Переключатель кнопки большого пальца перекосился?
Кажется, что большой палец моей кнопки переключения перекошен (для состояния включения и выключения). Были похожие проблемы на github, но они были для тех, кто создавал библиотеки для поддержки кнопки Switch в API 4.0-
main содержит кнопку-переключатель, и к ней применен большой палец и дорожка для рисования
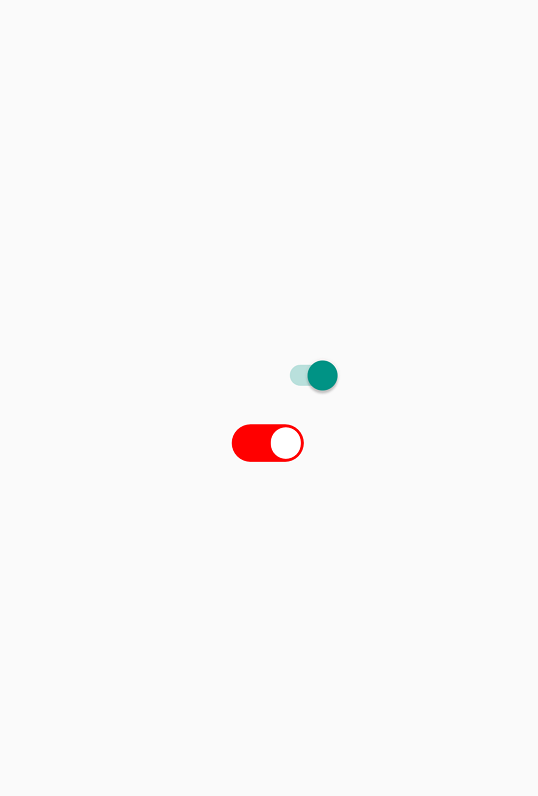
Вот что происходит:

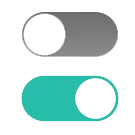
Вот как это должно выглядеть:

