Как прикрепить предмет внизу в джетпаке LazyColumn Compose
Я хочу поместить элементы внизу . Итак, как лучше всего поступить вLazyColumn. Некоторый контент, который я добавилitemилиitemIndexedчто правильно, но не знаю, как вставить в нижнюю часть экрана?
LazyColumn(
contentPadding = PaddingValues(
horizontal = 16.dp, vertical = 16.dp)
),
verticalArrangement = Arrangement.spacedBy(16.dp),
) {
item { Header() }
itemsIndexed(storedDevice) { index, item ->
Label({ index }, item, { list.size })
}
item {
Button() // stick in bottom of screen
Button() // stick in bottom of screen
}
}
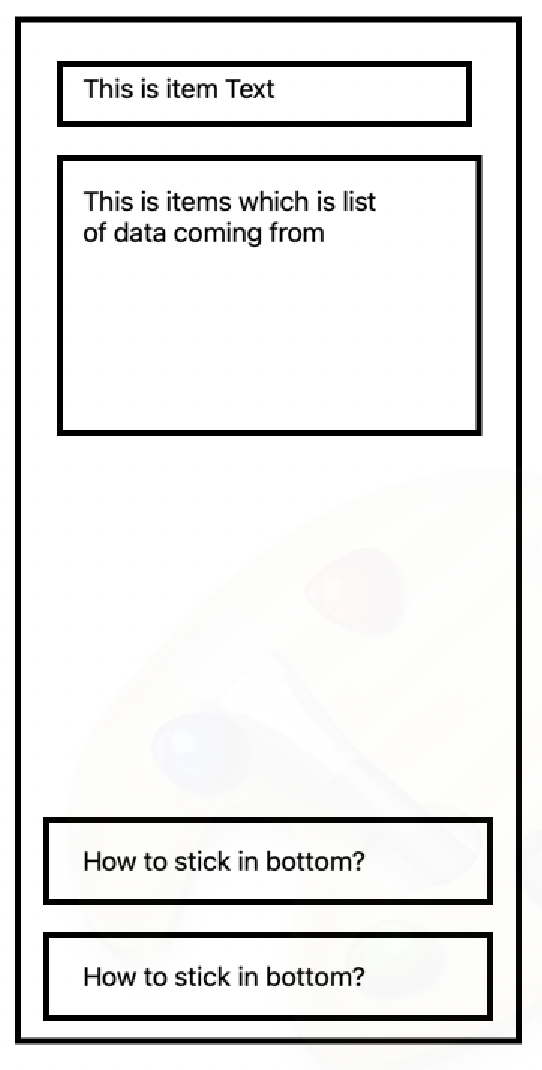
Ожидаемый выход
1 ответ
Вы можете переместитьButtonвне, с помощьюColumnи применяяweightмодификатор кLazyColumn.
Что-то вроде:
Column() {
LazyColumn(
modifier = Modifier.weight(1f),
contentPadding = PaddingValues(
horizontal = 16.dp, vertical = 16.dp),
verticalArrangement = Arrangement.spacedBy(16.dp),
) {
items(itemsList) {
Text("Item $it")
}
}
//Footer
Column() {
Button(onClick={}){ Text("Button") } // stick in bottom of screen
Button(onClick={}){ Text("Button") } // stick in bottom of screen
}
}