Как отредактировать «Истории» на моей веб-странице, чтобы сделать Facebook похожим на «Истории» в CSS?
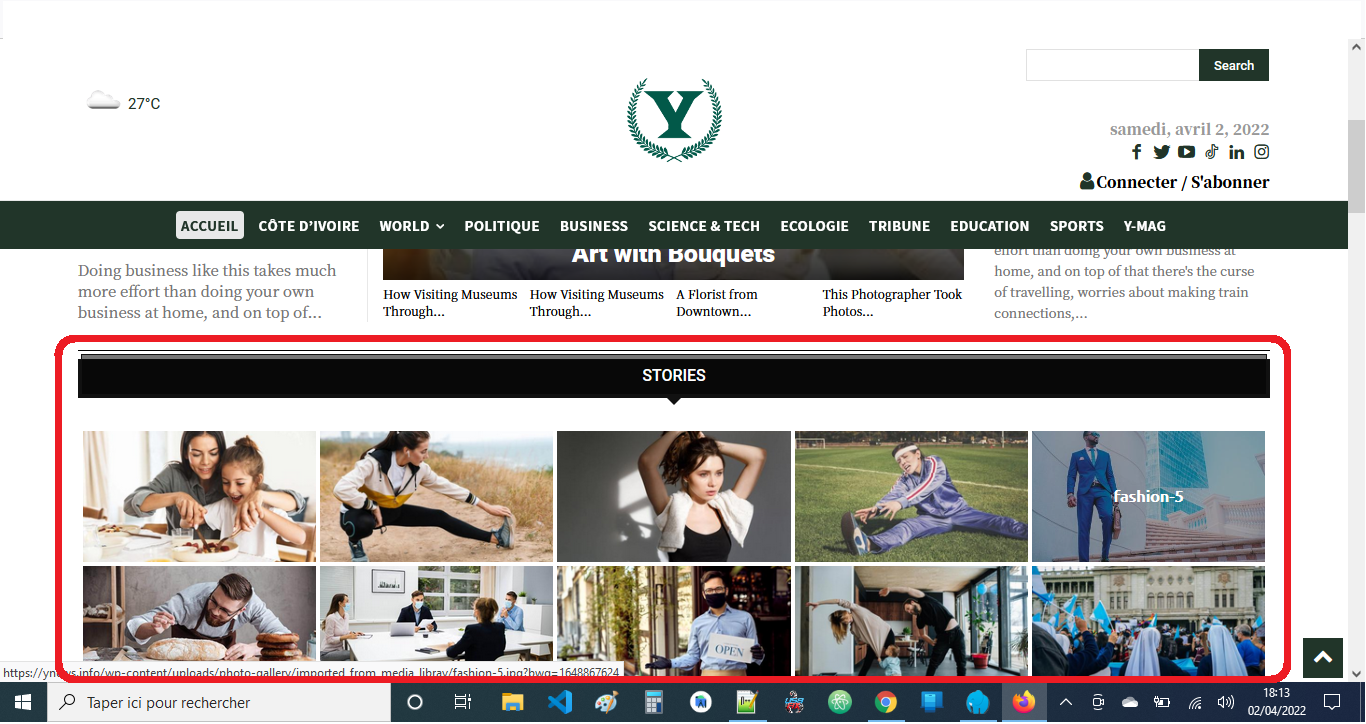
Текущие истории располагаются в два ряда:
Но я хотел бы переставить часть STORIES на главной странице, обведенную красным, в ОДНУ СТРОКУ, но таким образом, чтобы можно было скользить (прокручивать) слева направо и наоборот (и справа налево), немного как истории на Facebook. Как видно на скриншоте чуть ниже, это
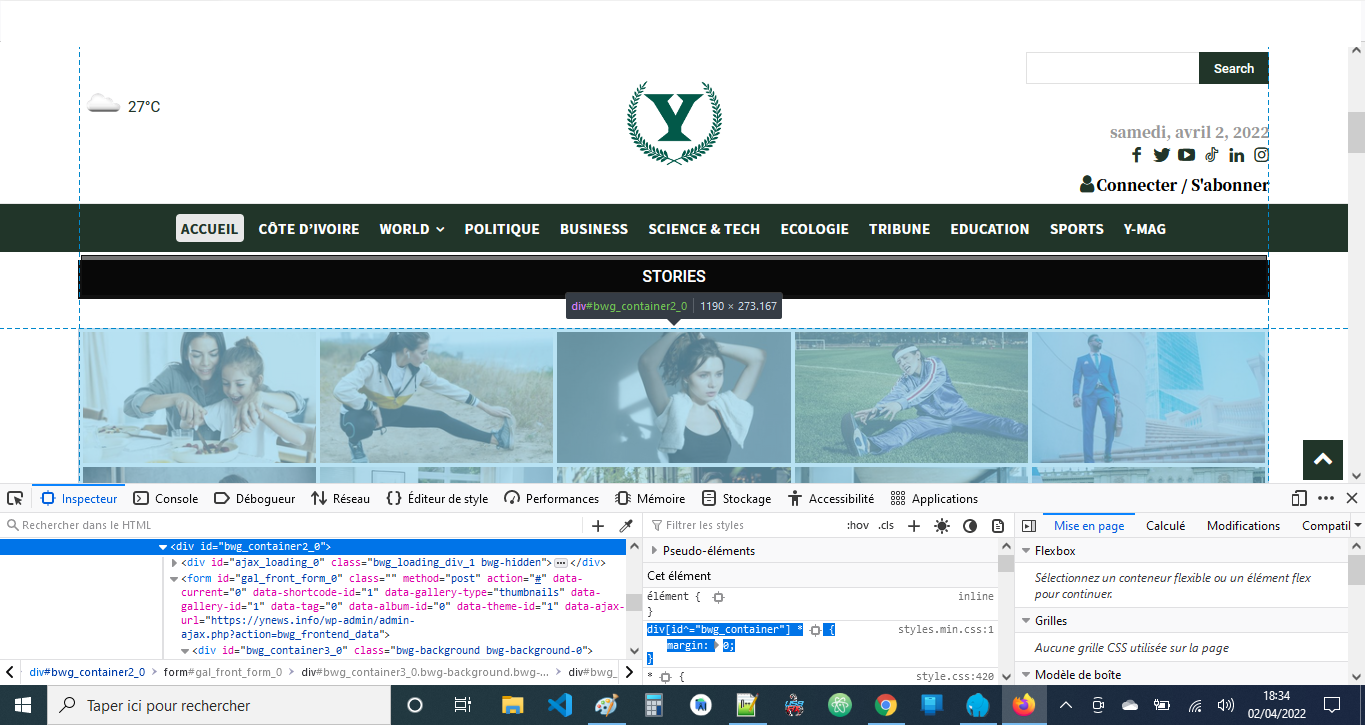
bwg_container2_0Класс CSS:
Итак , как перейти к перестановке Stories в CSS на ОДНУ СТРОКУ вместо текущих двух строк и как особенно добавить эффект SLIDING для прокрутки изображений слева направо ???
Спасибо, пожалуйста, помогите мне.
1 ответ
Вы можете добавить следующие стили к классу bwg_container2_0:
bwg_container2_0{
display : flex;
flex-direction: row;
max-height :200px;
overflow-x: scroll;
}