Как сделать прокрутку lazyvgrid/lazyhgrid горизонтальной, сохраняя ее внешний вид?
Я пытаюсь создать lazyvgrid, который имеет 1 строку и прокручивается горизонтально, но я должен что-то упустить, так как все, что я пытаюсь, портит мой макет.
Такая сетка ( только с 1 строкой ), которая может прокручиваться по горизонтали .
Что я делаю:
- Я выбираю LazyvGrid из-за того, как в нем размещены элементы.
- Я также пробовал с LazyHGrid, потому что, поскольку мне нужна только строка, не так важно, как элементы размещены в сетке. В любом случае макет выглядел странно (у меня было несколько строк, которые я не мог удалить).
- Учтите, что несмотря на то, что мой массив статичен, в реальной жизни он будет динамическим
Теперь у меня есть два решения, которые меня не устраивают:
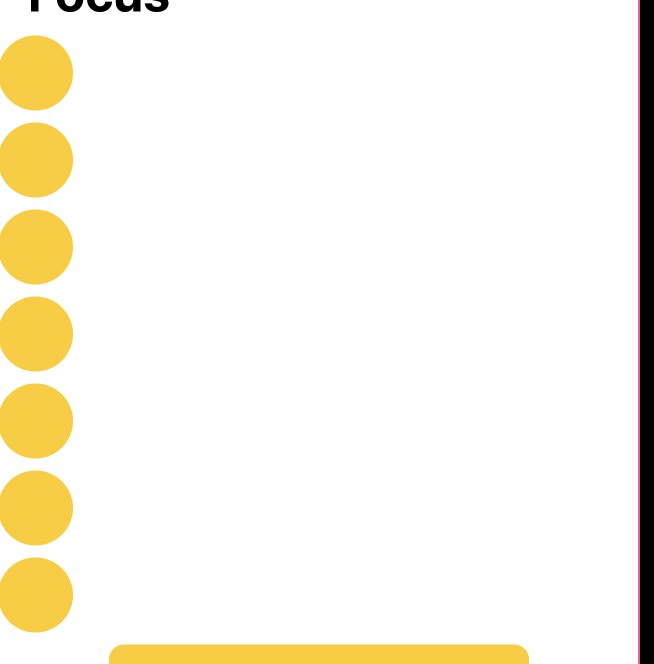
- Тот, что с lazyvgrid:
var days: [Int] = [1,2,3,4,5,6,7]
[…]
GeometryReader{ geometry in
ScrollView(.horizontal){
LazyVGrid(columns: [GridItem(.adaptive(minimum: geometry.size.width * 0.12))]) {
ForEach(days[0..<days.count], id: \.self) {focus in
Circle()
.foregroundColor(.yellow)
.frame(width: 50, height: 50, alignment: .center)
}
}
}
}
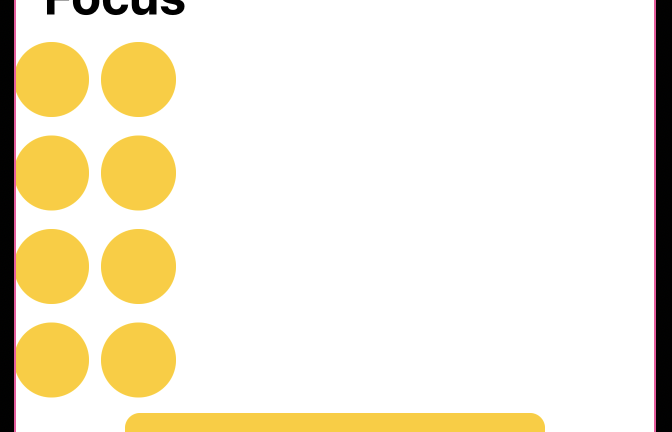
- Решение lazyHgrid:
GeometryReader{ geometry in
ScrollView(.horizontal){
LazyHGrid(rows: [GridItem(.adaptive(minimum: geometry.size.width * 0.12))]) {
ForEach(days[0..<days.count], id: \.self) {focus in
Circle()
.foregroundColor(.yellow)
.frame(width: 50, height: 50, alignment: .center)
}
}
}
}
И это выглядит так.  Теперь здесь, если мы изменим минимальный размер на 200 или другое большое число, я получу 1 строку, но представление коллекции останется очень высоким, вместо этого я хочу, чтобы оно было таким же высоким, как элементы внутри него.
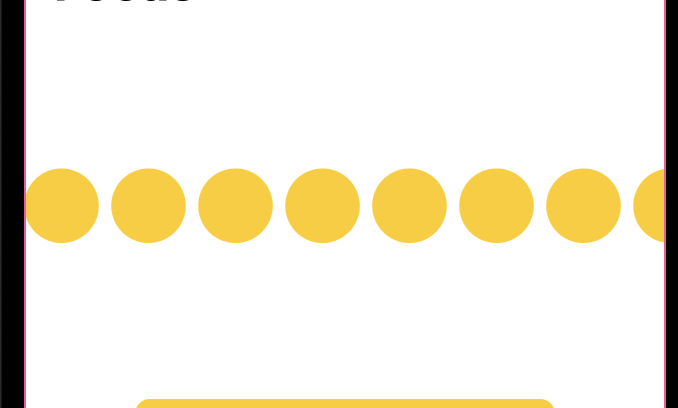
Теперь здесь, если мы изменим минимальный размер на 200 или другое большое число, я получу 1 строку, но представление коллекции останется очень высоким, вместо этого я хочу, чтобы оно было таким же высоким, как элементы внутри него.
для справки это выглядит так:

Можете ли вы объяснить мне, как успешно достичь того, что мне нужно, и почему это происходит? Я действительно хотел бы узнать больше о сетках в swiftui, я очень хорошо разбирался в представлениях коллекций в UIKit, и это расстраивает отсутствие того же самого с сетками…