У Flutter есть один каркас с одинаковым телом и нижней панелью навигации, но разные панели приложений, и на одной из них есть кнопка, которая переключает его состояние.
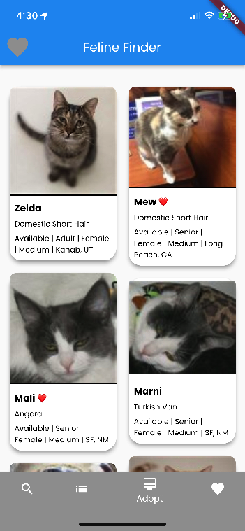
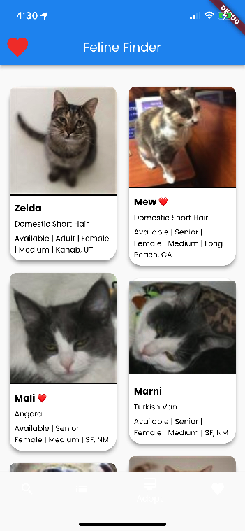
У меня есть приложение Flutter. На главном экране у него есть панель приложений, тело и нижняя панель навигации. Внизу находятся четыре значка для пролистывания различных экранов. На одном из экранов вверху есть значок, который переключается между обычным просмотром и просмотром избранного, нажав на значок.
Когда я нажимаю на значок, он меняет цвет, указывая на то, что он находится в избранном режиме. Для этого используется setstate, а нижняя панель навигации также использует состояние. Однако, когда я нажимаю на значок избранного, нижняя панель навигации исчезает. Я не уверен, почему это происходит. Как я могу это исправить?
Вот код, который я уже пробовал:
import 'dart:async';
import 'package:flutter/material.dart';
import 'package:get/get.dart';
import '/screens/adoptGrid.dart';
import '/screens/breedList.dart';
import '/screens/fit.dart';
StreamController<int> buttonChangedHighlight =
StreamController<int>.broadcast();
var buttonChangedHighlightStream = buttonChangedHighlight.stream;
void main() async {
runApp(const SplashPage());
}
class SplashPage extends StatefulWidget {
const SplashPage({Key? key}) : super(key: key);
@override
_SplashPageState createState() => _SplashPageState();
}
final RouteObserver<ModalRoute> routeObserver = RouteObserver<ModalRoute>();
class _SplashPageState extends State<SplashPage> {
@override
void initState() {
super.initState();
}
@override
Widget build(BuildContext context) {
Timer(const Duration(seconds: 3),
() => Get.off(const HomeScreen(title: 'Feline Finder')));
return GetMaterialApp(
title: 'Feline Finder',
theme: ThemeData(fontFamily: 'Poppins'),
navigatorObservers: [routeObserver],
home: Scaffold(
body: Container(
decoration: const BoxDecoration(color: Colors.white),
child: Center(
child: Image.asset("assets/Full/Launch.png",
fit: BoxFit.cover,
height: double.infinity,
width: double.infinity,
alignment: Alignment.center),
),
),
),
);
}
}
class HomeScreen extends StatefulWidget {
const HomeScreen({Key? key, required this.title}) : super(key: key);
final String title;
@override
State<HomeScreen> createState() => _HomeScreen();
}
class _HomeScreen extends State<HomeScreen> {
int _selectedIndex = 0;
bool favoritesSelected = false;
static List<Widget> pages = <Widget>[
Fit(),
BreedList(title: "Breed List"),
AdoptGrid(),
Container(color: Colors.orange)
];
// 9
void _onItemTapped(int index) {
setState(() {
_selectedIndex = index;
});
}
Widget? getLeadingButtons(selectedIndex) {
if (selectedIndex == 2) {
return GestureDetector(
onTap: () {
var _favoritesSelected = (favoritesSelected) ? false : true;
setState(() {
favoritesSelected = _favoritesSelected;
});
},
child: Icon(
Icons.favorite,
color: (favoritesSelected) ? Colors.red : Colors.grey,
size: 40,
));
}
return null;
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text("Feline Finder"),
leading: getLeadingButtons(_selectedIndex)),
body: pages[_selectedIndex],
// 4
bottomNavigationBar: BottomNavigationBar(
// 5
selectedItemColor: Theme.of(context).textSelectionTheme.selectionColor,
// 10
currentIndex: _selectedIndex,
// 11
onTap: _onItemTapped,
// 6
items: const <BottomNavigationBarItem>[
BottomNavigationBarItem(
backgroundColor: Colors.grey,
icon: Icon(Icons.search),
label: 'Fit',
),
BottomNavigationBarItem(
icon: Icon(Icons.list),
label: 'Breeds',
),
BottomNavigationBarItem(
icon: Icon(Icons.card_membership),
label: 'Adopt',
),
BottomNavigationBarItem(
icon: Icon(Icons.favorite),
label: 'Favorites',
),
],
),
);
}
}
1 ответ
Потому что ты скучаешьbackgroundColor:стоимость в
во-первых
BottomNavigationBarItem(
backgroundColor: Colors.grey,
icon: Icon(Icons.search),
label: 'Fit',
),
Ты устанавливаешьbackgroundColor: Colors.greyв первом, но в следующемBottomNavigationBarItemты не устанавливаешьbackgroundColorдля этого
Добавление цвета для фона исправит это:
items: const <BottomNavigationBarItem>[
BottomNavigationBarItem(
backgroundColor: Colors.grey,
icon: Icon(Icons.search),
label: 'Fit',
),
BottomNavigationBarItem(
icon: Icon(Icons.list),
backgroundColor: Colors.grey,
label: 'Breeds',
),
BottomNavigationBarItem(
icon: Icon(Icons.card_membership),
label: 'Adopt',
backgroundColor: Colors.grey,
),
BottomNavigationBarItem(
icon: Icon(Icons.favorite),
label: 'Favorites',
backgroundColor: Colors.grey,
),
],