.net core 7.0 + MVC с добавленными страницами blazor
Я пытаюсь настроить проект .NET Core 7.0, который использует MVC, но также хотел бы поддерживать добавление страниц Blazor. У меня возникают проблемы с конфигурацией файла Program.cs и получением приложения для использования файла. Я настроил приложение и файловую структуру, но после запуска приложения и попытки использовать страницу Blazor я не могу заставить функциональность работать правильно. Я создал демонстрационное приложение и попытался настроить счетчик, но как только приложение запускаетserver.blazor.jsфайл возвращает 404.
Я не уверен, что делается неправильно, и я могу найти только руководства по использованию .net 6.0 и старый синтаксис для настройки части Blazor.
Раздел счетчика, то есть компонент Blazor, кажется, ничего не делает, но единственная ошибка, которую я получаю, это загрузка 404 дляblazor.server.jsНа самом деле в недоумении, почему это не сработает, поскольку все исследования показывают, что это возможно.
Ниже приведен весь код, который, по моему мнению, имеет отношение к проблеме.
program.cs:
var builder = WebApplication.CreateBuilder(args);
// Add services to the container.
// MVC
builder.Services.AddControllersWithViews();
// Add services to the container.
// Blazor
builder.Services.AddRazorPages();
var app = builder.Build();
// Configure the HTTP request pipeline.
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Home/Error");
// The default HSTS value is 30 days. You may want to change this for production scenarios, see https://aka.ms/aspnetcore-hsts.
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseRouting();
app.UseAuthorization();
app.MapRazorPages();
app.MapControllerRoute(
name: "default",
pattern: "{controller=Home}/{action=Index}/{id?}");
app.Run();
Component.razor:
Index.cshtml:
@using Microsoft.AspNetCore.Components
<h3>Blazor Component in MVC</h3>
<button @onclick="Test" class="btn btn-dark">Click to get answer</button>
<br />
<div>@Data </div>
@code {
[Parameter]
public string Data { get; set; } = string.Empty;
private void Test()
{
Console.WriteLine("click");
Data = "Button Clicked";
}
}
_layout.cshtml:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>@ViewData["Title"] - MvcBlazorSampleApp</title>
<base href="~/" />
<link rel="stylesheet" href="~/lib/bootstrap/dist/css/bootstrap.min.css" />
<link rel="stylesheet" href="~/css/site.css" asp-append-version="true" />
<link rel="stylesheet" href="~/MvcBlazorSampleApp.styles.css" asp-append-version="true" />
</head>
<body>
<header>
<nav class="navbar navbar-expand-sm navbar-toggleable-sm navbar-light bg-white border-bottom box-shadow mb-3">
<div class="container-fluid">
<a class="navbar-brand" asp-area="" asp-controller="Home" asp-action="Index">MvcBlazorSampleApp</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target=".navbar-collapse" aria-controls="navbarSupportedContent"
aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="navbar-collapse collapse d-sm-inline-flex justify-content-between">
<ul class="navbar-nav flex-grow-1">
<li class="nav-item">
<a class="nav-link text-dark" asp-area="" asp-controller="Home" asp-action="Index">Home</a>
</li>
<li class="nav-item">
<a class="nav-link text-dark" asp-area="" asp-controller="Home" asp-action="Privacy">Privacy</a>
</li>
</ul>
</div>
</div>
</nav>
</header>
<div class="container">
<main role="main" class="pb-3">
@RenderBody()
</main>
</div>
<footer class="border-top footer text-muted">
<div class="container">
© 2023 - MvcBlazorSampleApp - <a asp-area="" asp-controller="Home" asp-action="Privacy">Privacy</a>
</div>
</footer>
<script src="~/lib/jquery/dist/jquery.min.js"></script>
<script src="~/lib/bootstrap/dist/js/bootstrap.bundle.min.js"></script>
<script src="~/js/site.js" asp-append-version="true"></script>
<script src="_framework/blazor.server.js"></script>
@await RenderSectionAsync("Scripts", required: false)
</body>
</html>
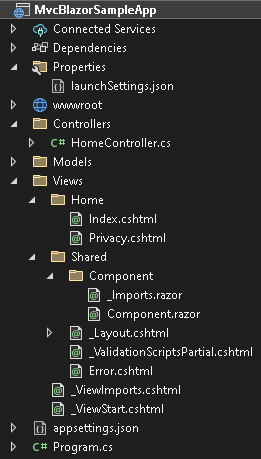
Структура файла проекта:
Я попытался изменить конфигурацию и попытался найти любой ресурс для этого в .NET 7, но пока не нашел рабочего решения. Единственная информация, которую я могу найти, относится к .NET 6, и я не могу определить, чего мне не хватает, чтобы это работало.
Любые идеи, ресурсы или предложения приветствуются.
1 ответ
Взгляните на эту статью, в которой объясняется, как добавить Blazor на стороне сервера в любое веб-приложение AspNetCore.
https://www.codeproject.com/Articles/5321697/Building-a-Blazor-Server-Application-from-the-Web