Автоматическое изменение размера текста по ширине div
Я борюсь с одной проблемой. У меня есть div с определенной шириной и высотой (227px x 27px). Внутри этого div есть Имя и Фамилия, как переменная. Иногда это имя маленькое, поэтому в div достаточно места, но иногда имя длинное, и мне нужно изменить размер текста, чтобы он подходил для div. Я хотел бы также определить максимальный размер шрифта
мой HTML-код выглядит так:
<div class="Basic-Text-Frame _idGenPageitem-6" id="fitin">
<p class="Basic-Paragraph ParaOverride-1">
<span class="CharOverride-2" ><?php echo $userdata->display_name;?></span>
</p>
</div>
CSS:
div.Basic-Text-Frame {
border-style:solid;
}
p.Basic-Paragraph {
color:#000000;
font-family:"Minion Pro", serif;
font-size:12px;
font-style:normal;
font-variant:normal;
font-weight:normal;
line-height:1.2;
margin-bottom:0;
margin-left:0;
margin-right:0;
margin-top:0;
orphans:1;
page-break-after:auto;
page-break-before:auto;
text-align:left;
text-decoration:none;
text-indent:0;
text-transform:none;
widows:1;
}
div._idGenPageitem-6 {
height:27px;
left:0px;
overflow:hidden;
position:absolute;
top:0px;
width:227px;
z-index:0;
}
p.ParaOverride-1 {
text-align:center;
}
span.CharOverride-2 {
color:#5b9b98;
font-family:Garamond, serif;
font-size:x-large;
font-style:normal;
font-variant:small-caps;
font-weight:normal;
text-transform:none;
max-height: 29px;
}
РЕДАКТИРОВАТЬ: я пытался изменить размер шрифта в соответствии с размером div, и этот предложенный ответ и плагин flowType и плагин FitText раньше, и я не мог сделать это, поэтому я принял вопрос.
Моя проблема в том, что больший текст просто идет в новой строке, и не соответствует соответственно этому блоку div. Столь длинный текстовый результат находится вне div и не может быть замечен. Поскольку я устанавливаю абсолютную величину высоты пролета, она всегда меняется на "авто".
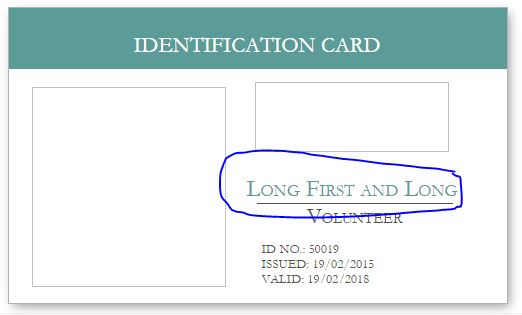
Вот картина проблемы, над которой я работаю 
Как решить эту проблему?
1 ответ
Запустите эту функцию при загрузке страницы, чтобы изменить размер текста, если это необходимо. Важная вещь в CSS white-space: nowrap который останавливает перенос текста на вторую строку.
Не забудьте указать для тестового промежутка "d" то же семейство, стиль и вес шрифта, что и для реального текста.
function fittext()
{
var maxW = 227, maxH = 27, maxSize = 20;
var c = document.getElementsByClassName("fitin");
var d = document.createElement("span");
d.style.fontSize = maxSize + "px";
for (var i = 0; i < c.length; i++)
{
d.innerHTML = c[i].innerHTML;
document.body.appendChild(d);
var w = d.offsetWidth;
var h = d.offsetHeight;
document.body.removeChild(d);
var x = w > maxW ? maxW / w : 1;
var y = h > maxH ? maxH / h : 1;
var r = Math.min(x, y) * maxSize;
c[i].style.fontSize = r + "px";
}
}
fittext();DIV
{
width: 227px;
height: 27px;
overflow: hidden;
margin-bottom: 9px;
background-color: silver;
}
P
{
margin: 0px;
color: black;
font-size: 20px;
text-align: center;
white-space: nowrap;
}<DIV>
<P>
<SPAN CLASS="fitin">Short Guy</SPAN>
</P>
</DIV>
<DIV>
<P>
<SPAN CLASS="fitin">Just A Random Regular Person</SPAN>
</P>
</DIV>
<DIV>
<P>
<SPAN CLASS="fitin">A Really Very Extraordinarily Long And Tall Woman</SPAN>
</P>
</DIV>