Данные родного скрипта должны отображаться в виде сетки с 4*4
Для отображения вида сетки (4*4) в nativescript с помощью Angular я добавил npm "nativescript-grid-view", как в примере с сайтом npm. Но это не удается для меня. Я получаю сообщение об ошибке, когда захожу на эту страницу в приложении.
Ошибка:
System.err: Error: Expecting a valid View instance.
System.err: File: "file: ///data/data/com.domain.project/files/app/tns_modules/tns-core-modules/ui/core/view-base/view-base.js, строка: 337, столбец: 12
Код.ts файл
<GridLayout class="page">
<GridView [items]="order" colWidth="30%" rowHeight="100">
<ng-template let-item="item" let-odd="odd">
<StackLayout margin="10" [nsRouterLink]="['/item', item.id]" borderColor="blue" borderWidth="2" borderRadius="5" verticalAlignment="stretch" class="list-group-item" [class.odd]="odd">
<Label verticalAlignment="center" [text]="item.productName" class="list-group-item-text" textWrap="true"></Label>
</StackLayout>
</ng-template>
</GridView>
</GridLayout>
module.ts
import { GridViewModule } from 'nativescript-grid-view/angular';
imports: [
NativeScriptModule,
NativeScriptHttpModule,
NativeScriptUIDataFormModule,
NativeScriptUIListViewModule,
GridViewModule,
TranslateModule.forRoot({
loader: {
provide: TranslateLoader,
useFactory: (createTranslateLoader),
deps: [Http]
}
}),
...SHARED_MODULES
],....
Package.json
"tns-android": {
"version": "3.0.1"
},
"tns-ios": {
"version": "3.4.1"
}
.....
"typescript": "~2.2.0",....
Кто-то задавал вопрос ниже на форуме, но никто не ответил.
https://discourse.nativescript.org/t/dynamic-gridlayout-from-array-angular/1675
3 ответа
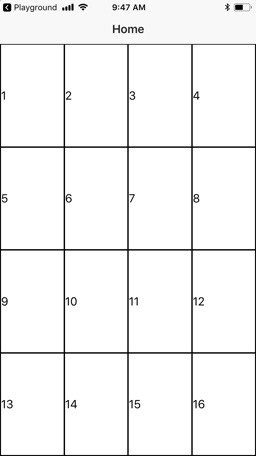
NativeScript 4X4 GridLayout
Я написал некоторый код в ссылке на площадку nativescript. **
**
<GridLayout rows="*,*,*,*" columns="*,*,*,*">
<Label text="1" row="0" col="0" borderColor="black" borderWidth="1"></Label>
<Label text="2" row="0" col="1" borderColor="black" borderWidth="1"></Label>
<Label text="3" row="0" col="2" borderColor="black" borderWidth="1"></Label>
<Label text="4" row="0" col="3" borderColor="black" borderWidth="1"></Label>
<Label text="5" row="1" col="0" borderColor="black" borderWidth="1"></Label>
<Label text="6" row="1" col="1" borderColor="black" borderWidth="1"></Label>
<Label text="7" row="1" col="2" borderColor="black" borderWidth="1"></Label>
<Label text="8" row="1" col="3" borderColor="black" borderWidth="1"></Label>
<Label text="9" row="2" col="0" borderColor="black" borderWidth="1"></Label>
<Label text="10" row="2" col="1" borderColor="black" borderWidth="1"></Label>
<Label text="11" row="2" col="2" borderColor="black" borderWidth="1"></Label>
<Label text="12" row="2" col="3" borderColor="black" borderWidth="1"></Label>
<Label text="13" row="3" col="0" borderColor="black" borderWidth="1"></Label>
<Label text="14" row="3" col="1" borderColor="black" borderWidth="1"></Label>
<Label text="15" row="3" col="2" borderColor="black" borderWidth="1"></Label>
<Label text="16" row="3" col="3" borderColor="black" borderWidth="1"></Label>
</GridLayout>
Или вы можете использовать nativescript-ui-listview и его ListViewGridLayout с spanCount имущество. Официальная документация по этой функциональности здесь. По сути, вы можете сделать следующее:
<RadListView [items]="dataItems">
<ng-template tkListItemTemplate let-item="item">
<!-- item template here -->
</ng-template>
<ListViewGridLayout tkListViewLayout spanCount="4" scrollDirection="Vertical" ios:itemHeight="200" ></ListViewGridLayout>
</RadListView>
Приведенный ниже код работает без использования nativeoscript-grid-view. Я думаю, что версия nativescript является проблемой.
<ScrollView class="plansScroll" #plansScroll orientation="vertical" horizontalAlignment="center" width="100%">
<WrapLayout orientation="horizontal" [id]="myIndex" (tap)="onPlanSectionTap($event)" class="plansScrollGrid m-5" #plansScrollGrid>
<StackLayout *ngFor='let item of order; let myIndex = index' width="25%">
<!-- <Image [src]="item.imagePath" width="80"></Image> -->
<Image width="80" [src]="'~/assets/img/bratShop-overlay.jpg'"></Image>
<Label [text]='item.productName' textWrap="true" horizontalAlignment="center" verticalAlignment="center" #plansScrollGridType></Label>
<Label [text]='item.orderNumber' textWrap="true" horizontalAlignment="center" verticalAlignment="center" #plansScrollGridType></Label>
<Label [text]='item.orderStatus' textWrap="true" horizontalAlignment="center" verticalAlignment="center" #plansScrollGridType></Label>
<Label [text]='item.orderDate' textWrap="true" horizontalAlignment="center" verticalAlignment="center" #plansScrollGridType></Label>
</StackLayout>
</WrapLayout>