Материал 3. Изменить размер значка переключателя в style.xml
Я пытаюсь добавить значок вswitchконтроль черезthumbIcon, но я не могу найти способ изменить размер значка. Я пытаюсь узнать об этом на этой странице , но мне это не удалось.
Если я использую значок без , значок отображает правильный размер, но если я используюdrawableсselector, размер значка становится большим, больше, чем16dpи некрасиво. Есть ли способ изменить размер значка с помощью селектора режима рисования? или это можно как то сделать? Я хочу, чтобы, когда переключатель находится в непроверенном положении, он отображал значок, отличный от отмеченного положения, с правильным размером или подгонкой.
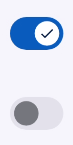
Переключатель материала
<com.google.android.material.materialswitch.MaterialSwitch
android:id="@+id/SFilter_WorldWideValue"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginBottom="10dp"
android:checked="true"
android:fontFamily="@font/roboto_medium"
android:text="@string/search"
android:textAllCaps="true"
android:textColor="@color/Text_Base_White"
android:textIsSelectable="false"
android:textSize="16sp"
app:thumbIcon="@drawable/icon_check" --> **Normal Size**
app:thumbIcon="@drawable/default_switch_icon" --> **Size is not normal**
tools:ignore="TouchTargetSizeCheck" />
стиль.xml
<style name="Theme.Default" parent="Theme.Material3.Light.NoActionBar">
...
<item name="materialSwitchStyle">@style/Switch.Default</item>
</style>
<style name="Switch.Default" parent="Widget.Material3.CompoundButton.MaterialSwitch">
<item name="thumbIcon">@drawable/default_switch_icon</item>
<item name="checkedIconSize">16dp</item> // Not working
<item name="selectorSize">16dp</item> // Not working
<item name="iconSize">16dp</item> // Not working
<item name="drawableSize">16dp</item> // Not working
<item name="itemIconSize">16dp</item> // Not working
<item name="maxImageSize">16dp</item> // Not working
<item name="materialThemeOverlay">@style/Switch.Colors.Default</item>
</style>
<style name="Switch.Colors.Default" parent="">
...
...
</style>
Drawable/default_switch_icon.xml
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto">
<item
android:state_checked="true"
android:drawable="@drawable/icon_check"/>
<item
android:state_checked="false"
android:drawable="@drawable/icon_close"/>
</selector>
1 ответ
Вы можете использовать список слоев в селекторе:
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<!-- State Checked -->
<item android:state_checked="true">
<layer-list>
<item android:drawable="@drawable/ic_check"
android:height="16dp"
android:width="16dp"
android:gravity="center"/>
</layer-list>
</item>
<!-- State Unchecked -->
<item android:drawable="@color/transparent" />
</selector>
Мне пришлось установить гравитацию в центр, иначе значок не был в центре большого пальца.