Как загрузить файл через Apollo Server v4 и graphql-upload?
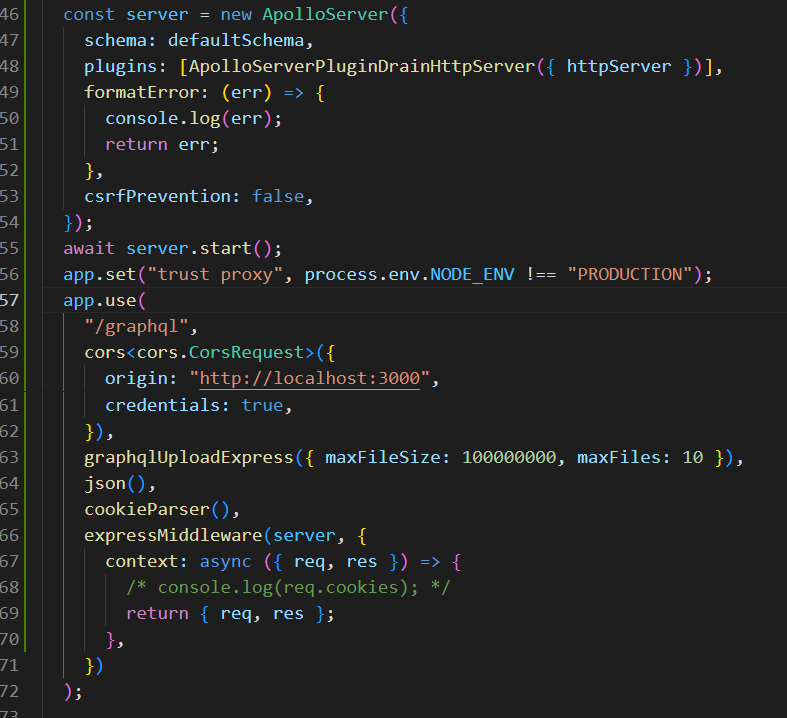
я использую сервер Apollo v4 с ExpressJS и NEXTJS для моего внешнего интерфейса. Я хочу создать мутацию, такую как uploadFile, используя upload-graphql для загрузки файла на мой внутренний сервер.
тип загрузки
export interface Upload {
filename: string;
mimetype: string;
encoding: string;
createReadStream: () => Stream;
}
моя мутация:
@Mutation(() => Boolean)
async uploadFile(
@Arg("picture", () => GraphQLUpload)
{ createReadStream, filename }: Upload
): Promise<boolean> {
return new Promise(async (resolve, reject) =>
createReadStream()
.pipe(createWriteStream(__dirname + `/../../../images/${filename}`))
