Вписать изображение в div | Начальная загрузка
Я пытаюсь разместить некоторые изображения на горизонтальных карточках, сделанных с помощью Bootstrap-5, но я не могу полностью заполнить div. Я использую main.scss для управления начальной загрузкой css, и я использовал некоторые классы начальной загрузки, такие как « img-fluid » и « img-responsive » (не работает)
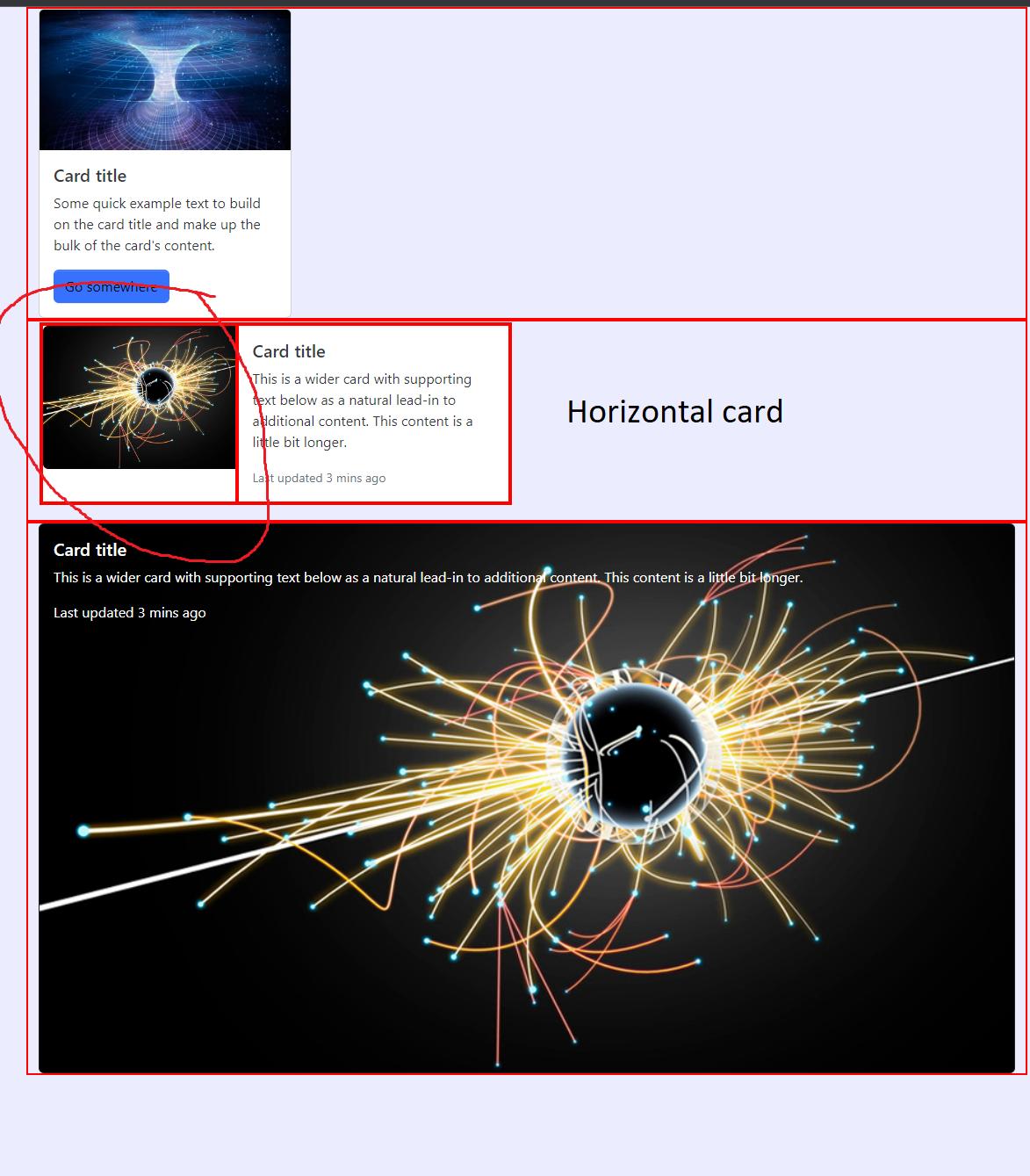
Я тестирую шаблон карты, извлеченный из boostrap.https://getbootstrap.com/docs/5.2/components/card/#horizontal
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="main.css">
</head>
<body>
<div class="container">
<div class="card" style="width: 18rem;">
<img src="../modulos/post.jpg" class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">Card title</h5>
<p class="card-text">Some quick example text to build on the card title and make up the bulk of the card's content.</p>
<a href="#" class="btn btn-primary">Go somewhere</a>
</div>
</div>
</div>
<div class="container">
<div class="card mb-3 border-light publication-card" style="max-width: 540px;">
<div class="row g-0">
<div class="col-md-5">
<img src="./img/post3.jpg" class="img-fluid rounded-start" alt="...">
</div>
<div class="col-md-7">
<div class="card-body">
<h5 class="card-title">Card title</h5>
<p class="card-text">This is a wider card with supporting text below as a natural lead-in to additional content. This content is a little bit longer.</p>
<p class="card-text"><small class="text-muted">Last updated 3 mins ago</small></p>
</div>
</div>
</div>
</div>
</div>
<div class="container">
<div class="card text-bg-dark">
<img src="../modulos/post3.jpg" class="card-img" alt="...">
<div class="card-img-overlay">
<h5 class="card-title">Card title</h5>
<p class="card-text">This is a wider card with supporting text below as a natural lead-in to additional content. This content is a little bit longer.</p>
<p class="card-text">Last updated 3 mins ago</p>
</div>
</div>
</div>
</body>
</html>
и Сасс:
// $primary: #284577;
$primary: #3772FF;
$enable-shadows: true;
//$font-family-base: "Open Sans", sans-serif;
@import "./node_modules/bootstrap/scss/bootstrap.scss";
body {
color: #35393C;
background-color: #ECECFF;
}
.container{
border: 2px solid red;
}
// THE CLASS I HAVE TRIED TO FILL UP THE DIV ------------------
.img-fluid{
background-size: cover;
background-position: center;
background-repeat: no-repeat;
}
div[class^='nav']{
border: 2px solid red;
}
div[class^='a']{
border: 2px solid red;
}
div[class^='coll']{
border: 2px solid red;
}
div[class^='drop']{
border: 2px solid red;
}
div[class^='w-25']{
border: 2px solid red;
}
div[class^='container']{
border: 2px solid red;
}
div[class^='row']{
border: 2px solid red;
}
div[class^='col']{
border: 2px solid red;
}
Я пытался адаптировать класс .img-fluid, но не работает. На вертикальной карточке изображение идеально подходит, а также я пробовал разные форматы изображения, такие как 4:3 или квадрат, но я не могу зависеть от разрешения, если я хочу использовать адаптивный веб-сайт.
1 ответ
Попробуйте дать вашему img класс и установить пользовательскую высоту/ширину и установить object-fit:cover.