CSS: форма снаружи + перевод
При вставке элемента с изображением в виде формы вне маски и перемещении положения маска не перемещается, поэтому маска не работает должным образом.
То же самое происходит при преобразовании контейнера вокруг. Я пробовал разные вещи, но пока это не повлияло на то, чтобы маска соответствовала изображению.
Вот пример:https://codepen.io/honk007/pen/oNpbRaG
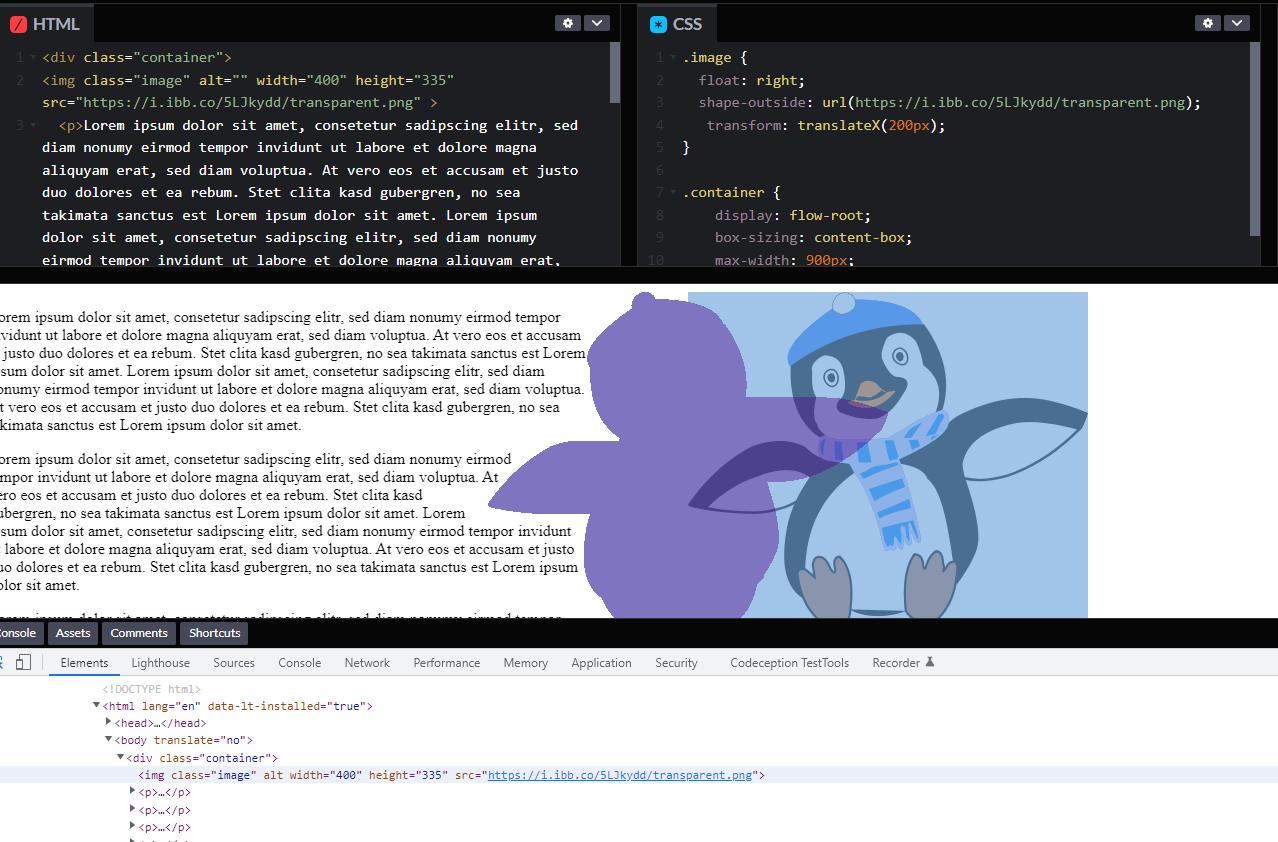
Здесь вы можете увидеть неправильное положение маски:
<div class="container">
<img class="image" alt="" width="400" height="335" src="https://i.ibb.co/5LJkydd/transparent.png" >
</div>
.image {
float: right;
shape-outside: url(https://i.ibb.co/5LJkydd/transparent.png);
transform: translateX(200px);
}
.container {
display: flow-root;
box-sizing: content-box;
max-width: 900px;
}