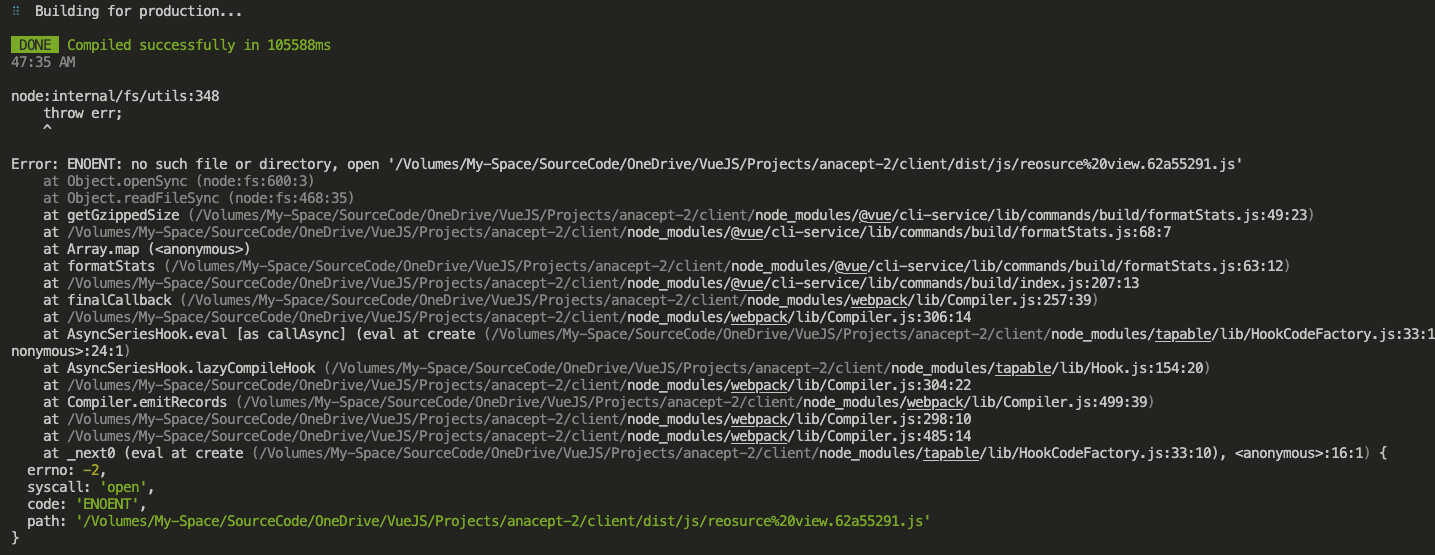
Ошибка сборки npm run node:internal/fs/utils:348 Ошибка: ENOENT: нет такого файла или каталога
 Запуск команды сборки npm run завершается с ошибкой, как показано на снимке экрана.
Запуск команды сборки npm run завершается с ошибкой, как показано на снимке экрана.
Как видно из следующих изображений, файл существует.
Вот информация о версии
node v14.17.6
npm 9.1.3
Mac OS 12.5.1 (Monterey)
vue/cli-service": "^3.9.0
vue: "^2.6.14
Кажется, ни одно из решений не работает. Команда npm run serve отлично работает и успешно компилируется. Однако сборка npm run сталкивается с этой проблемой.
Я пытался удалить node_modules , package-lock.json , update node , npm , удалить папки /usr/local/lib/node_modules/npm . Эта ошибка почему-то была постоянной.
Любая помощь будет оценена по достоинству.
2 ответа
я не эксперт или что-то в этом роде, но все, что я вижу, это то, что вы делаете что-то из файла, например, импортируете функцию или переменную, но этот файл не существует, попробуйте проверить правописание файла или перейдите к местоположению файла, чтобы подтвердите, что файл есть (опять же, я не эксперт)
Наконец-то мне удалось это исправить
Поскольку я пробовал разные вещи, я не уверен, что именно это исправило. Но я напишу команды и код, которые я использовал ниже, на случай, если это поможет кому-то еще.
Информация о текущей версии
node v18.12.1
npm 8.19.2
Выполненные команды (сейчас не уверен в порядке)
sudo npm install -g --unsafe-perm node-sass
npm rebuild
npm rebuild sass
npm i sass
npm i node-sass
sudo npm install -g n
nvm use node && npm update --global npm
npm cache clean
npm cache clean --force
npm cache verify
npm audit fix
npm audit fix --force
удалите node_modules и package-lock.json, переустановите npm
rm -rf node_modules/
rm package-lock.json
npm i
export NODE_OPTIONS=--openssl-legacy-provider
удалить core-js
Установить ядро-js
npm i core-js
изменена версия vue/cli-plugin-babel на 5.0.0
"@vue/cli-plugin-babel": "^5.0.0",
npm i webpack --save
npm i --save node-polyfill-webpack-plugin
Вот старый vue.config.js
module.exports = {
pluginOptions: {
apollo: {
enableMocks: true,
enableEngine: true
}
}
}
Вот новый vue.config.js
const NodePolyfillPlugin = require("node-polyfill-webpack-plugin");
module.exports = {
pluginOptions: {
apollo: {
enableMocks: true,
enableEngine: true,
},
},
configureWebpack: {
performance: {
hints: false,
},
},
chainWebpack: (config) => {
config.performance.maxEntrypointSize(400000).maxAssetSize(400000);
new NodePolyfillPlugin();
},
};
Для решения проблемы использовались материалы из различных ресурсов. папка node_modules несколько раз удалялась иnpm iкоманда была выполнена одинаковое количество раз. Надеюсь это поможет.