Как добавить разделитель в заголовок в диалоговом окне предупреждений при создании реактивного ранца
Я хочу добавить разделитель после заголовка. я пытался добавитьDivider(), но он идет над текстом.
Я использую Материал 3 , используяimplementation "androidx.compose.material3:material3:1.0.1"
import androidx.compose.foundation.lazy.LazyColumn
import androidx.compose.foundation.lazy.items
import androidx.compose.material3.AlertDialog
import androidx.compose.material3.Divider
import androidx.compose.material3.Text
import androidx.compose.runtime.Composable
import androidx.compose.ui.tooling.preview.Preview
import com.letsgetchecked.app.common.DialogOptionsData
@Composable
fun <T> DialogOptionsView(
optionData: DialogOptionsData<T>,
) {
AlertDialog(
onDismissRequest = {},
confirmButton = {},
title = {
Text(text = optionData.header)
Divider()
},
text = {
LazyColumn {
items(optionData.items) {
Text(text = "$it")
}
}
},
)
}
@Preview(showBackground = true)
@Composable
fun PreviewDialogOptions() {
val items = listOf(1, 2)
val dataItems = DialogOptionsData(header = "Header", items = items)
DialogOptionsView(dataItems)
}
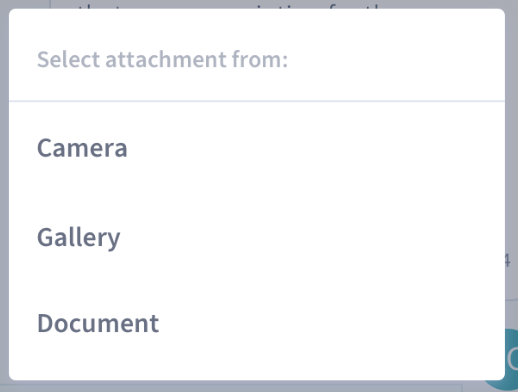
Ожидаемый результат
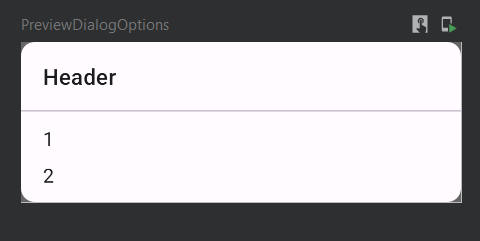
Фактический результат
2 ответа
Это происходит потому, чтоtitleатрибут внутренне используетBoxкак родительский контейнер.
ДобавитьColumnдля достижения ожидаемого результата:
AlertDialog(
onDismissRequest = {},
confirmButton = {},
title = {
Column() {
Text(text = "header")
Divider()
}
},
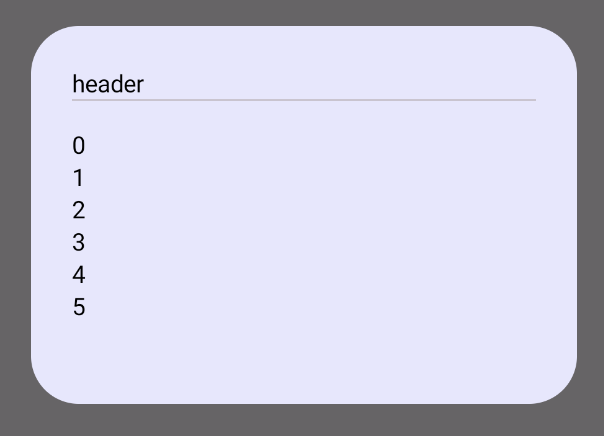
Если вы используете компонуемый Dialog() вместо AlertDialog(), вы можете получить разделитель полной ширины. Попробуйте этот код
@Composable
fun <T> DialogOptionsView(optionData: DialogOptionsData<T>) {
Dialog(onDismissRequest = {}) {
Surface(shape = RoundedCornerShape(10.dp)) {
Column {
Text(
text = optionData.header,
style = MaterialTheme.typography.titleMedium,
modifier = Modifier.padding(16.dp, 14.dp)
)
Divider()
LazyColumn(contentPadding = PaddingValues(16.dp, 10.dp), verticalArrangement = Arrangement.spacedBy(8.dp)) {
items(optionData.items) {
Text(text = "$it")
}
}
}
}
}
}
и результат