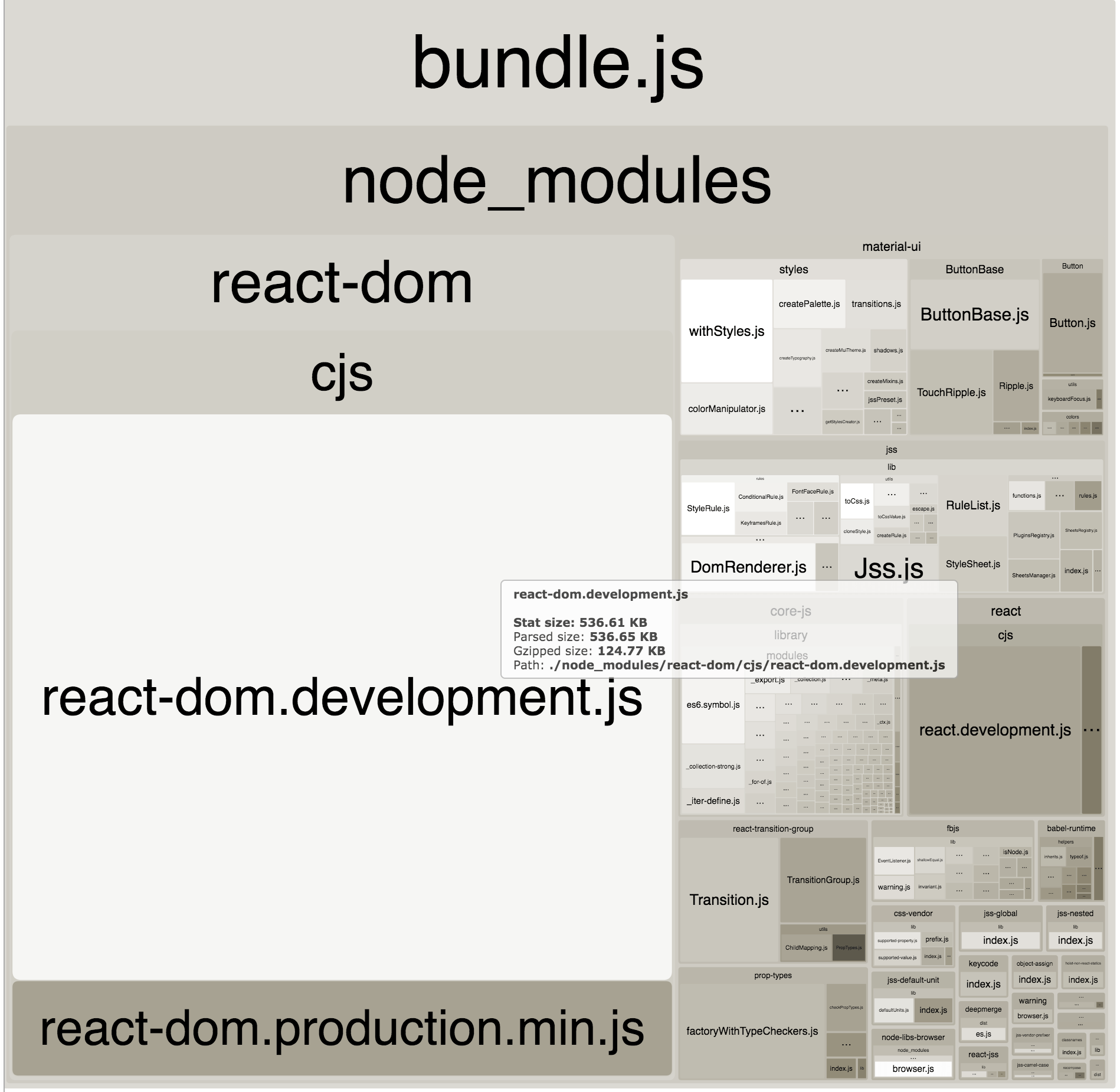
webpack-bundle-analyzer показывает, что webpack -p не удаляет зависимость от разработки response-dom.development.js, почему это так?
