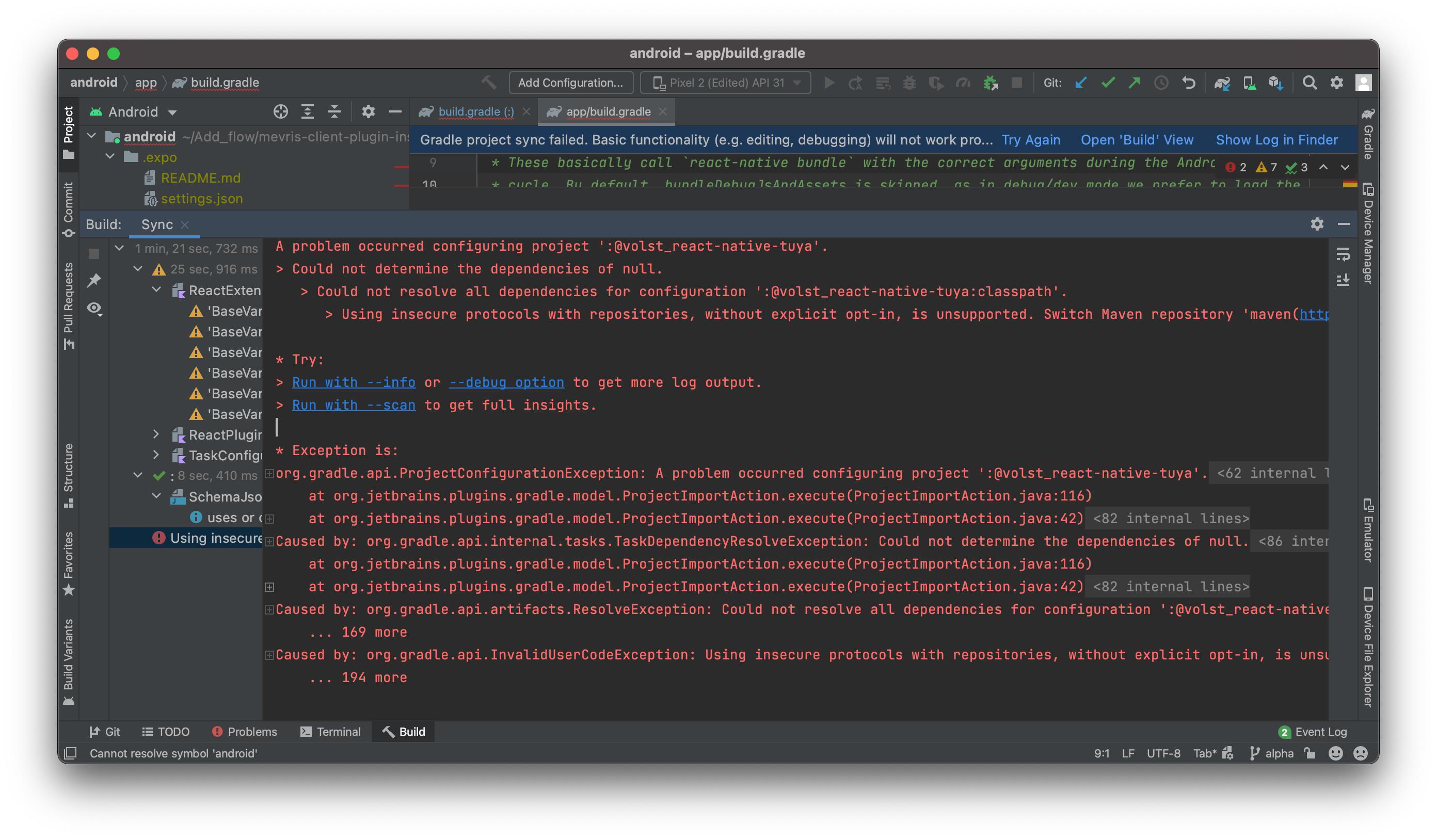
Возникла проблема при настройке проекта ':@volst_react-native-tuya'
Я работаю над выставочным проектом. Я установил @volst/react-native-tuya, используя
yarn add @volst/react-native-tuya
и я использую их версию 0.3.14 . Я прочитал всю эту документацию отсюда и выполняю все шаги.
Но после того, как я устанавливаю и пытаюсь запустить на Android, я столкнулся с проблемой:
Возникла проблема при настройке проекта ':@volst_react-native-tuya'. Не удалось определить зависимости null. Не удалось разрешить все зависимости для конфигурации ':@volst_react-native-tuya:classpath'.> Использование небезопасных протоколов с репозиториями без явного согласия не поддерживается. Переключите репозиторий Maven «maven ( http://maven.aliyun.com/nexus/content/groups/public/)», чтобы перенаправить на безопасный протокол (например, HTTPS) или разрешить небезопасные протоколы. Подробнее см . https://docs.gradle.org/7.3.3/dsl/org.gradle.api.artifacts.repositories.UrlArtifactRepository.html#org.gradle.api.artifacts.repositories.UrlArtifactRepository:allowInsecureProtocol .
