Попытка получить эталонные метки при наведении курсора в Vega-Lite - "Ошибка не в спецификации"
Поэтому я пытаюсь сделать проект по визуализации данных с помощью response и vega-lite. Я использую обертку https://github.com/kristw/react-vega-lite но это не та проблема, которая доставляет мне проблемы (кажется, что это просто обертка без каких-либо ограничений Vega-Lite).
Что я могу сделать, так это импортировать данные в электронную таблицу и составить линейную диаграмму из некоторого вызова API (в данном случае это вызов API для некоторых данных фондового рынка).
Что я не могу сделать, так это наложить правила на наведение мыши. Я просто хочу, чтобы график отображал линии от заданной точки к оси x и линию от заданной точки к оси y, основываясь на наведении курсора мыши на точки x. Ошибка, которую я получаю с помощью следующего кода: "Ошибка: неверная спецификация", а затем она ссылается на весь объект. Бесполезно, но это должно означать, что то, что я определяю, неверно. Я в настоящее время использую Vega-Lite v2.
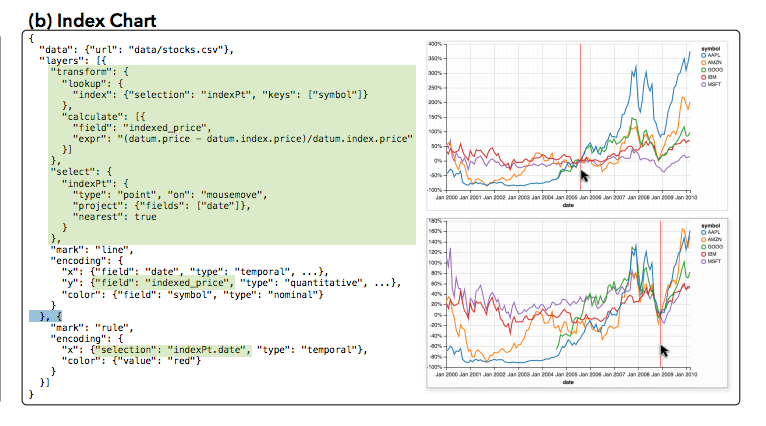
Я пытался использовать этот технический документ ( https://idl.cs.washington.edu/files/2017-VegaLite-InfoVis.pdf) в качестве руководства. На странице 8 у них есть этот пример.
Как вы можете видеть, это выглядит довольно просто, и они имеют одну вертикальную линию от данных до оси X. Я хочу то же самое, за исключением ребалансировки графиков и добавления горизонтальной линии к оси Y.
Вот мой код Я называю это из моего файла реакции простым высказыванием <Mygraph data={datatable} />, Я не включил эту часть, потому что, опять же, я проверил, что это работает. Если кто-то видит что-то не так, пожалуйста, дайте мне знать.
import React, { PropTypes } from 'react';
import VegaLite, {createClassFromLiteSpec} from 'react-vega-lite';
export default createClassFromLiteSpec('LineChartLite', {
"$schema": "https://vega.github.io/schema/vega-lite/v2.json",
"width": 1000,
"height": 400,
"padding": 10,
"description": "Stock price close over time.",
"layers": [{
"selection": {
"indexPtx": {
"type": "point", "on": "mousemove",
"project": {"field": ["data"]},
"nearest": true
},
"indexPtx": {
"type": "point", "on": "mousemove",
"project": {"field": ["closing price"]},
"nearest": true
}
},
"mark": "line",
"encoding": {
"x": {"field": "date", "type": "temporal",
"axis":{
"tickCount": 20
}
},
"y": {"field": "closing price", "type": "quantitative",
"scale":{
"zero": false
},
},
},
}, {
"mark":"rule",
"encoding": {
"x": {"selection": "indexPtx.x", "type": "temporal"},
"color": {"value": "red"}
},
"mark":"rule",
"encoding": {
"y": {"selection": "indexPty.y", "type": "temporal"},
"color": {"value": "red"}
}
}]
});
РЕДАКТИРОВАТЬ: я немного изменил код, чтобы избавиться от некоторых глупых ошибок, но я все еще получаю "Invalid Spec".
РЕДАКТИРОВАТЬ РЕДАКТИРОВАТЬ: После некоторых поисков на их веб-сайте я обнаружил, что https://vega.github.io/vega-lite/docs/selection-nearest.html содержит почти то, что мне нужно (пример внизу). К сожалению, я почти точно копирую пример и все еще получаю ошибку "Неверная спецификация".
Вот код, который я сейчас использую:
import React, { PropTypes } from 'react';
import VegaLite, {createClassFromLiteSpec} from 'react-vega-lite';
export default createClassFromLiteSpec('LineChartLite', {
"$schema": "https://vega.github.io/schema/vega-lite/v2.json",
"width": 1000,
"height": 400,
"padding": 10,
"description": "Stock price close over time.",
"layers": [
{
"selection": {
"index": {
"type": "single", "on": "mousemove",
"encodings": ["x"],
"nearest": true
}
},
},
{
"transform": [
{"filter": {
"and": ["index.date", {"selection": "index"}]
}}
],
"mark": "rule",
"encoding": {
"x": {"field": "date", "type": "temporal", "axis": null}
}
},
{
"mark": "line",
"encoding": {
"x": {"field": "date", "type": "temporal",
"axis":{
"tickCount": 20
}
},
"y": {"field": "closing price", "type": "quantitative",
"scale":{
"zero": false
},
},
},
}
]
});
1 ответ
Индексированная диаграмма работает в нашем исследовательском прототипе, но мы еще не внедрили ее в производственную кодовую базу. Вот проблема на GitHub https://github.com/vega/vega-lite/issues/2765.