Пользовательский Richtext с TextSpan в контейнере, но это не так, не дает правильного вывода
Я использовал RichText и TextSpan для форматированной строки. Но проблема в том, что мне нужна длинная строка с... формой
Я делаю некоторые RnD. В соответствии с некоторыми решениями в Google я также использую расширенный и гибкий виджет, но не получаю вывод, даже когда расширенная или гибкая строка пользователя исчезнет.
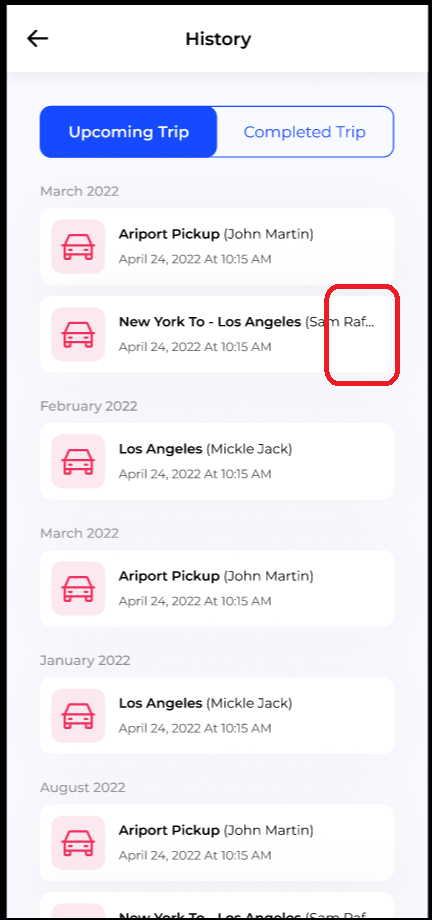
Скрин того, что я хочу,
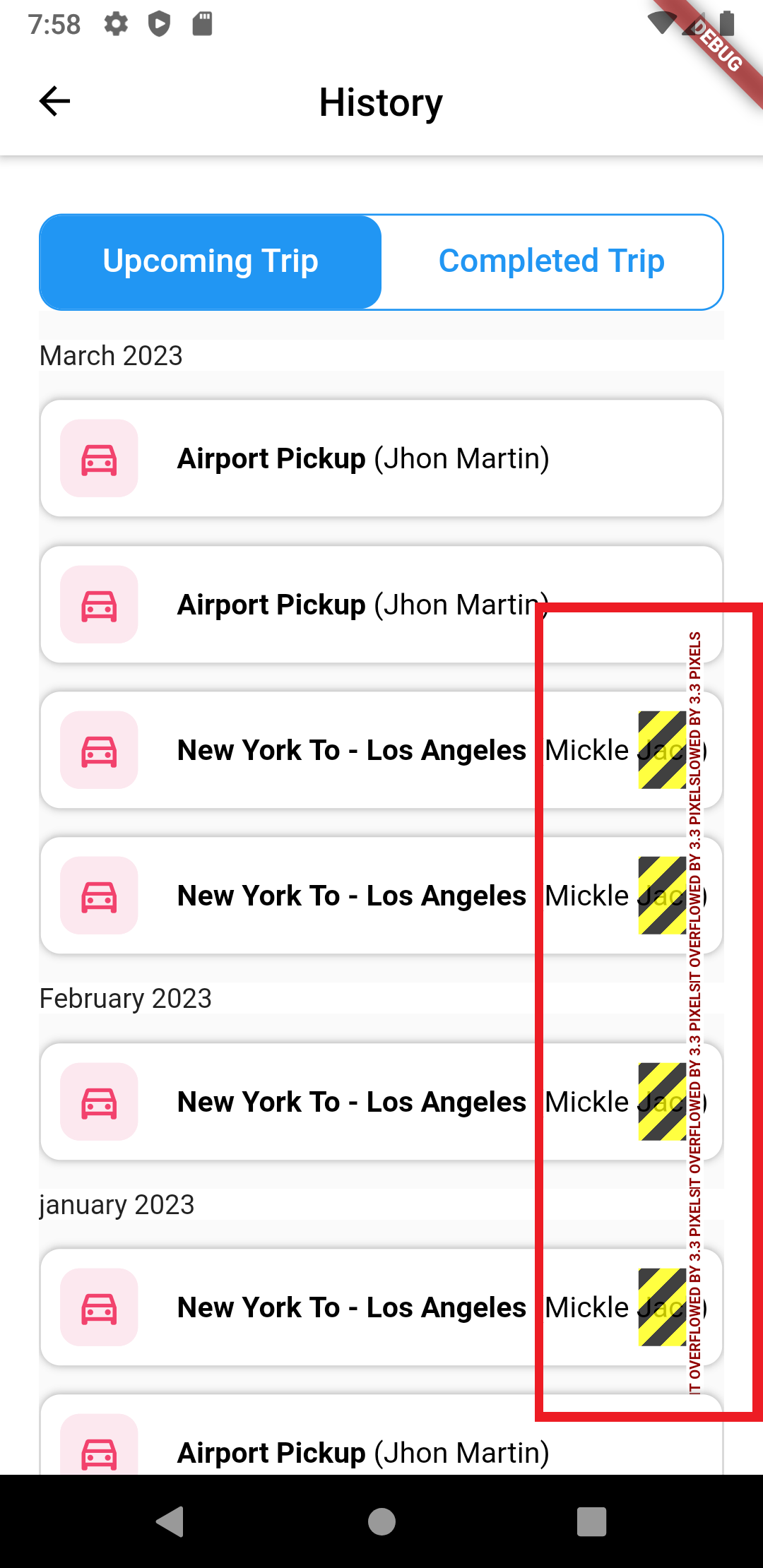
И скриншот моего вывода
Вместо длинной строки с... в конце внутри контейнера, строка перекрывает контейнер и показывает это предупреждение пользовательского интерфейса
Мой код
child: Column(
children: [
Visibility(
visible: notificationList[index].isHeader ? false : true,
child: Container(
margin: EdgeInsets.fromLTRB(
1, notificationList[index].isHeader ? 0 : 15, 1, 0),
padding: EdgeInsets.all(10),
decoration: BoxDecoration(
borderRadius: BorderRadius.all(
Radius.circular(10.0),
),
color: Colors.white,
boxShadow: [
BoxShadow(
color: Colors.grey,
blurRadius: 3,
offset: Offset(0, 0), // Shadow position
),
],
),
child: Row(
children: [
Container(
width: 40,
height: 40,
margin: EdgeInsets.fromLTRB(0, 0, 15, 0),
decoration: BoxDecoration(
color: Color(0xfffce8ef),
border:
Border.all(color: Color(0xfffce8ef), width: 1),
borderRadius: BorderRadius.all(Radius.circular(10)),
),
child: Center(
child: Icon(
Icons.directions_car_outlined,
color: Color(0xfff2426d),
),
),
),
Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Container(
margin: EdgeInsets.fromLTRB(5, 0, 0, 0),
child: Flexible(
child: RichText(
softWrap: true,
overflow: TextOverflow.ellipsis,
maxLines: 1,
text: TextSpan(
style: const TextStyle(
fontSize: 15.0,
color: Colors.black,
),
children: <TextSpan>[
TextSpan(
text:
'${notificationList[index].title}',
style: const TextStyle(
fontWeight: FontWeight.bold)),
TextSpan(
text:
' (${notificationList[index].name})'),
],
)),
),
),
],
),
],
),
),
),
],
)
4 ответа
