Репликация разборного дерева Майка Бостока
Я хочу воспроизвести графическое дерево Майка Бостока ( http://bl.ocks.org/mbostock/4339083).
Я загрузил CSV с помощью nest функция в d3.js, Теперь данные выглядят так:
[
{
"key": "Bayer HealthCare",
"values": [
{
"key": "Animal Health",
"values": [
{
"key": "Companion Animal",
"values": [
{
"brand": "Drontal",
"product": "Companion Animal",
"subgroup": "Bayer HealthCare",
"division": "Animal Health"
},
{
"brand": "Profender",
"product": "Companion Animal",
"subgroup": "Bayer HealthCare",
"division": "Animal Health"
},
{
"brand": "Rompun",
"product": "Companion Animal",
"subgroup": "Bayer HealthCare",
"division": "Animal Health"
}
]
},
{
"key": "Companion Animal - Food Animal Product",
"values": [
{
"brand": "Baytril",
"product": "Companion Animal - Food Animal Product",
"subgroup": "Bayer HealthCare",
"division": "Animal Health"
}
]
},
{
"key": "Companion animals",
"values": [
{
"brand": "Advantage",
"product": "Companion animals",
"subgroup": "Bayer HealthCare",
"division": "Animal Health"
},
{
"brand": "Advantix",
"product": "Companion animals",
"subgroup": "Bayer HealthCare",
"division": "Animal Health"
},
{
"brand": "Advocate",
"product": "Companion animals",
"subgroup": "Bayer HealthCare",
"division": "Animal Health"
}
]
},
{
"key": "Food Animal Product",
"values": [
{
"brand": "Baycox",
"product": "Food Animal Product",
"subgroup": "Bayer HealthCare",
"division": "Animal Health"
},
{
"brand": "Catosal",
"product": "Food Animal Product",
"subgroup": "Bayer HealthCare",
"division": "Animal Health"
}
]
}
]
}
.....
(Полные данные и то, что я уже сделал, доступно здесь: http://jsfiddle.net/L3phF/9/)
К сожалению, я не знаю, как преобразовать данные в формат "FLARE JSON", как этот https://gist.github.com/mbostock/1093025. Если я прав, я должен переименовать "ключ" в "имя", "значения" в "дети", и я должен вставить "" имя: "" перед каждым объектом на самом низком уровне.
Я ценю любую помощь!
1 ответ
Это переименует "ключ" в "имя" и "значения" в "дети":
var renameKeys=function(obj){
/*Recursively renames "key" keys to "name" and
renames "values" keys to "children" */
obj.name=obj.key;
delete obj['key'];
if(obj.values){
obj.children=obj.values;
delete obj.values;
obj.children.forEach(renameKeys);
}
return obj;
};
Вам также нужно дать JSON "корневой" узел для работы с визуализацией сворачиваемого дерева, с которой вы связались. Это должно сделать это:
var nest = d3.nest()
.key(function(d) { return d.subgroup; })
.key(function(d) { return d.division; })
.key(function(d) { return d.product; })
.entries(parsed);
/*The visualization requires there to be a root node*/
var flareData={key:'root',values:[]};
flareData.values=nest;
renameKeys(flareData);
Вот JSFiddle, чтобы получить JSON, который вы хотите: http://jsfiddle.net/X2fxC/3/
Вот JSFiddle с получающейся визуализацией: http://jsfiddle.net/X2fxC/5/
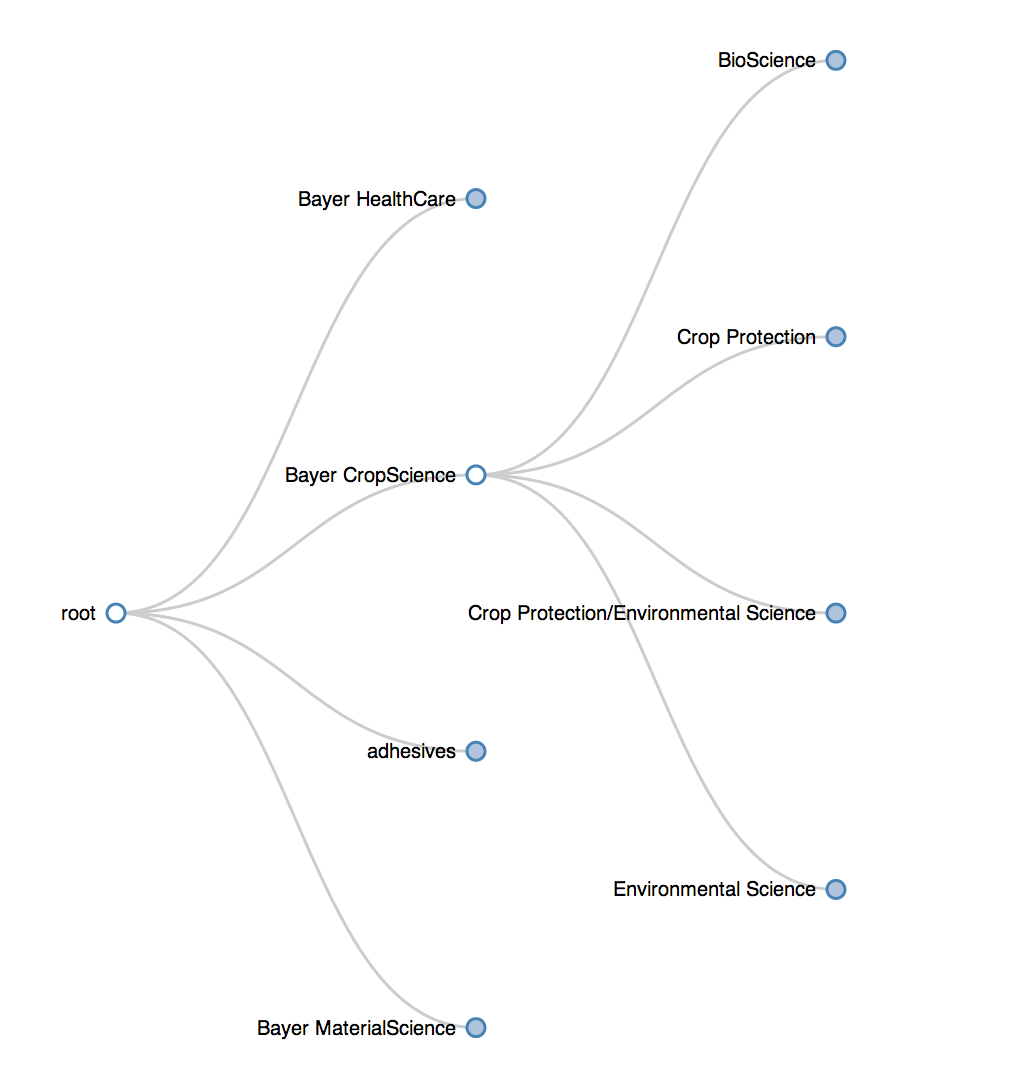
Ваши данные выглядят следующим образом при построении с использованием расширяющейся древовидной визуализации: