Удалить угловой фон из OutlinedTextField с закругленной угловой рамкой
Compose Material 3
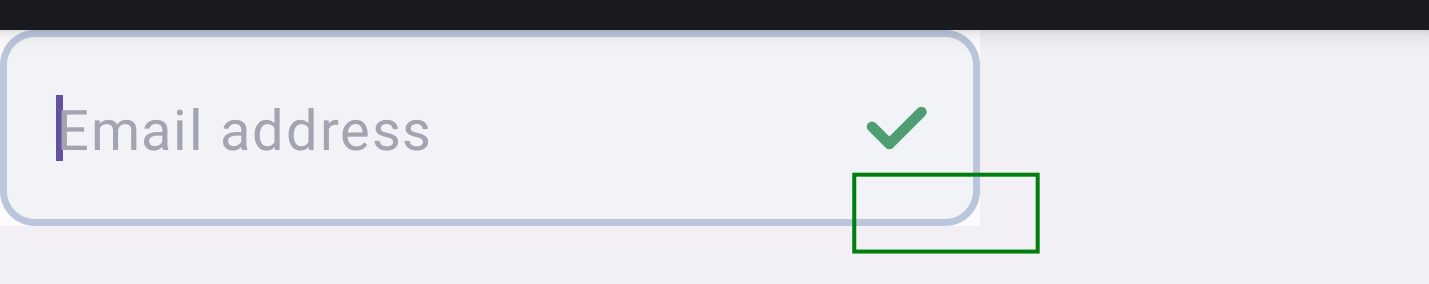
Я пытаюсь создать OutlinedTextField с закругленными углами. Однако белый фон по-прежнему можно рассматривать как фон в квадрате.
Как убрать этот белый фон?
Это мой составной:
@OptIn(ExperimentalMaterial3Api::class)
@Composable
fun EmailEntry(
modifier: Modifier = Modifier,
isValidEmail: Boolean,
onEmailChange: (String) -> Unit
) {
var emailValue by remember {
mutableStateOf("")
}
OutlinedTextField(
modifier = modifier.background(
shape = RoundedCornerShape(10.dp),
color = MaterialTheme.colorScheme.backgroundInputEntry
),
singleLine = true,
value = emailValue,
onValueChange = { newInput ->
emailValue = newInput
onEmailChange(newInput)
},
placeholder = {
Text(text = "Email address", color = MaterialTheme.colorScheme.placeholderEntry)
},
trailingIcon = {
if (isValidEmail) {
Image(
painter = painterResource(id = R.drawable.tick),
contentDescription = "Valid email tick"
)
}
},
colors = TextFieldDefaults.outlinedTextFieldColors(
focusedBorderColor = MaterialTheme.colorScheme.focusedInputEntryBorder,
unfocusedBorderColor = Color.Transparent),
shape = RoundedCornerShape(10.dp)
)
}
@Composable @Preview(showBackground = true)
fun PreviewEmailEntryValidEmail() {
Surface {
EmailEntry(
isValidEmail = true,
onEmailChange = { email ->
Log.d("EMAIL_ENTRY", email)
}
)
}
}
2 ответа
Я вижу, что это решено автором, но я также хочу показать другое решение, поскольку оно решает мою ту же проблему.
Внутри OutlinedTextField я использовал такой модификатор:
modifier = Modifier
.fillMaxWidth()
.background(Color.White),
Проблема была оттуда.
Итак, шаги:
- Удалить
.background(Color.White)строка из модификатора OutlinedTextField. - Добавлять
colorsпараметр OutlinedTextField следующим образом:
colors = TextFieldDefaults.outlinedTextFieldColors(
containerColor = Color.White
)
Похоже, на заднем плане есть Surface. Вам необходимо либо удалить поверхность и поместить компонент непосредственно внутри строки/столбца, либо установить соответствующий цвет фона для поверхности.