Вы используете гибкий не тот виджет, вы должны обернуть один из виджетов в строке расширенным или гибким, например:
Container(
margin: EdgeInsets.fromLTRB(1, 15, 1, 0),
padding: EdgeInsets.all(10),
decoration: BoxDecoration(
borderRadius: BorderRadius.all(
Radius.circular(10.0),
),
color: Colors.white,
boxShadow: [
BoxShadow(
color: Colors.grey,
blurRadius: 3,
offset: Offset(0, 0), // Shadow position
),
],
),
child: Row(
children: [
Container(
width: 40,
height: 40,
margin: EdgeInsets.fromLTRB(0, 0, 15, 0),
decoration: BoxDecoration(
color: Color(0xfffce8ef),
border:
Border.all(color: Color(0xfffce8ef), width: 1),
borderRadius: BorderRadius.all(Radius.circular(10)),
),
child: Center(
child: Icon(
Icons.directions_car_outlined,
color: Color(0xfff2426d),
),
),
),
Expanded(
child: Container(
margin: EdgeInsets.fromLTRB(5, 0, 0, 0),
child: RichText(
softWrap: true,
overflow: TextOverflow.ellipsis,
maxLines: 1,
text: TextSpan(
style: const TextStyle(
fontSize: 15.0,
color: Colors.black,
),
children: <TextSpan>[
TextSpan(
text: 'New York To - Los Angeles',
style: const TextStyle(
fontWeight: FontWeight.bold)),
TextSpan(text: ' Mickle Jaco'),
],
)),
),
),
],
),
)
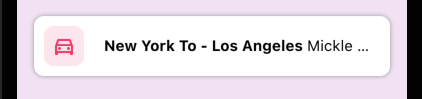
Результат :
Вы можете запустить этот код
Column(
children: [
Visibility(
child: Container(
margin: EdgeInsets.fromLTRB(
1, 15, 1, 0),
padding: EdgeInsets.all(10),
decoration: BoxDecoration(
borderRadius: BorderRadius.all(
Radius.circular(10.0),
),
color: Colors.white,
boxShadow: [
BoxShadow(
color: Colors.grey,
blurRadius: 3,
offset: Offset(0, 0), // Shadow position
),
],
),
child: Row(
children: [
Container(
width: 40,
height: 40,
margin: EdgeInsets.fromLTRB(0, 0, 15, 0),
decoration: BoxDecoration(
color: Color(0xfffce8ef),
border:
Border.all(color: Color(0xfffce8ef), width: 1),
borderRadius: BorderRadius.all(Radius.circular(10)),
),
child: const Center(
child: Icon(
Icons.directions_car_outlined,
color: Color(0xfff2426d),
),
),
),
Flexible(
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Container(
