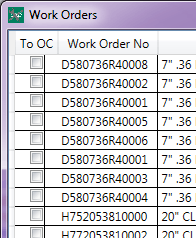
DataGridTemplateColumn не центрируется правильно
Я пытаюсь создать CheckBox, который требует только одного щелчка для его выбора (в отличие от обычных двух - один для его активации, другой для выбора), и это работает, но теперь граница столбца неверна:

Вот XAML, который я использую:
<DataGridTemplateColumn Header="To OC">
<DataGridTemplateColumn.CellStyle>
<Style TargetType="{x:Type DataGridCell}">
<Setter Property="HorizontalAlignment" Value="Center" />
</Style>
</DataGridTemplateColumn.CellStyle>
<DataGridTemplateColumn.CellTemplate>
<DataTemplate>
<CheckBox IsChecked="{Binding Export, UpdateSourceTrigger=PropertyChanged}" />
</DataTemplate>
</DataGridTemplateColumn.CellTemplate>
</DataGridTemplateColumn>
Что мне здесь не хватает, чтобы получить границу столбца в нужном месте?
1 ответ
Использовать DataGridCheckBoxColumn:
Представляет столбец DataGrid, в котором размещены элементы управления CheckBox в его ячейках.
Пример:
<DataGridCheckBoxColumn Header="To OC"
Width="SizeToHeader"
Binding="{Binding Path=Export, NotifyOnTargetUpdated=True}" />
В этом случае CheckBox стоит в центре DataGridCell. Кроме того, стандарт CheckBox подразумевает, что он имеет содержание, но в случае DataGrid без содержания. Возможно, это объясняет кривое выравнивание, исправить это можно также с помощью Margin,