Хостинг IIS федерации модулей Angular 13 выдает ошибку CORS для MF
У меня есть приложение оболочки [angular 13], размещенное в моем локальном IIS на порту 2000, и приложение MF, размещенное в IIS на порту 1001. Я загрузил свой MF в приложении оболочки, используя динамическую федерацию модулей в маршруте оболочки.
const routes: Routes = [
{
path: '',
component: HomeComponent,
children: [
{
path: '',
outlet: 'pChild',
loadChildren: () =>
loadRemoteModule({
type: 'module',
remoteEntry: 'http://localhost:1001/remoteEntry.js',
exposedModule: './AppModule',
})
.then((m) => {
return m.AppModule;
})
.catch((e) => {
return import('src/app/placeholder/error.module').then(
(m) => m.ErrorModule
);
}),
}]
Я получаю сообщение об ошибке CORS для приложения MF.
Доступ к сценарию по адресу «http://localhost:1001/remoteEntry.js» из источника «http://localhost:2000» заблокирован политикой CORS: заголовок «Access-Control-Allow-Origin» отсутствует на запрашиваемый ресурс.
ОБНОВЛЕНО
Proxy.conf.json
{
"/localhost/": {
"target": "http://localhost:2000/",
"changeOrigin": true,
"logLevel": "debug"
}
}
и ниже настраиваются прокси в angular.json.
"serve": {
"builder": "ngx-build-plus:dev-server",
"configurations": {
"production": {
"browserTarget": "shell:build:production",
"extraWebpackConfig": "webpack.prod.config.js",
"proxyConfig" : "src/proxy.conf.json"
},
"development": {
"browserTarget": "shell:build:development"
}
},
3 ответа
Наконец нашел решение для этого.
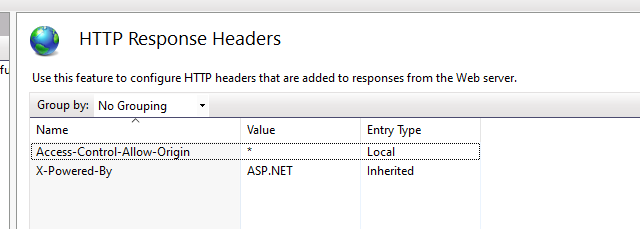
Перейдите в IIS, нажмите на свой веб-сайт, найдитеHTTP RESPONSE HEADERSзначок и настройте его следующим образом:
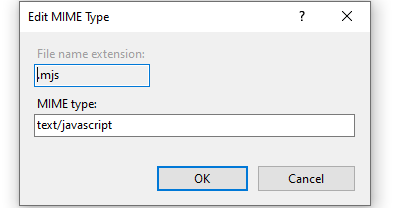
После этого есть вероятность, что вы все равно получите ошибку 404 при попытке получить файл «.mjs», если это так, просто добавьте его к типам mime следующим образом:
И это должно решить вашу проблему.
У меня была такая же ошибка. Проблема в моем случае заключалась в том, что мое удаленное приложение было devServer (https://webpack.js.org/configuration/dev-server/) и под егоwebpack.config.jsконфигурация cors пропущена.
devServer: {
...,
headers: {
"Access-Control-Allow-Origin": "*",
"Access-Control-Allow-Methods": "GET, POST, PUT, DELETE, PATCH, OPTIONS",
"Access-Control-Allow-Headers": "X-Requested-With, content-type, Authorization"
}
},
Вы можете устранить эту ошибку CORS, включив CORS в web.config на сервере Windows.
Добавьте приведенную ниже конфигурацию
<system.webServer>
<httpProtocol>
<customHeaders>
<add name="Access-Control-Allow-Origin" value="*" />
<add name="Access-Control-Allow-Methods" value="*" />
<add name="Access-Control-Allow-Headers" value="*" />
</customHeaders>
</httpProtocol>
</system.webServer>
А также вам необходимо включить расширение файла mime .mjs. Это также можно добавить в файл web.config , если вы используете сервер Windows. Просто добавьте приведенный ниже код
<configuration>
<system.webServer>
<staticContent>
<mimeMap fileExtension=".mjs" mimeType="text/javascript" />
</staticContent>
</system.webServer>
</configuration>
Для получения дополнительной информации здесь