margin: EdgeInsets.fromLTRB(5, 0, 0, 0),
child: Flexible(
child: RichText(
softWrap: true,
overflow: TextOverflow.ellipsis,
maxLines: 1,
text: TextSpan(
style: const TextStyle(
fontSize: 15.0,
color: Colors.black,
),
children: <TextSpan>[
TextSpan(
text:'New York[enter image description here][1] To - Los Angeles',
style: const TextStyle(
fontWeight: FontWeight.bold)),
TextSpan(
text:
' (New York To - Los Angeles)'),
],
)),
),
),
],
),
),
],
),
),
),
],
),
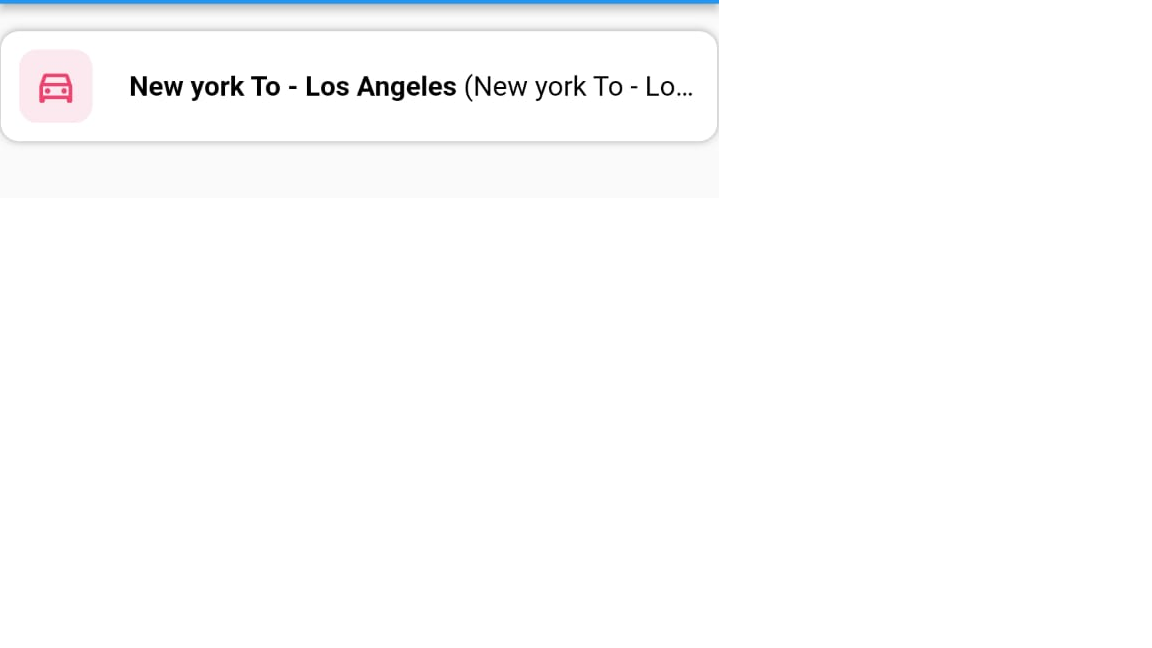
Результат:
Гибкий виджет должен быть первым дочерним элементом строки, чтобы он мог определить, насколько он будет расширяться, и удалить программную обертку, чтобы не было разрыва строки. Я также убрал столбцы и оставил только видимость.
Visibility(
visible: notificationList[index].isHeader ? false : true,
child: Container(
margin: EdgeInsets.fromLTRB(
1, notificationList[index].isHeader ? 0 : 15, 1, 0),
padding: EdgeInsets.all(10),
decoration: BoxDecoration(
borderRadius: BorderRadius.all(
Radius.circular(10.0),
),
color: Colors.white,
boxShadow: [
BoxShadow(
color: Colors.grey,
blurRadius: 3,
offset: Offset(0, 0), // Shadow position
),
],
),
child: Row(
children: [
Container(
width: 40,
height: 40,
margin: EdgeInsets.fromLTRB(0, 0, 15, 0),
decoration: BoxDecoration(
color: Color(0xfffce8ef),
border:
Border.all(color: Color(0xfffce8ef), width: 1),
borderRadius: BorderRadius.all(Radius.circular(10)),
),
child: Center(
child: Icon(
Icons.directions_car_outlined,
color: Color(0xfff2426d),
),
),
),
Flexible(
child: Container(
margin: EdgeInsets.fromLTRB(5, 0, 0, 0),
child: RichText(
overflow: TextOverflow.ellipsis,
text: TextSpan(
style: const TextStyle(
fontSize: 15.0,
color: Colors.black,
),
children: <TextSpan>[
TextSpan(
text:
'${notificationList[index].title}',
style: const TextStyle(
fontWeight: FontWeight.bold)),
TextSpan(
text:
' (${notificationList[index].name})'),
],
)),
),
),
],
),
),
)
Удалить гибкий виджет:-
child: Flexible(
child: RichText(/..),
)