Инвертирование линейного графика angular-nvd3 по вертикали
Я ищу решение для инвертирования углового графика nvd3 по вертикали. Я не уверен, какой будет правильный подход, и если это может быть достигнуто на уровне угловых API. Любая рекомендация будет оценена. Пожалуйста, смотрите прикрепленное изображение для иллюстрации.
Я также собрал простой граф jsfiddle . Обычный график и тот, который нужно перевернуть.
HTML
<div ng-app='nvd3TestApp'>
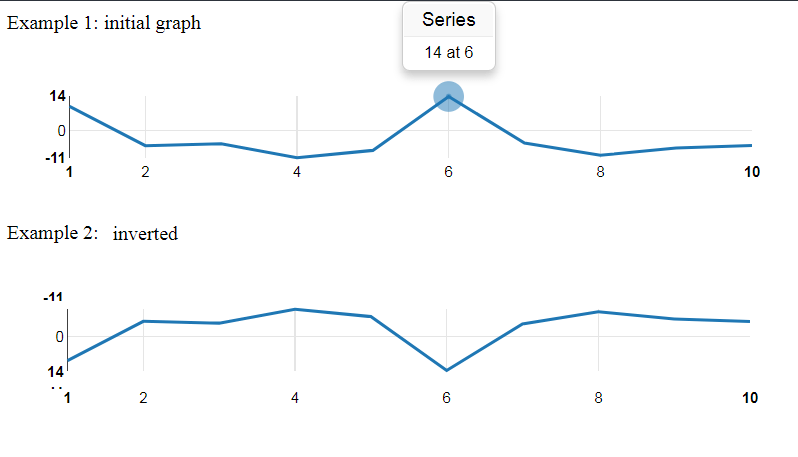
Example 1: initial graph
<div ng-controller="ExampleCtrl1">
<nvd3-line-chart
data="exampleData"
showXAxis="true"
showYAxis="true"
tooltips="true"
interactive="true">
</nvd3-line-chart>
</div>
Example 2: second graph needs to be inverted as shown in attached picture
<div ng-controller="ExampleCtrl2">
<nvd3-line-chart
data="exampleData"
showXAxis="true"
showYAxis="true"
tooltips="true"
interactive="true">
</nvd3-line-chart>
</div>
</div>
JS
var app = angular.module("nvd3TestApp", ['nvd3ChartDirectives']);
function ExampleCtrl1($scope) {
$scope.exampleData = [
{
"key": "Series",
"values": [[1, 10], [2, -6.1], [3, -5.3], [4, -11], [5, -8], [6, 14], [7, -5], [8, -10], [9, -7], [10, -6]]
}
]
};
function ExampleCtrl2($scope) {
$scope.exampleData = [
{
"key": "Series",
"values": [[1, 10], [2, -6.1], [3, -5.3], [4, -11], [5, -8], [6, 14], [7, -5], [8, -10], [9, -7], [10, -6]]
}
]
};