Как я могу обновить «accentColor» в «ThemeData» во Flutter?
Я получил следующий код:
theme: ThemeData(
primarySwatch: Colors.purple,
accentColor: Colors.deepOrange,
fontFamily: 'Lato',
pageTransitionsTheme: PageTransitionsTheme(
builders: {
TargetPlatform.android: CustomPageTransitionBuilder(),
TargetPlatform.iOS: CustomPageTransitionBuilder(),
},
),
),
И я знаюaccentColorустарел, поэтому я получаю следующие ошибки для этих строк кода:
TextStyle( color: Theme.of(context).accentTextTheme.title.color,),
Геттер title не определен для типа TextTheme. Попробуйте импортировать библиотеку, которая определяет «заголовок», исправить имя на имя существующего получателя или определить получатель или поле с именем «заголовок».
TextStyle( color: Theme.of(context).primaryTextTheme.title.color,),
Геттер title не определен для типа TextTheme. Попробуйте импортировать библиотеку, которая определяет «заголовок», исправить имя на имя существующего получателя или определить получатель или поле с именем «заголовок».
Как я могу решить проблему и обновить коды?
1 ответ
ВместоaccentColor, использоватьcolorScheme:
colorScheme: ColorScheme.fromSwatch(primarySwatch: Colors.purple)
.copyWith(secondary: Colors.deepOrange),
Использование:
Color myColor = Theme.of(context).colorScheme.secondary;
Смотрите также
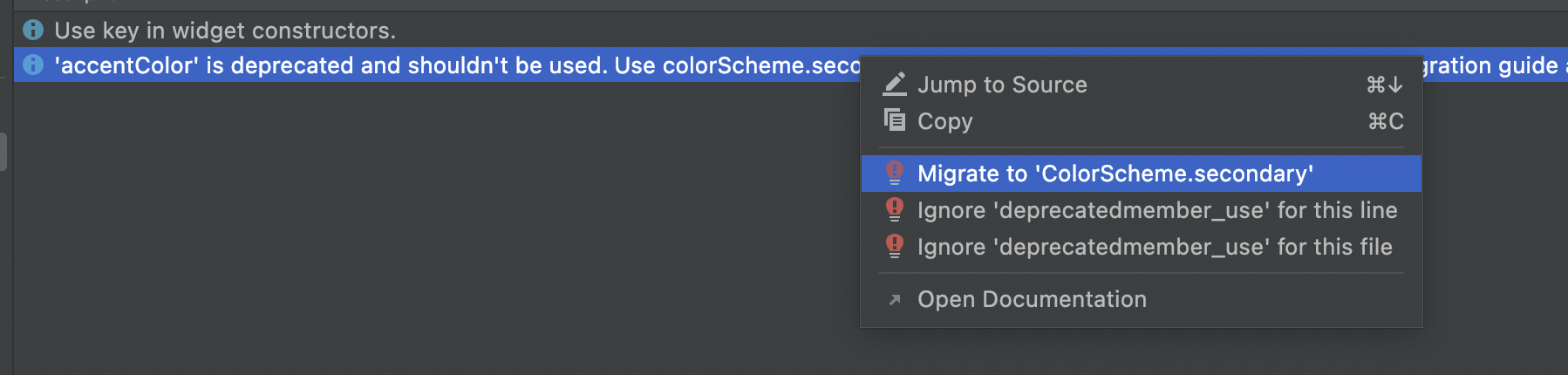
Если вы используете Android Studio, вы можете щелкнуть правой кнопкой мыши устаревшее предупреждение, чтобы исправить ошибку: