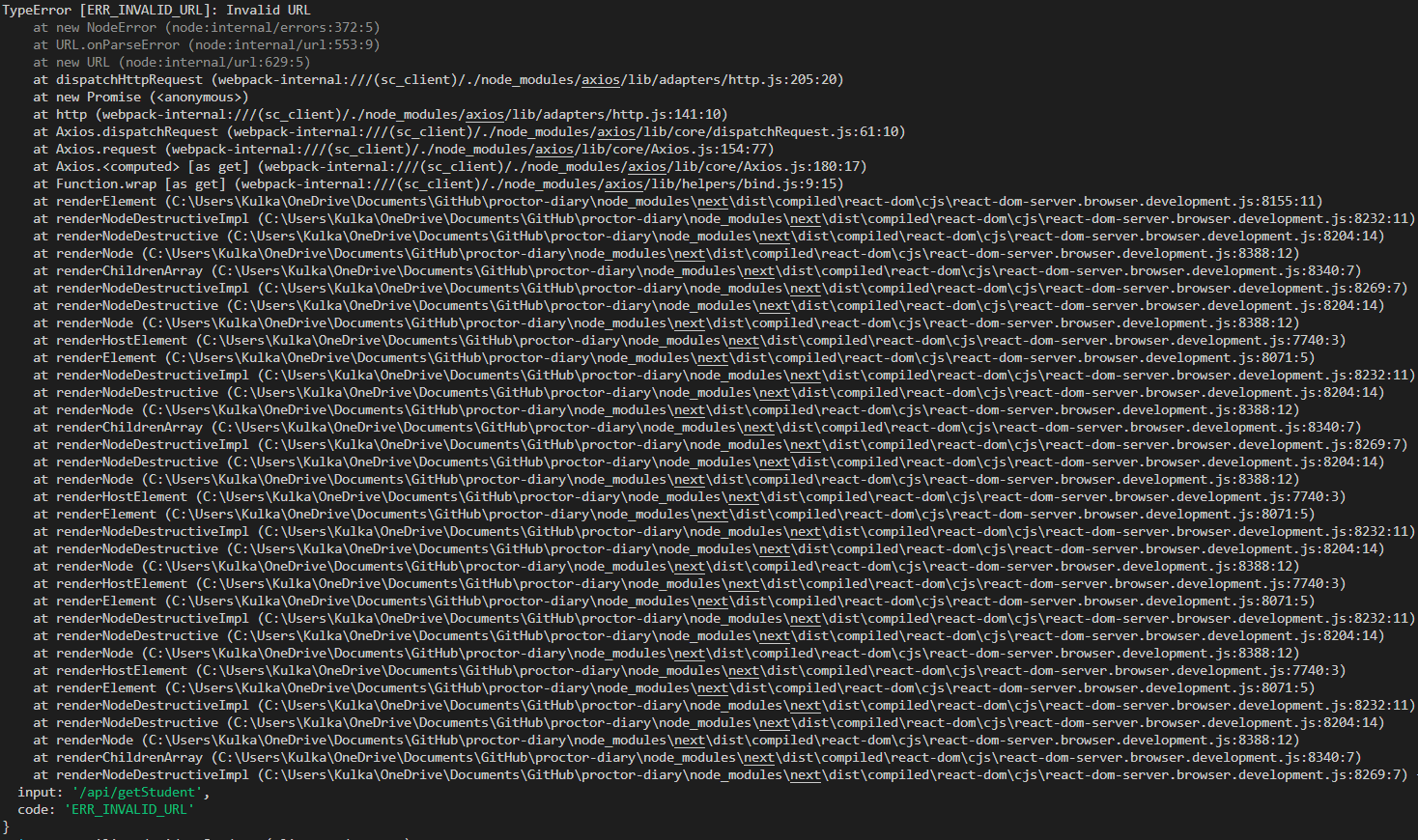
Ошибка, которую я получаю
Мой код подключения к базе данныхbdConnect.js
import mongoose from "mongoose";
const connection = {};
async function dbConnect() {
if (connection.isConnected) {
return;
}
mongoose.set("strictQuery", false);
const db = await mongoose.connect(process.env.MONGO_URI)
console.log("Database Hot!!");
connection.isConnected = db.connections[0].readyState;
}
export default dbConnect;
Мой вызов API getStudentgetStudent.js
import dbConnect from "../../utils/dbConnection";
import student from '../../models/student'
import jwt from 'jsonwebtoken';
dbConnect()
export default async function (req, res) {
try {
const { cookies } = req;
const token = cookies.ourSiteJwt;
if (!token) {
return res.json({ message: "Invalid token!" });
}
const { email } = jwt.decode(token)
const user = await student.find({ email })
if (user) {
const student = user[0]
return res.json({ student })
}
} catch (e) {
console.log(e);
}
return res.json({ "mess": "dail" })
}
Моя страница, на которую я хочу поместить свои данные, полученные из базы данныхStudentDetails.jsx
"use client";
import axios from "axios";
import { useState } from "react";
import { Tablets } from "../global/Tablet";
export function StudentDetails({}) {
const [number, setNumber] = useState("");
const [email, setEmail] = useState("");
const [personalEmail, setPersonalEmail] = useState("");
const [dob, setDob] = useState("");
const [blood, setBlood] = useState("");
const [addmission, setAddmission] = useState("");
const [local, setLocal] = useState("");
const [permanent, setPermanent] = useState("");
async function handleStudent() {
try {
const res = await axios.get("http://localhost:3000/api/getStudent");
setNumber(res["data"]["student"]["contact"]);
setEmail(res["data"]["student"]["email"]);
setPersonalEmail(res["data"]["student"]["personalEmail"]);
setDob(res["data"]["student"]["dob"]);
setBlood(res["data"]["student"]["bloodGroup"]);
setAddmission(res["data"]["student"]["admissionType"]);
setLocal(res["data"]["student"]["localAddress"]);
setPermanent(res["data"]["student"]["permanentAddress"]);
} catch (e) {
console.log(e);
}
}
handleStudent();
return (
<div className="flex flex-col space-y-10 text-center">
<div className="flex flex-row space-x-10">
<Tablets content={number} label="Phone-Number" />
<Tablets content={email} label="College-Email" />
<Tablets content={personalEmail} label="Personal-Email" />
<Tablets content={dob} label="DOB" />
</div>
<div className="flex flex-row space-x-10">
<Tablets content={blood} label="Blood-Group" />
<Tablets content={addmission} label="Admission-Type" />
<Tablets content={local} label="Local-Address" />
<Tablets content={permanent} label="Permanent-Address" />
</div>
</div>
);
}
1 ответ
При оформлении запроса сaxiosсо стороны сервера в Next.js вам нужно передать весь URL-адрес, а не только путь маршрута (/api/getStudent), так как сервер не знает, какой текущий URL-адрес находится на сервере. Для этого убедитесь, что вы используете полный URL-адрес (http://localhost:3000/api/getStudent) в вызове axios на стороне сервера (и заменить3000с портом, с которым работает ваше приложение Next.js)