.on("finish", () => resolve(true))
.on("error", () => reject(false))
);
}
}
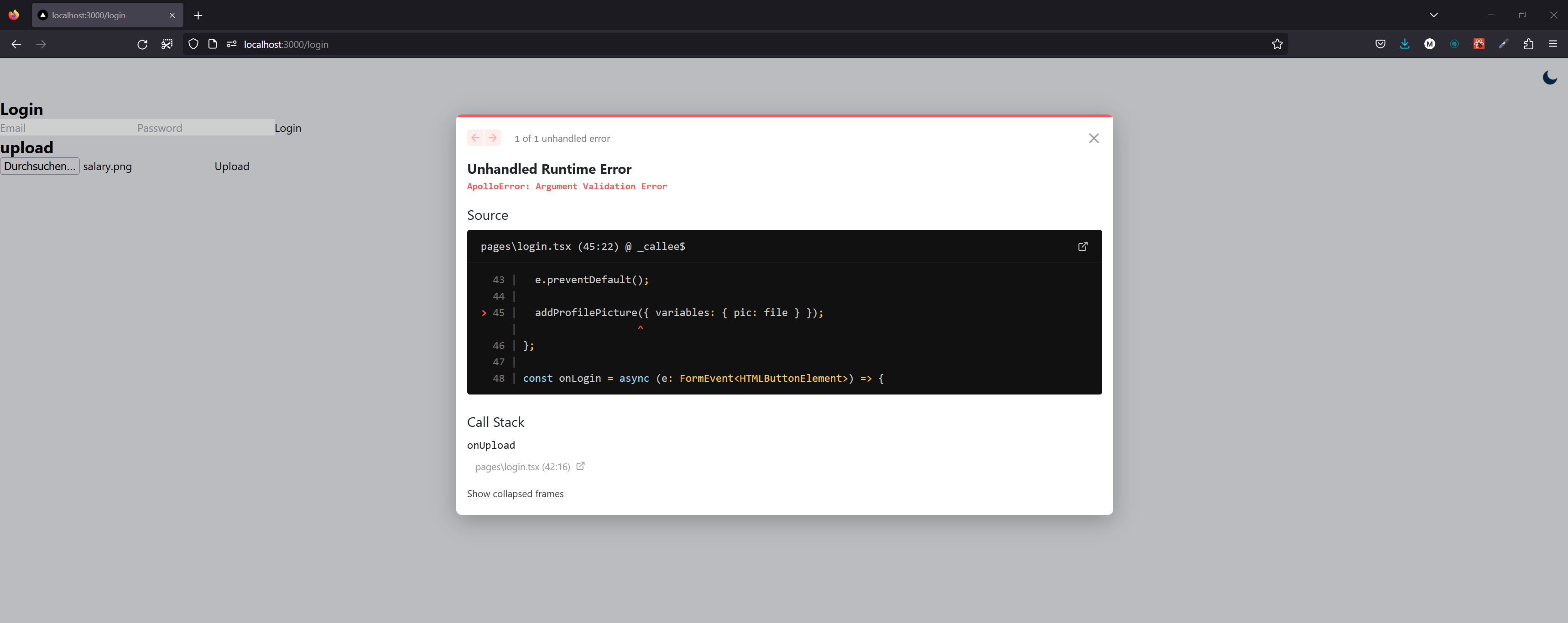
но проблема в том, что всякий раз, когда я загружаю что-то вроде фотографии, я получаюApolloError: Argument Validation Error.
Я думаю, что пока нет возможности загрузить через новую версию сервера Apollo (v4), но если кто-то знает об этом, пожалуйста, помогите мне!
мои зависимости
"dependencies":{
"@apollo/server": "^4.3.1",
"express": "^4.18.2",
"graphql": "^16.6.0",
"graphql-fields": "^2.0.3",
"graphql-middleware": "^6.1.33",
"graphql-scalars": "^1.20.1",
"graphql-shield": "^7.6.5",
"graphql-upload": "14",
"type-graphql": "2.0.0-beta.1", },
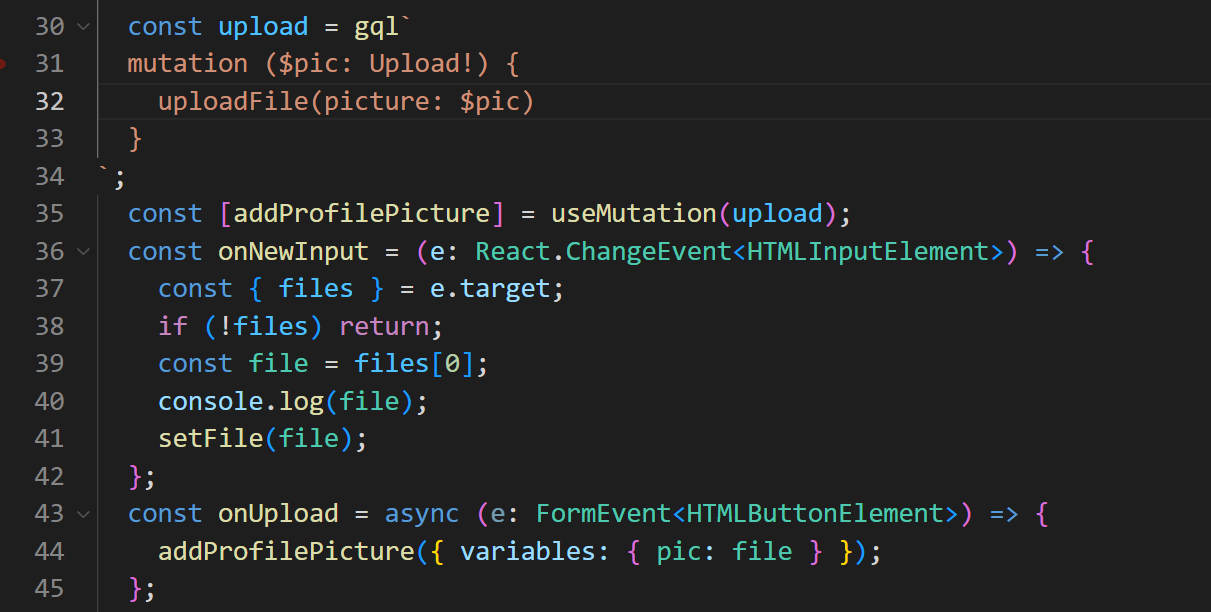