Я делаю все возможное, но не могу решить эту проблему.
Мой файл Package.json
{
"name": "@mevris/client-plugin-installation-components",
"description": "The Add flow driver",
"author": "BlueEast Team <code@blueeast.com>",
"version": "3.0.0-alpha.8",
"main": "dist/index.js",
"typings": "dist/index.d.ts",
"module": "dist/index.js",
"repository": {
"type": "git",
"url": "https://github.com/BlueEastCode/mevris-client-plugin-installation-components"
},
"remarkConfig": {
"plugins": [
"remark-preset-lint-recommended"
]
},
"config": {
"react-native-storybook-loader": {
"searchDir": [
"src"
],
"pattern": "**/*.stories.tsx",
"outputFile": "./storybook/storyLoader.js"
}
},
"scripts": {
...
},
"dependencies": {
...
"@volst/react-native-tuya": "^0.3.0",
"expo": "~45.0.0",
"expo-barcode-scanner": "^11.4.0",
"expo-location": "~14.2.2",
"expo-splash-screen": "~0.15.1",
"expo-status-bar": "~1.3.0",
"react": "17.0.2",
"react-dom": "17.0.2",
"react-native": "0.68.2",
"react-native-web": "0.17.7",
"react-native-wifi-reborn": "^4.7.0",
"yup": "^0.32.11"
},
"resolutions": {
"@types/react": "17.0.2",
"@types/react-dom": "17.0.2",
"graphql": "^16.5.0"
},
"devDependencies": {
...
},
"prettier": {
"singleQuote": true,
"useTabs": true,
"trailingComma": "es5"
},
"publishConfig": {
"access": "public"
},
"peerDependencies": {
"yup": "^0.32.11"
}
}
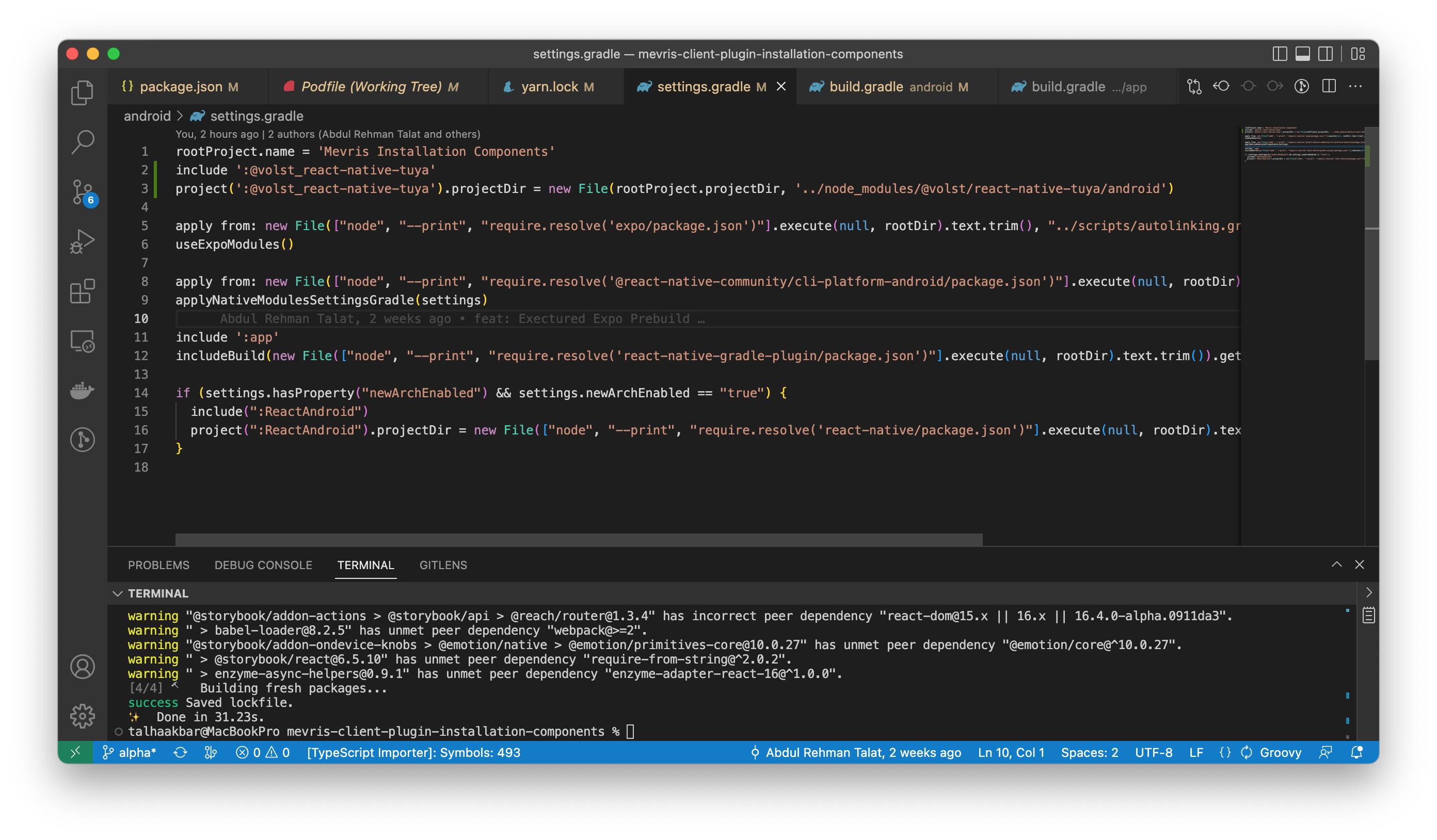
Мой файл Settings.gradle Мой android/build.gradle
import org.apache.tools.ant.taskdefs.condition.Os
// Top-level build file where you can add configuration options common to all sub-projects/modules.
buildscript {
ext {
buildToolsVersion = findProperty('android.buildToolsVersion') ?: '31.0.0'
minSdkVersion = Integer.parseInt(findProperty('android.minSdkVersion') ?: '21')
compileSdkVersion = Integer.parseInt(findProperty('android.compileSdkVersion') ?: '31')
targetSdkVersion = Integer.parseInt(findProperty('android.targetSdkVersion') ?: '31')
if (findProperty('android.kotlinVersion')) {
kotlinVersion = findProperty('android.kotlinVersion')
}
frescoVersion = findProperty('expo.frescoVersion') ?: '2.5.0'
if (System.properties['os.arch'] == 'aarch64') {
// For M1 Users we need to use the NDK 24 which added support for aarch64
