Отображение BottomSheetScaffold с BottomNavigation — Compose UI — Android
Используя Compose UI, у меня есть нижняя панель навигации и нижний лист,
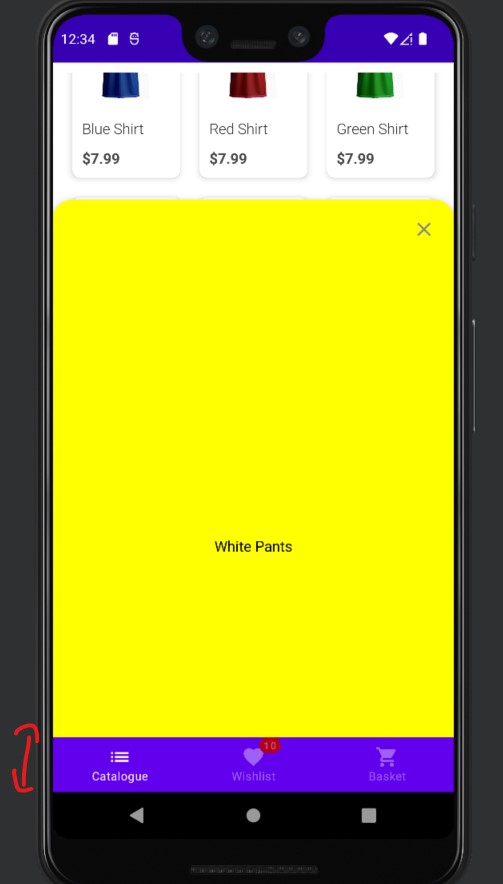
поэтому запуск «BottomSheetScaffold» с экрана «Каталог» приводит к тому, что «Нижняя панель навигации» остается видимой.
Как я могу показать «BottomSheetScaffold», чтобы он покрывал весь экран (закрывая нижнюю панель навигации), но помня о том, чтобы написать «BottomSheetScaffold» на самом экране создания [Каталог], а НЕ на более высоком уровне (уровень родительской активности ) так как это не кажется правильным
2 ответа
Если я правильно понял вопрос, вы можете обернуть свой контент
ModalBottomSheetLayout.
ModalBottomSheetLayout(
sheetState = modalBottomSheetState,
sheetContent = {
BottomSheetContent()
}
) {
Scaffold(...)
}
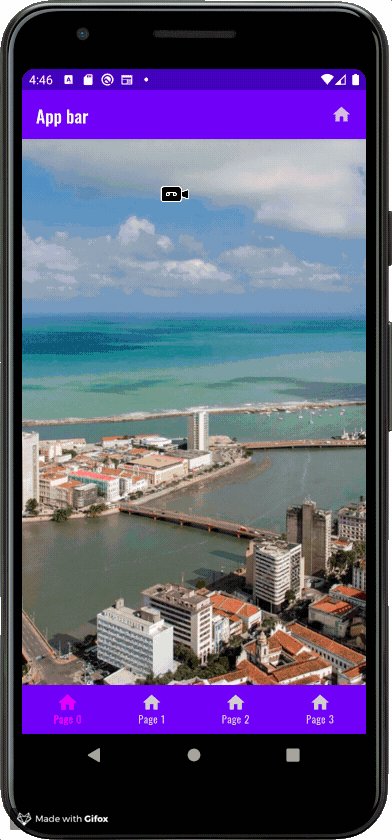
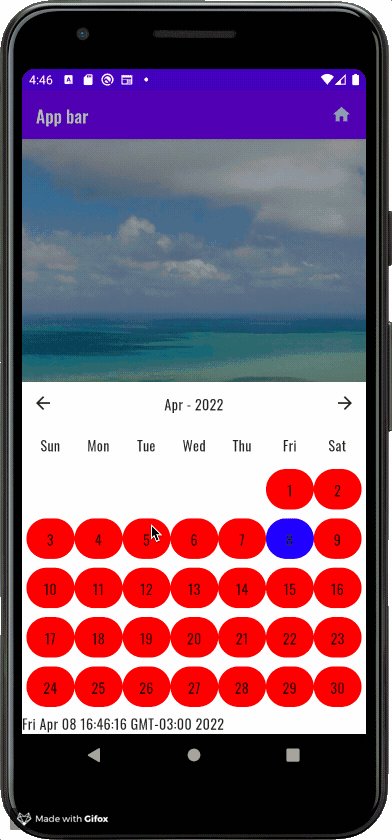
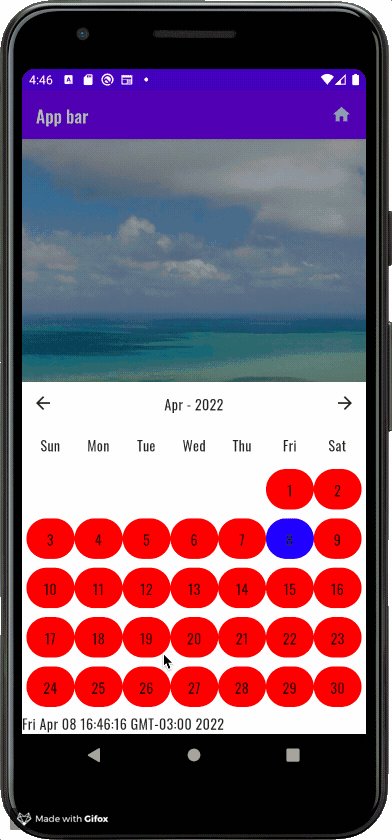
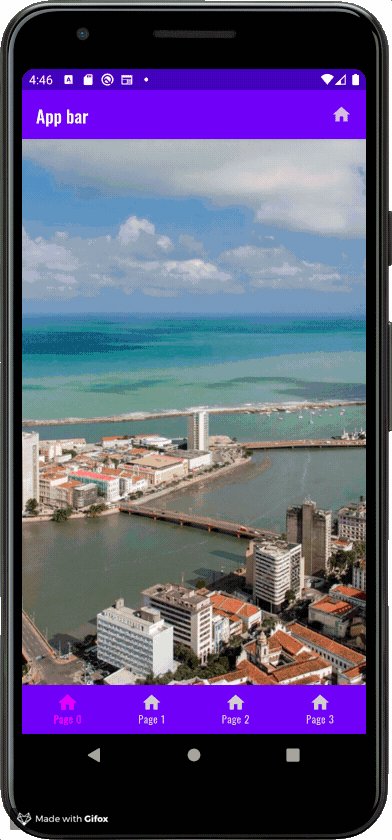
Результат будет примерно таким:
Это не совсем связано с вашим вопросом, но если вы хотите избежать полурасширенного состояния, вы можете сделать следующее:
- Объявите функцию ниже:
@ExperimentalMaterialApi
suspend fun ModalBottomSheetState.forceExpand() {
try {
animateTo(ModalBottomSheetValue.Expanded)
} catch (e: CancellationException) {
currentCoroutineContext().ensureActive()
forceExpand()
}
}
- В объявлении нижнего листа сделайте следующее:
val modalBottomSheetState = rememberModalBottomSheetState(
initialValue = ModalBottomSheetValue.Hidden,
confirmStateChange = {
it != ModalBottomSheetValue.HalfExpanded
}
)
- Вызовите следующее, чтобы показать/скрыть нижний лист:
coroutineScope.launch {
if (modalBottomSheetState.isVisible) {
modalBottomSheetState.hide()
} else {
modalBottomSheetState.forceExpand()
}
}
Временное решение, которое я использую, - это передача лямбда-функции, которая изменит видимость нижней панели для создания экрана.