switch_track_on.png

main.xml
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<Switch
android:id="@+id/switch1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true"
android:layout_marginTop="112dp"
android:thumb="@drawable/switch_thumb_selector"
android:track="@drawable/switch_track_selector"
android:textOn=""
android:textOff=""/>
</RelativeLayout>
switch_thumb_selector.xml
<selector>
<item android:drawable="@drawable/switch_thumb">
</item>
</selector>
switch_track_selector.xml
<selector>
<item android:drawable="@drawable/switch_track_on" android:state_checked="true"/>
<item android:drawable="@drawable/switch_track_off" android:state_checked="false"/>
</selector>
6 ответов
Для Custom Switch (как IOS switch) я попробовал следующие шаги:
Создайте отрисовываемый track_selector.xml:
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_checked="true">
<shape android:dither="true" android:shape="rectangle" android:useLevel="false" android:visible="true">
<solid android:color="#ca120f" />
<corners android:radius="25dp" />
<size android:width="2dp" android:height="18dp" />
</shape>
</item>
<item android:state_checked="false">
<shape android:dither="true" android:shape="rectangle" android:useLevel="false" android:visible="true">
<solid android:color="#27170432" />
<corners android:radius="25dp" />
<size android:width="2dp" android:height="18dp" />
</shape>
</item>
</selector>
Создайте отрисовываемый thumb_selector.xml:
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_checked="false">
<shape android:dither="true" android:shape="rectangle" android:useLevel="false" android:visible="true">
<solid android:color="#ffffff" />
<corners android:radius="100dp" />
<size android:width="24dp" android:height="25dp" />
<stroke android:width="4dp" android:color="#0000ffff" />
</shape>
</item>
</selector>
В вашем макете:
<Switch
android:id="@+id/checkboxAttendanceSelector"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentEnd="true"
android:layout_centerVertical="true"
android:thumb="@drawable/thumb_selector"
android:track="@drawable/track_selector" />
Это работает нормально для меня.
У меня было такое же требование. Я проверил код Android и обнаружил, что
- Переключатель игнорирует любые вертикальные поля / отступы, применяемые к фигуре большого пальца (таким образом, большой палец всегда касается верхней и нижней части дорожки)
- Ширина большого пальца рассчитывается путем взятия горизонтальных отступов + максимальной ширины включенного и выключенного текста.
Это действительно затрудняет создание большого пальца.
Но если вы указываете большой палец для рисования в качестве слоя, который можно нарисовать по единственной причине, чтобы можно было указать отступы для одного слоя для рисования, вы можете получить желаемый эффект.
Выбор большого пальца:
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item>
<!--
NOTE
We want a thumb with padding around it inside the track.
Sadly, a switch draws its track and thumb with the same height ignoring
any padding of the drawable, so using a shape with padding does not work.
To overcome, we apply a trick. We create layer list because the
LayerListDrawable draws itself with taking the top, left, right, bottom
values into account.
-->
<layer-list>
<item
android:top="@dimen/switch_thumb_padding"
android:left="@dimen/switch_thumb_padding"
android:right="@dimen/switch_thumb_padding"
android:bottom="@dimen/switch_thumb_padding">
<!--
NOTE
No need to specify size because:
- The thumb fills the track in height.
- The thumb width is determined from thumb max(on, off) text +
text padding + drawable padding.
-->
<shape android:shape="oval">
<solid android:color="@color/switch_thumb"/>
<!-- NOTE did not work, had to set Switch's thumbTextPadding to the radius -->
<!--
<padding android:right="@dimen/switch_thumb_radius"
android:left="@dimen/switch_thumb_radius"/>
-->
</shape>
</item>
</layer-list>
</item>
</selector>
Я установил текст включения и выключения переключателя на пустой (фактически на "", чтобы предотвратить предупреждение о пустом ресурсе).
трек:
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_enabled="false">
<shape android:shape="rectangle">
<size android:height="@dimen/switch_track_height"/>
<corners android:radius="@dimen/switch_thumb_radius"/>
<solid android:color="@color/switch_track_off"/>
</shape>
</item>
<item android:state_checked="true">
<shape android:shape="rectangle">
<size android:height="@dimen/switch_track_height"/>
<corners android:radius="@dimen/switch_thumb_radius"/>
<solid android:color="@color/switch_track_on"/>
</shape>
</item>
</selector>
Переключить стиль:
<style name="CustomSwitch">
<!-- NOTE this way the switch will be as width as required minimally -->
<item name="android:switchMinWidth">0dp</item>
<item name="android:track">@drawable/switch_track</item>
<item name="android:thumb">@drawable/switch_thumb</item>
<item name="android:textOff">@string/switch_thumb_off</item>
<item name="android:textOn">@string/switch_thumb_on</item>
<!-- NOTE if set to 0dp, the thumb was not visible even with padding
of the thumb drawable set to -->
<item name="android:thumbTextPadding">@dimen/switch_thumb_radius</item>-->
<!--<item name="android:thumbTextPadding">0dp</item>-->
</style>
И, наконец, размеры:
<dimen name="switch_track_height">30dp</dimen>
<dimen name="switch_thumb_radius">15dp</dimen>
<dimen name="switch_thumb_padding">2dp</dimen>
Таким образом, единственная "хитрая" вещь - это сохранять высоту = радиус * 2.
Понятия не имею, почему это происходит, но решил эту проблему, поместив кнопку Switch в linearLayout. Должна быть некоторая правильность (ширина) большого пальца, у которого есть "match_parent" некоторого вида, который, должно быть, вызывал это.
Редактировать: это происходит, когда я удаляю текст "ON" и "OFF" по умолчанию. Чтобы скрыть текст, я изменил его цвет на белый. Как изменить цвет текста переключателя в Android
main.java
protected void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(R.layout.toggle_button);
Switch sw = (Switch) findViewById(R.id.switch1);
//Both of these need to be used to change the text color to white
sw.setTextColor(Color.WHITE);
sw.setSwitchTextAppearance(this, Color.WHITE);
//Doing this would skew the circle
//sw.setTextOn(" ");
//sw.setTextOff(" ");
}
main.xml
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true"
android:layout_marginTop="70dp" >
<Switch
android:id="@+id/switch1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:thumb="@drawable/switch_thumb_selector"
android:track="@drawable/switch_track_selector" />
</LinearLayout>
Вы всегда можете растянуть сам рисунок по горизонтали (например, "switch_thumb.png"), если вы не можете использовать другие ответы.
Если вы используете исходное программное обеспечение, используемое для создания графики и повторного экспорта ее после растяжения, это не должно вызывать размытия изображения. Вам нужно будет оценить его для ваших размеров, но начиная с +30% растяжки вы должны приблизиться.
Использование «com.google.android.material.switchmaterial.SwitchMaterial»
Вы можете настроить цвета в соответствии с вашими потребностями.app:thumbTint="@color/select_stroke" app:trackTint="@color/unselect_stroke"
Чтобы решить эту проблему, выполните следующие действия.
Создайте Thumb_selector.xml в Drawable.
<?xml version="1.0" encoding="utf-8"?> <selector xmlns:android="http://schemas.android.com/apk/res/android"> <item> <layer-list> <item android:top="5dp" android:left="5dp" android:right="5dp" android:bottom="5dp"> <shape android:dither="true" android:shape="rectangle" android:useLevel="false" android:visible="true"> <solid android:color="@color/btnColor" /> <corners android:radius="100dp" /> <size android:width="24dp" android:height="25dp" /> <stroke android:width="4dp" android:color="#0000ffff" /> </shape> </item> </layer-list> </item> </selector>Создайте bg_track.xml в папке Drawable.
<?xml version="1.0" encoding="utf-8"?> <selector xmlns:android="http://schemas.android.com/apk/res/android"> <item android:drawable="@drawable/hindi" android:state_checked="true" /> <item android:drawable="@drawable/english" android:state_checked="false"/> </selector>В макете xml используйте SwitchCompat вместо Switch.
<androidx.appcompat.widget.SwitchCompat android:layout_width="match_parent" android:layout_height="wrap_content" android:checked="false" app:thumbTextPadding="@dimen/_10sdp" app:switchMinWidth="@dimen/_70sdp" android:layout_marginRight="@dimen/_20sdp" android:thumb="@drawable/thumb_selector" app:track="@drawable/bg_track" />