Angular 14: Типизированная форма с общим типом не работает
Я хочу создать форму, которая может иметь несколько фильтров. Каждый фильтр состоит из fieldName, оператора и значения. Тип значения связан с fieldName.
Это моя модель фильтра:
export type FilterModel<T> = { [K in keyof T]: {
fieldName: K | null,
fieldNameData: DisplayValue<K>[];
operator: FilterOperator | null,
operatorData: DisplayValue<FilterOperator>[],
value: T[K] | null
} }[keyof T]
С помощью которого я могу добиться следующего:
interface User {
name: string;
age: number;
}
const userFilter: FilterModel<User> = {
fieldName: 'age',
fieldNameData: [],
operator: FilterOperator.Contains,
operatorData: [],
value: 3
}
const userFilter: FilterModel<User> = {
fieldName: 'age',
fieldNameData: [],
operator: FilterOperator.Contains,
operatorData: [],
value: '' <-- Error because number is expected for field 'age'
}
Теперь я хочу создать общий компонент фильтра, которому передается FilterModel любого типа (FilterModel<T>). Этот компонент определяет элементы управления в шаблоне и т. д. Я также создал сопоставленный тип, поэтому я могу использовать любую модель в типизированной группе форм:
export type FormGroupModel<T> = {
[Property in keyof T] : FormControl<T[Property]>;
}
Что работает:
public workingForm = new FormGroup<FormGroupModel<FilterModel<User>>>({
fieldName: new FormControl('name'),
fieldNameData: new FormControl([], { nonNullable: true }),
operator: new FormControl(null),
operatorData: new FormControl([], { nonNullable: true }),
value: new FormControl(''),
});
Я могу без проблем использовать его в своем шаблоне (атрибут управления ожидает FormControl):
<dropdown-field [control]="workingForm.controls.fieldName"></dropdown-field>
Что не работает:
export class FilterComponent<T> implements OnInit {
@Input() public notWorkingForm! = new FormGroup<FormGroupModel<FilterModel<T>>>(); // this is should be created by parent
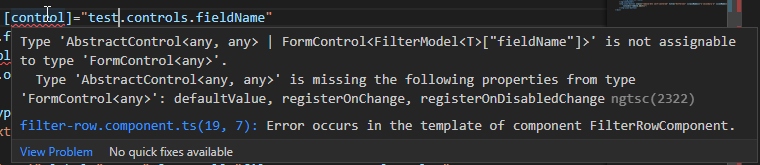
Но в моем шаблоне теперь ошибка
<dropdown-field [control]="notWorkingForm.controls.fieldName"></dropdown-field>
Каким-то образом при использовании универсального типа я получаю не FormControls, а Abstract Controls. Я не уверен, что я делаю неправильно. Я считаю, что что-то подобное должно быть возможно с новыми типизированными формами в angular 14.
Кто-нибудь может помочь? Я действительно хотел бы иметь безопасную форму здесь.
РЕДАКТИРОВАТЬ
Я заметил, что не могу установить общую «форму ввода», потому что всегда получаю «Тип не может быть назначен». Может мой подход вообще неверен?