Flutter UI Создать меню с функцией после щелчка по значку.
Гало,
Во-первых, я хочу показать вам мой текущий интерфейс:
А вот код функции красного круга:
InkWell(
onTap: null,
child: Icon(Icons.more_horiz,
size: 18,
color: Color.fromRGBO(0, 0, 0, 0.25),
),
),
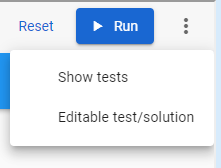
Какое действие мне нужно, чтобы показать всплывающее меню после нажатия на значок, например:
Мне нужно это, чтобы создать функцию редактирования и удаления с функцией перехода на другую страницу, и мне нужно знать, как управлять положением меню.
Я уже проверил pub.dev, но это не решило мою проблему. Кто-нибудь может дать мне совет?
3 ответа
Попробуйте этот код: пакет находится здесь: https://pub.dev/packages/pull_down_button
PullDownButton(
itemBuilder: (context) => [
PullDownMenuItem(
title: 'Menu item',
onTap: () => action(),
),
const PullDownMenuDivider(),
PullDownMenuItem(
title: 'Menu item 2',
onTap: () => action2(),
),
],
position: PullDownMenuPosition.under,
buttonBuilder: (context, showMenu) => CupertinoButton(
onPressed: showMenu,
padding: EdgeInsets.zero,
child: const Icon(CupertinoIcons.ellipsis_circle),
),
);
Вы можете попробовать использоватьPopupMenuButtonвы можете найти здесь пример
Попробуйте приведенный ниже код, надеюсь, он вам поможет. и использовал PopupMenuButton
Объявить ключевую переменную:
final GlobalKey menuKey = GlobalKey();
Виджет:
InkWell(
onTap: () {
dynamic state = menuKey.currentState;
state.showButtonMenu();
},
child: PopupMenuButton(
key: menuKey,
itemBuilder: (_) => const <PopupMenuItem<String>>[
PopupMenuItem<String>(
child: Text('Show Test'),
value: 'Test',
),
PopupMenuItem<String>(
child: Text('Edit Test Solution'),
value: 'Edit',
),
],
onSelected: (_) {},
),
),