Как предоставить два класса в Angular DI
У меня есть два класса адаптеров, которые расширяются из одного и того же класса, примерно так:
NativeDateAdapter расширяет DateAdapter;
MaterialJalaliDateAdapter расширяет DateAdapter;
Я хочу предоставить их оба в своем сервисе , поэтому попробуйте эти способы, но получите ошибки.
@NgModule({
providers: [
{
provide: DateAdapter,
useClass: MaterialJalaliDateAdapter,
multi: true,
deps: [MAT_DATE_LOCALE],
},
{ provide: DateAdapter, useClass: NativeDateAdapter, multi: true, deps: [MAT_DATE_LOCALE]
}
]
})
myService.ts: (это то, что мне нужно)
constructor(@Inject(DateAdapter) private dateAdapters: DateAdapter<any>[]){
if (this.calendarType == 'A') {
this.dateAdapter = dateAdapters[1];
} else {
this.dateAdapter = dateAdapters[0];
}
}
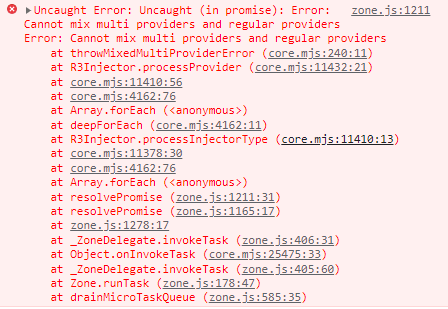
ошибка для этого пути:
также попробуйте этот способ, но получите ошибку:
@NgModule({
providers: [
{
provide: DateAdapter,
useValue: [NativeDateAdapter, MaterialJalaliDateAdapter],
deps: [MAT_DATE_LOCALE],
},
]
})