В NavigationStack правильные цвета, а в NavigationLink нет?
У меня есть это приложение, которое используетNavigationStackизменить цвета панели инструментов. При нажатии на навигационную ссылку цвета навигации не сохраняются на новом экране, и он возвращается к значениям по умолчанию.
Вот 2 скриншота того, что я имею в виду:
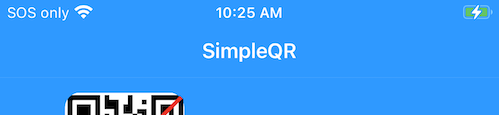
Вот как это выглядит с кодом ниже:
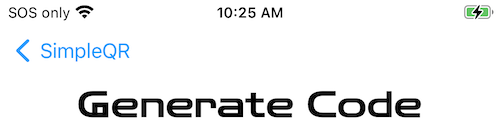
...и вот как это выглядит, когда NavigationLink переходит на следующую страницу:
Он не синий, и я хочу, чтобы обратная ссылка была белой. Я просто хочу указать, что на следующем экране нет кода для изменения стиля панели инструментов.
... и вот код для него (я исключил все остальные представления, чтобы оно было короче. Я включил только одно представление в качестве теста):
var body: some View {
NavigationStack{
VStack{
// Every other view goes here
// Body views
HStack{
NavigationLink(destination: ScanScreen()){
ZStack{
Rectangle()
.frame(width: 150, height: 150)
.cornerRadius(15)
.foregroundColor(Color("LightGray"))
VStack{
Image("ScanQRImage")
.resizable()
.frame(width: 100, height: 100)
.cornerRadius(20)
Rectangle()
.frame(width: 140, height: 2, alignment: .center)
.foregroundColor(.gray)
.padding(EdgeInsets(top: 0, leading: 10, bottom: 0, trailing: 10))
Text("Scan Code")
.bold()
}
}
.padding(EdgeInsets(top: 10, leading: 5, bottom: 10, trailing: 0))
}
}
}.navigationTitle("SimpleQR")
.navigationBarTitleDisplayMode(.inline)
.toolbarBackground(Color("AccentColor"), for: .navigationBar)
.toolbarBackground(.visible, for: .navigationBar)
.toolbarColorScheme(.dark, for: .navigationBar)
}
}
1 ответ
Это по дизайну.
Как видите, вы не присваиваете значенияNavigationStack, а скорее кVStack. Эти значения не имеют отношения к какому-либо другому контексту, который вы представляете после этого, но вы можете снова присвоить эти значения этому новому контексту, если хотите.
Также вы можете попробовать установить эти значения наWindowGroup, тогда это должно повлиять на все экраны.