Это моя настройка веб-пакета
const path = require('path');
const HtmlWebpackPlugin = require('html-webpack-plugin');
const BundleAnalyzerPlugin = require('webpack-bundle-analyzer').BundleAnalyzerPlugin;
const SOURCE_DIR = './src';
const HtmlWebpackPluginConfig = new HtmlWebpackPlugin({
template: SOURCE_DIR + '/index.html',
filename: 'index.html',
inject: 'body'
});
module.exports = env => {
console.log(`Environment Configs: ${JSON.stringify(env) || 'Default'}`);
console.log(`
Available Configs:
--env.watch = true / false //for allow webpack to watch build
`)
let environment = env || {};
const {
watch,
analyze,
} = environment;
const configedAnalyzer = new BundleAnalyzerPlugin({
// Can be `server`, `static` or `disabled`.
// In `server` mode analyzer will start HTTP server to show bundle report.
// In `static` mode single HTML file with bundle report will be generated.
// In `disabled` mode you can use this plugin to just generate Webpack Stats JSON file by setting `generateStatsFile` to `true`.
analyzerMode: 'static',//was server
// Host that will be used in `server` mode to start HTTP server.
analyzerHost: '127.0.0.1',
// Port that will be used in `server` mode to start HTTP server.
analyzerPort: 9124,
// Path to bundle report file that will be generated in `static` mode.
// Relative to bundles output directory.
reportFilename: './../report/bundle_anlaysis.html',
// Module sizes to show in report by default.
// Should be one of `stat`, `parsed` or `gzip`.
// See "Definitions" section for more information.
defaultSizes: 'stat',
// Automatically open report in default browser
openAnalyzer: Boolean(analyze),
// If `true`, Webpack Stats JSON file will be generated in bundles output directory
generateStatsFile: Boolean(analyze),
// Name of Webpack Stats JSON file that will be generated if `generateStatsFile` is `true`.
// Relative to bundles output directory.
statsFilename: 'stats.json',
// Options for `stats.toJson()` method.
// For example you can exclude sources of your modules from stats file with `source: false` option.
// See more options here: https://github.com/webpack/webpack/blob/webpack-1/lib/Stats.js#L21
statsOptions: null,
// Log level. Can be 'info', 'warn', 'error' or 'silent'.
logLevel: 'info'
});
return {
entry: SOURCE_DIR + '/index.js',
output: {
path: path.resolve(__dirname, "dist"),
filename: 'bundle.js',
},
module: {
rules: [
{
test: /\.js$/,
exclude: /(node_modules)/,
use: {
loader: 'babel-loader',
options: {
presets: ['env', 'react']
}
}
}
]
},
watchOptions: {
aggregateTimeout: 300,
poll: 1000
},
watch: Boolean(watch),
plugins: [HtmlWebpackPluginConfig, configedAnalyzer], //
devServer: {
contentBase: path.join(__dirname, "dist"),
compress: false,
port: 9123,
}
};
}
когда я делаю webpack -p размер файла намного меньше, но этот файл response-dom.development.js занимает почти 50% от размера, в моем случае это 500ish KB из 1.1ish MB.
Чтобы увидеть демонстрацию отчета и узнать, как он был запущен, вы можете проверить этот репозиторий https://github.com/adamchenwei/webpack-playground/tree/master/modularization/app
ПРИМЕЧАНИЕ: даже если я добавлю NODE_ENV=production, размер меньше, но файл js для разработки все еще там!
Спасибо!
1 ответ
Ваше приложение process.env.NODE_ENV переменная должна быть установлена в production в сценарии сборки веб-пакета. Документация React по оптимизации производительности инструктирует пользователей веб-пакетов сделать это с помощью DefinePlugin веб- пакета.
new webpack.DefinePlugin({
'process.env.NODE_ENV': JSON.stringify('production')
})
Хотя кажется, что -p опция должна быть установлена process.env.NODE_ENV в productionВ документации по определению среды Webpack есть предостережение о том, что это не устанавливается с помощью скрипта сборки webpack (чего бы это ни стоило, многие разработчики сообщают об этом как о проблеме).