Firefox 1.5 и 2 css ошибка абсолютной позиции
У меня есть следующий HTML / CSS, который вызывает проблемы в Firefox 1.5 и 2, но работает правильно в IE6/7/8, Safari, Chrome, Opera и Firefox 1 и 3.
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<title>Firefox Bug</title>
<style type="text/css">
* { border: 0; padding: 0; margin: 0; }
#wrapper {
width: 500px;
min-height: 550px;
height: auto !important;
height: 550px;
border: 5px solid blue;
position: relative;
display: inline;
overflow: auto;
float: left;
}
#content {
border: 5px solid green;
}
#bottom {
border: 5px solid red;
position: absolute;
bottom: 0;
right: 0;
width: 200px;
height: 100px;
}
</style>
</head>
<body>
<div id="wrapper">
<div id="content">
Foo
</div>
<div id="bottom">
Bar
</div>
</div>
</body>
</html>
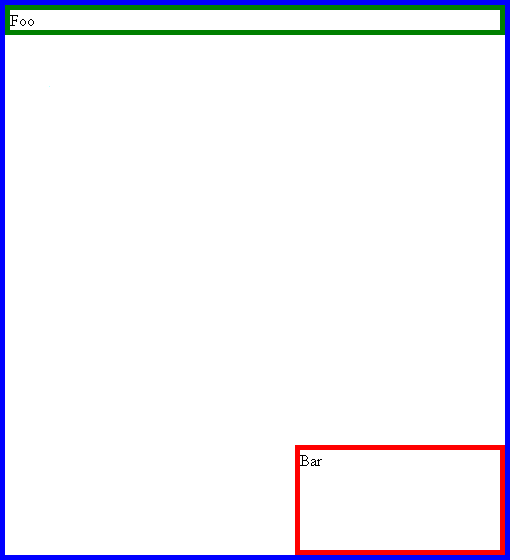
В браузерах, которые работают правильно, нижний элемент отображается в правом нижнем углу элемента оболочки. Однако в Firefox 2 нижний элемент находится внизу элемента содержимого. Я не могу понять, почему это происходит, любая помощь будет принята с благодарностью.
Ожидаемые результаты

Firefox 2 Bug

3 ответа
Мне удалось найти обходной путь, но я все еще не понимаю, что происходит не так. Мой обходной путь - не серебряная пуля, но он подойдет для моей ситуации.
Удаление минимальной высоты для IE, кажется, заставляет его делать правильные вещи. Проблема этого решения состоит в том, что если элемент содержимого больше высоты, для переполненного содержимого появятся полосы прокрутки.
#wrapper {
width: 500px;
height: 550px;
border: 5px solid blue;
position: relative;
display: inline;
overflow: auto;
float: left;
}
Либо сними
float: left.
Или попробуйте изменить
bottom: 0
в
top: 100%;
Удалите переполнение: авто из #wrapper.
Как известно, смешивать поплавки и абсолютное позиционирование трудно для всех браузеров - каждый из них реализует свои собственные маленькие причуды.