PureCSS.io - Чистая сетка (высота) отображается по-разному в Firefox
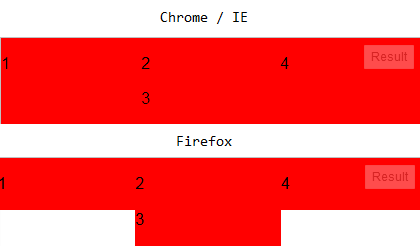
Я использую Чистые Сетки PureCSS. у меня есть pure-g с тремя pure-u-1-3, содержащий несколько абзацев. Проблема в том, что между Chrome/IE и Firefox существует разница в отображении, когда один из модулей длиннее других.
Я пытался использовать JQuery для расчета наибольшего pure-u-1-3 и установка остальных на эту высоту. Но это не сработало, как ожидалось, так как эта сетка также должна быть адаптивной (используя pure-g-r)
Кто-нибудь знает, как заставить Firefox производить такой же вывод?
2 ответа
Поскольку purecss устранил проблему (v0.6), реализовав ее в каждом браузере, этот ответ устарел.
Предыдущий ответ:
Ваша проблема в том, что PureCSS использует -ms-display: flex в Internet Explorer и -webkit-display: flex в браузерах Webkit. Opera, Firefox и (очевидно) старые IE не получают этого решения.
Чтобы заставить его работать в Firefox (20+) и Opera, вы можете применить следующее в вашей таблице стилей:
.pure-g-r {
display: flex;
}
Дополнительная информация: http://css-tricks.com/using-flexbox/
Вот пример использования вашей скрипки: http://jsfiddle.net/f3YNe/12/
Это было исправлено и принято как исправление как часть вехи чистой версии v0.6.0. Исправление можно увидеть на Github здесь: https://github.com/yahoo/pure/pull/351/files.
Если вы используете чистый до выхода 0.6.0 добавление
.pure-g-r {
display: flex;
flex-flow: row wrap;
}
к вашему css должно заставить вещи играть хорошо в вашем макете.