Цвет фона Card View влияет на цвет тени
У меня настроен вид карты так:
android:layout_marginTop="2dp"
android:layout_marginLeft="6dp"
android:layout_marginRight="6dp"
card_view:cardCornerRadius="2dp"
card_view:cardElevation="6dp"
card_view:cardUseCompatPadding="true"
card_view:contentPadding="10p"
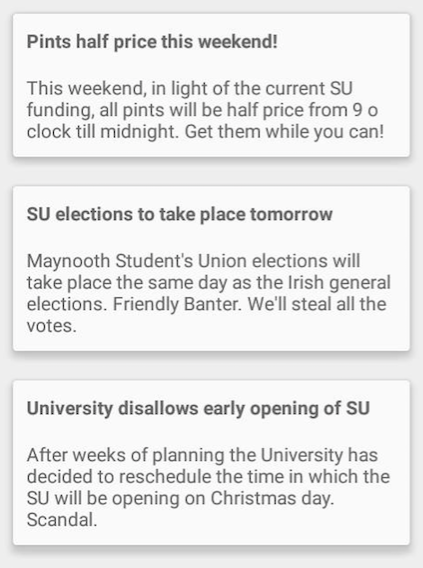
Без цвета фона мой Card View выглядит так:
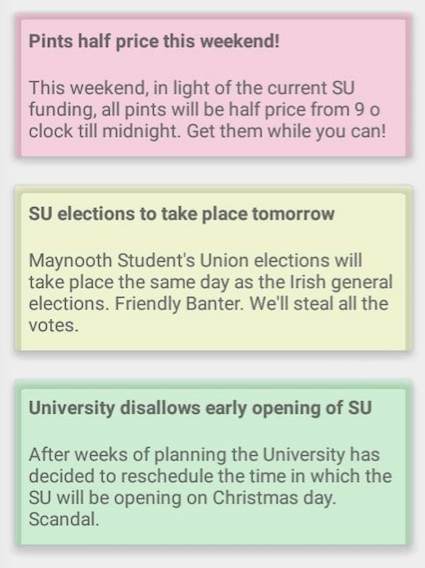
Однако, когда я добавляю простое свойство:
card_view:cardBackgroundColor="#xxxxxxxx"
тени значительно меняются с точки зрения цвета, прозрачности, размытости и т. д.
Как я могу исправить это? Я пытался с помощью RelativeLayout как фон и изменение цвета там, так что это не повлияет на тени... но это повлияло на закругленные углы.
Есть идеи? Спасибо за помощь!
4 ответа
Я столкнулся с той же проблемой и решил ее, удалив альфа-часть моего шестнадцатеричного кода.
Пример: #AA333333 удаление AA. Конечно, используйте нужный вам шестнадцатеричный цвет без альфы.
В качестве обходного пути, поскольку проблема заключается в альфе, вы можете попробовать осветлить цвет карты (или смешать его с основным цветом).
ColorUtils.blendARGB(yourCardColor, Color.WHITE, 0.2f)
Ваша идея RelativeLayout хороший. Вместо размещения просмотра карты в RelativeLayout, добавлять RelativeLayout как дочерний элемент CardView, а затем добавить его содержимое в RelativeLayoutв твоем случае это выглядит так, будто у тебя есть одинокий ребенок: TextView,
Так что поменяй TextView цвет фона или поместите его в RelativeLayout и изменить RelativeLayout фоновый цвет.