Решарпер подавляет некоторую интеллигентность Javascript
В моем приложении NodeJS, когда я использую ReSharper 9.2 (Ultimate 2015.2) в VS 2015 Enterprise, у меня возникают проблемы с отсутствующими опциями intellisense. У меня есть два файла: Javascript.js и Javascript1.js.
Javascript.js выглядит следующим образом:
(function (cars) {
cars.allCars = ["Saab","Volvo","BMW"];
}
)(module.exports)
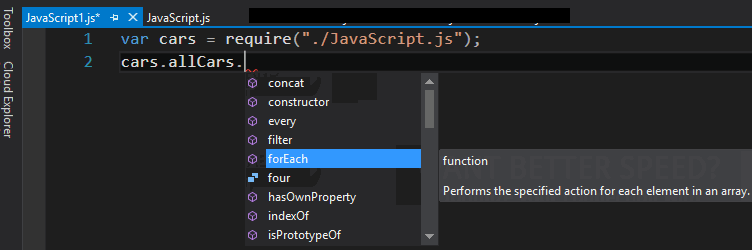
В Javascript1.js, когда ReSharper приостановлен, я получаю несколько полезных советов, таких как "forEach": 
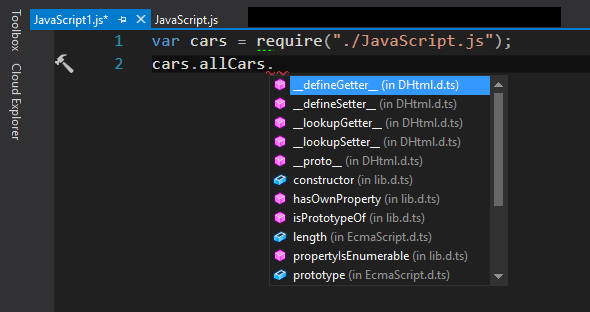
Но когда я использую ReSharper, это выглядит так: 
Несмотря на то, что при наведении указателя мыши на свойство allCars"cars" мне показывают, что это массив, я не получаю ожидаемого предложения forEach или других методов, ожидаемых для массива.
Я подтвердил, что у меня есть все обновления ReSharper. Я попытался настроить параметры ReSharper и рассмотреть другой вопрос здесь, в SO. Ничто, что я нашел, не помогает.
1 ответ
ReSharper пока не поддерживает разрешение модулей NodeJS (поэтому в этом случае у вас есть динамическое завершение). Это запланировано на одну из следующих версий. Вы можете оставить отзыв и посмотреть соответствующую проблему: https://youtrack.jetbrains.com/issue/RSRP-273158.
В то же время, вы также можете попробовать IDE WebStorm, также из JetBrains, который уже имеет встроенную поддержку NodeJS.