Как этот ящик с чистым CSS в iframe со статической высотой влияет на положение прокрутки его родительского фрейма?
Фон
Я пытаюсь внедрить этот ящик чистого CSS в iframe. Контент iframe находится над ним (в родительском фрейме), поэтому он не находится вверху страницы.
Что я смог найти до сих пор
- Там нет JavaScript вызывается, чтобы попытаться установить высоту прокрутки.
- Автор использует скрытый флажок и его различные состояния (активный, отмеченный, не отмеченный), чтобы оформить ящик с анимацией в открытом или закрытом состоянии.
Вопрос
- Как CSS в iframe статической высоты влияет на высоту прокрутки родительского элемента?
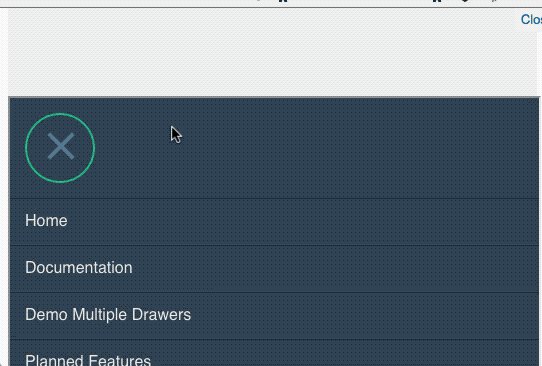
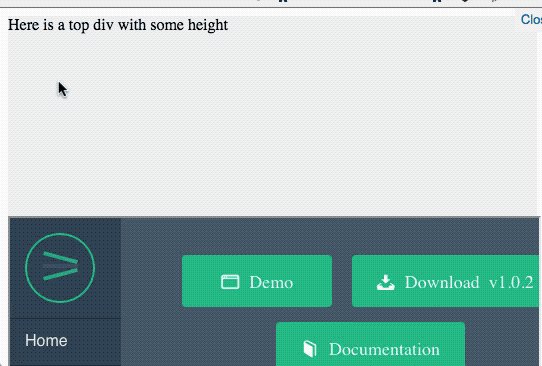
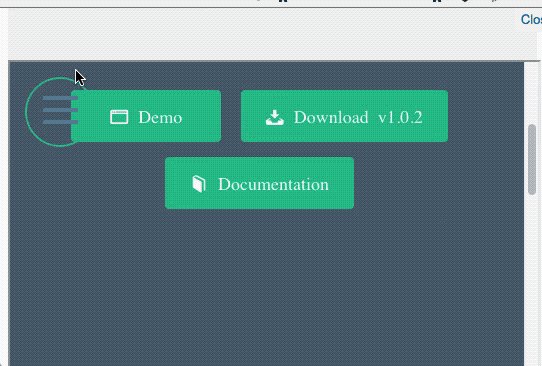
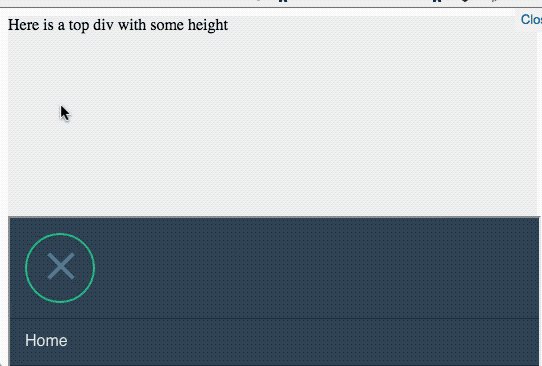
(Моя цель состоит в том, чтобы убрать неожиданную прокрутку прокрутки, как показано на рисунке ниже)
Фрагмент и анимированный.gif прокрутки, сбрасываемой в начало:
<div style="height : 200px; background : whitesmoke;">
Here is a top div with some height
</div>
<iframe width="100%" height="500px" src="https://mac81.github.io/pure-drawer/" style="overflow : hidden;"><iframe>[править] - после публикации моего вопроса похоже, что фрагмент влияет на положение прокрутки на странице Stackru (верхний кадр, который я предполагаю). - это на Chrome 59.0.3071.115 на Mac OsX Sierra