Я попытался загрузить файл на свой интерфейс nextjs — apollo-upload-client.
и интерфейс загрузки Сценарий
Это просто проект-хобби , и я знаю, что есть альтернативы использованию другого подхода для загрузки файлов =>, например, дополнительный API конечной точки или использование, например, s3, но я хочу, чтобы мои файлы загружались через graphql.
1 ответ
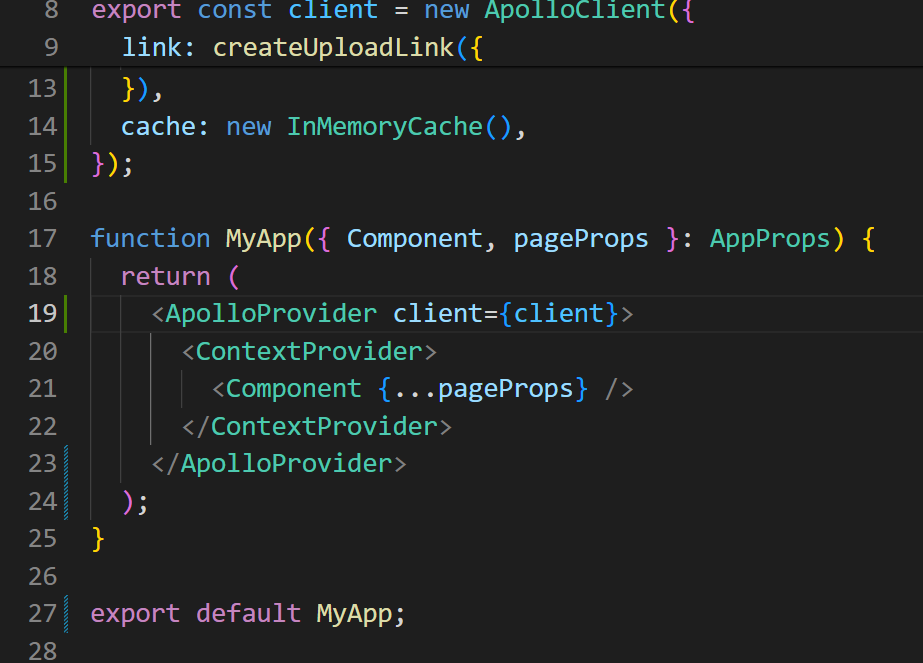
В соответствии с просьбой, вот фрагмент кода, основанный на ваших источниках (не проверенный), но вам следует добавить заголовок «Apollo-Require-Preflight» в createUploadLink, чтобы он работал.
export const client = new ApolloClient({
link: createUploadLink({
headers: {"Apollo-Require-Preflight": "true"},
}),
cache: new InMemoryCache(),
});