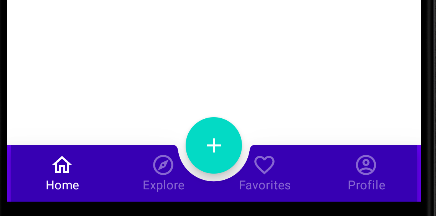
Как расположить элементы BottomNavigationItems в Compose?
Как я могу расположить два внутренних элемента BottomNav так, чтобы они не были так близко к «+» FAB? Я попытался окружить forEach, который отображает элементы с помощью строки, и использовать модификатор расположения следующим образом:
Row(horizontalArrangement = Arrangement.SpaceBetween) { //Not working :(
items.forEach { item ->
BottomNavigationItem(
icon = { Icon(painterResource(id = item.icon), contentDescription = item.title) },
label = { Text(text = item.title) },
selectedContentColor = Color.White,
unselectedContentColor = Color.White.copy(0.4f),
alwaysShowLabel = true,
selected = currentRoute == item.route,
onClick = {
navController.navigate(item.route) {
navController.graph.startDestinationRoute?.let { route ->
popUpTo(route) {
saveState = true
}
}
launchSingleTop = true
restoreState = true
}
}
)
}
}
К сожалению, это не работает