Флаттер вид скелета мерцающий вид
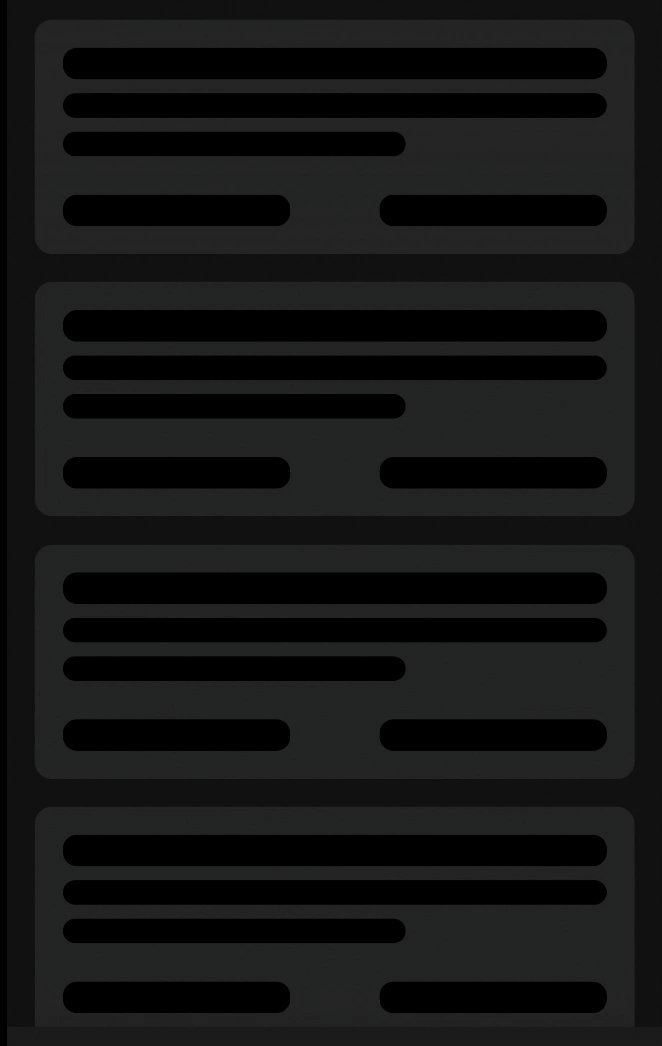
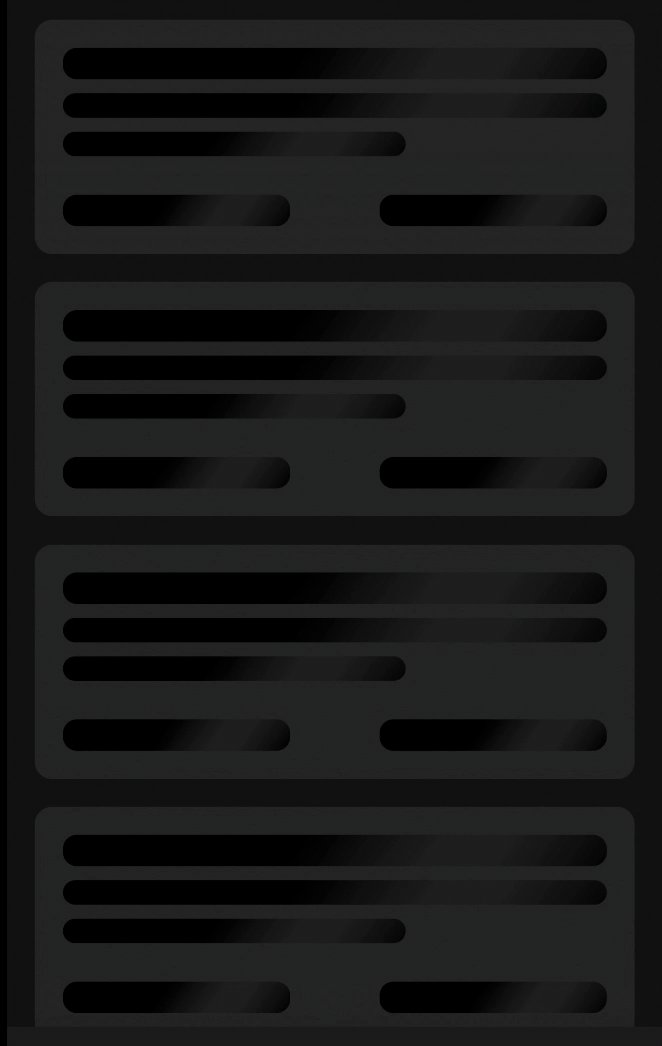
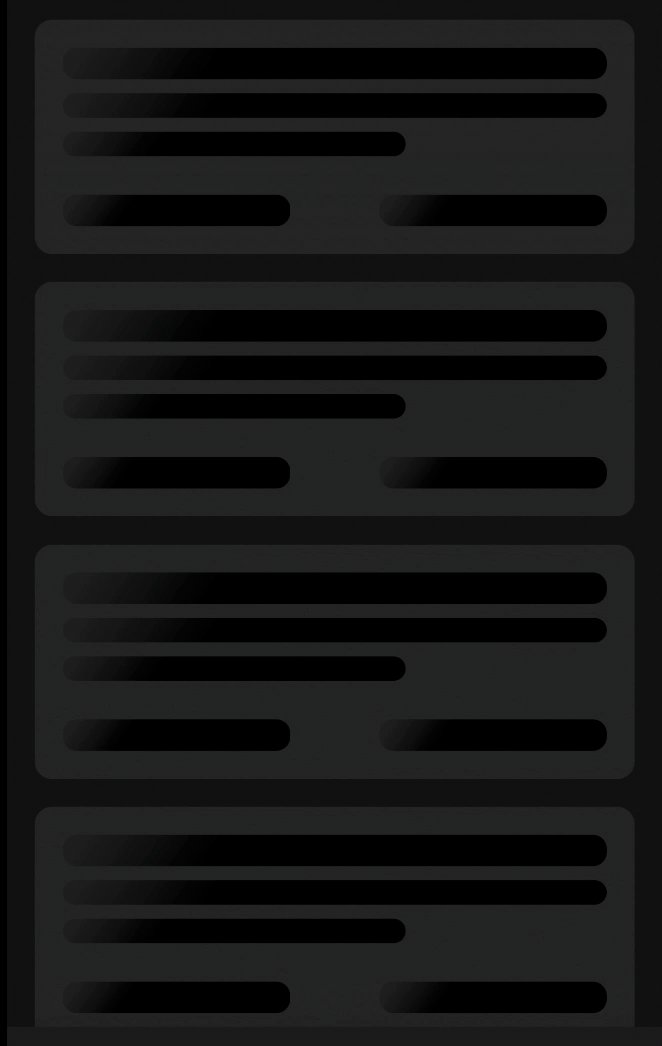
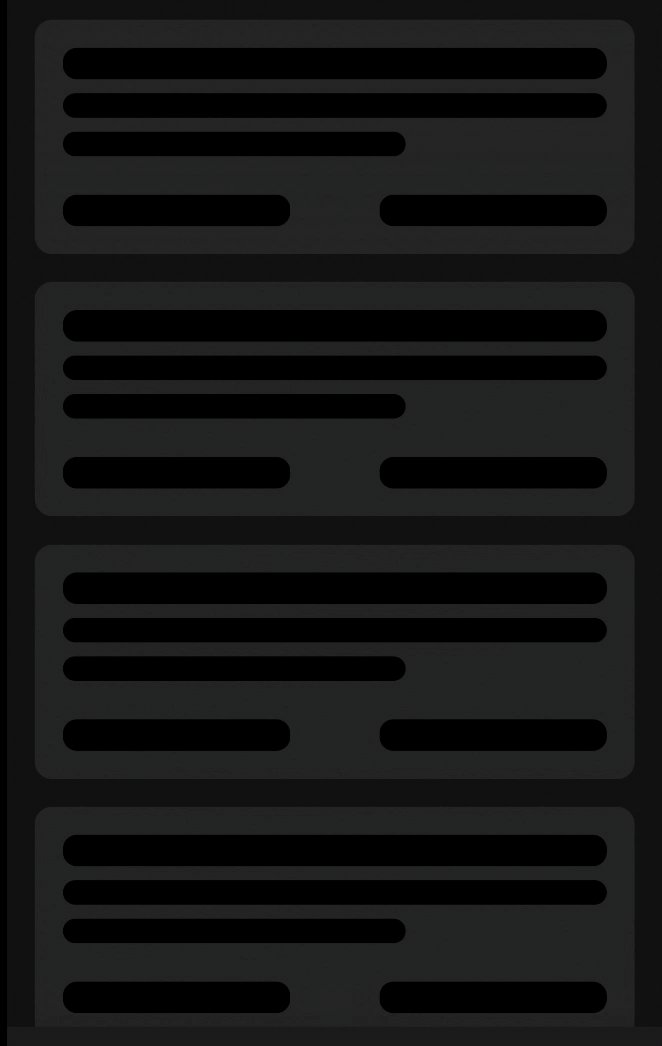
Я пытаюсь получить вид скелета, как показано во вложении, но не смог получить его точно так, как показано, я пробовал пакет Shimmer, проблема в градиенте или ширине маски больше. Пожалуйста, помогите с образцом для достижения того же.
Использовано мерцание: ^2.0.0
Мой список
return Padding(
padding: const EdgeInsets.only(top: 16),
child: ListView.builder(
physics: const NeverScrollableScrollPhysics(),
itemBuilder: (context, index) {
return ShimmerItem();
},
itemCount: 10,
),
);
Виджет ShimmerItem:
class ShimmerItem extends StatelessWidget {
const ShimmerItem({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Card(
margin: EdgeInsets.only(left: 16, right: 16, bottom: 16),
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.circular(10),
),
color: Theme.of(context).cardTheme.color,
child: Container(
margin: EdgeInsets.only(left: 16, bottom: 8, top: 8),
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Padding(
padding: const EdgeInsets.only(right: 32.0),
child: ShimmerWidget.rectangular(
height: 16,
width: MediaQuery.of(context).size.width * 0.9,
)),
Padding(
padding: const EdgeInsets.only(right: 32.0, top: 8),
child: ShimmerWidget.rectangular(
height: 16,
width: MediaQuery.of(context).size.width * 0.6,
),
),
Padding(
padding: const EdgeInsets.only(top: 16, bottom: 8.0),
child: Row(
mainAxisAlignment: MainAxisAlignment.start,
children: [
ShimmerWidget.rectangular(
height: 16,
width: MediaQuery.of(context).size.width * 0.4,
),
SizedBox(
width: 10,
),
ShimmerWidget.rectangular(
height: 16,
width: MediaQuery.of(context).size.width * 0.4,
),
],
),
),
],
),
),
);
}
}
Класс ShimmerWidget:
class ShimmerWidget extends StatelessWidget {
final double width;
final double height;
final ShapeBorder shapeBorder;
const ShimmerWidget.rectangular(
{this.width = double.infinity, required this.height})
: this.shapeBorder = const RoundedRectangleBorder();
const ShimmerWidget.circular(
{this.width = double.infinity,
required this.height,
this.shapeBorder = const CircleBorder()});
@override
Widget build(BuildContext context) => Shimmer.fromColors(
baseColor:
ColorHelper.colorWithTransparency(AppColors.shimmer_bg_color,
100),
highlightColor:
ColorHelper.colorWithTransparency(AppColors.shimmer_color_dark,
20),
period: Duration(milliseconds: 1500),
child: Container(
width: width,
height: height,
decoration: ShapeDecoration(
color: AppColors.shimmer_bg_color,
shape: shapeBorder,
),
),
);
}
1 ответ
Для этого вам нужно обернуть всего вашего ребенка в 1 большую обертку Shimmer, а не Shimmer на каждом маленьком треугольнике.
У меня есть код проекта для этого на моем ноутбуке, но я работаю далеко, извините.