ndkVersion = '24.0.8215888'
} else {
// Otherwise we default to the side-by-side NDK version from AGP.
ndkVersion = '21.4.7075529'
}
}
repositories {
google()
mavenCentral()
}
dependencies {
classpath('com.android.tools.build:gradle:7.0.4')
classpath('com.facebook.react:react-native-gradle-plugin')
classpath('de.undercouch:gradle-download-task:4.1.2')
// NOTE: Do not place your application dependencies here; they belong
// in the individual module build.gradle files
}
}
allprojects {
repositories {
mavenLocal()
maven {
// All of React Native (JS, Obj-C sources, Android binaries) is installed from npm
url(new File(['node', '--print', "require.resolve('react-native/package.json')"].execute(null, rootDir).text.trim(), '../android'))
}
maven {
// Android JSC is installed from npm
url(new File(['node', '--print', "require.resolve('jsc-android/package.json')"].execute(null, rootDir).text.trim(), '../dist'))
}
google()
maven { url "https://maven.google.com" }
jcenter() {
allowInsecureProtocol = true
}
mavenCentral {
// We don't want to fetch react-native from Maven Central as there are
// older versions over there.
content {
excludeGroup 'com.facebook.react'
}
}
maven { url 'https://www.jitpack.io' }
}
}
2 ответа
Проблема связана с самим пакетом, поскольку он вызывает URL-адрес, упомянутый в проблеме, без установки для параметра allowInsecureProtocol значения true, и, конечно, URL-адрес на основе https недоступен. Вы можете исправить это таким образом, это своего рода хакерство, но пока разработчик не выпустит обновление, никто ничего не сможет сделать на самом деле.
Перейти в папку пакета
node_modules/@volst/react-native-tuya/androidи открытьbuild.gradleфайл.Заменять
maven{url 'http://maven.aliyun.com/nexus/content/groups/public/'}
с этим:
maven {
url 'http://maven.aliyun.com/nexus/content/groups/public/'
allowInsecureProtocol = true
}
- Дополнительный, но рекомендуемый шаг: используйте patch-package для создания временного исправления (https://www.npmjs.com/package/patch-package)
Дело было в плагине. Я клонирую этот плагин и решаю эту проблему, обновляя некоторую базу кода.
Если вы также столкнулись с этой проблемой, вы можете решить ее, установив @artalat/react-native-tuya в свой package.json.