Получение простого веб-проекта, работающего с Fabric React
----ОБНОВИТЬ----
Получил это работать, используя следующее:
- Webpack
- Машинопись
- TS-погрузчик
- реагировать
- реагируют-дом
- @ типы / реагируют
- @ Типы / реагируют-дом
- офис-щ-ткани реагируют
Когда у меня был простой пример реакции, было легко сделать то же самое для фабрики.
Несколько хороших уроков:
- https://www.typescriptlang.org/docs/handbook/react-&-webpack.html
- https://medium.com/@gmonne/simple-app-layout-with-office-ui-fabric-react-2eac6361e1b4
---- Оригинальный пост ----
Как новичок в React / node Я хочу создать тестовое приложение в Visual Studio 2017 с помощью Fabric React (Ткань, так как я хочу принять внешний вид Office). К настоящему времени я потратил бесчисленные часы, пытаясь понять, как заставить это работать, и сталкивался с проблемой за проблемой (например, создание package.json, установка Gulpи т. д.) Есть много учебников по этой теме, но все они кажутся немного разбросанными или только по одной из зависимостей.
Начать с:
- Я хочу создать веб-приложение - очень простое / базовое, для целей тестирования, и просто использовать некоторые компоненты Fabric UI.
- Я создаю этот веб-проект в Visual Studio 2017 как веб-приложение ASP.NET Core (.NET Core)
- Моя версия Visual Studio 2017: Community 2017, версия 15.2 (26430.13)
- Использование Fabric-React (а не FabricJS)
- Использование его с Gulp, как предложено на http://dev.office.com/fabric
До сих пор я использовал следующую документацию:
- https://dev.office.com/fabric
- http://dev.office.com/fabric
- https://github.com/gulpjs/gulp/blob/master/docs/getting-started.md
- http://leruplund.dk/2017/04/15/setting-up-asp-net-core-in-visual-studio-2017-with-npm-webpack-and-typescript-part-i/
- Как правильно настроить gulp в Visual Studio 2017?
- https://travismaynard.com/writing/getting-started-with-gulp
И, вероятно, еще немного, что я забыл..
Шаги сделаны:
- Установлены
Node(V6.11.2) - Создал мой веб-проект под названием Test2
- добавленной
npm(v3.10.10) в мой проект с помощью установщика Nuget Package - Создано
package.jsonфайл. Не уверен больше, после 100 тестов, если я сделал это вручную, используяnpm initили это было сделано автоматически с установкой npm в моем проекте, в любом случае это в моем проекте:
- Установлены
gulp(по этой ссылке Как правильно настроить gulp в Visual Studio 2017?), краткая сводка, я преобразовал свой файл bundleconfig.json в Gulp с использованием расширения Bundler & Minifier. - Проверено, если
Gulpзапустил (и обновил package.json) используяTask runner explorer(работал):
- Установленный office-ui-fabric-реагирует, как объяснено здесь ( https://dev.office.com/fabric), также установил реагирует и реагирует, как описано здесь ( http://dattabase.com/sharepoint-app-fabric-ui-react-part-1-3/)
- Добавил кучу кода в мой
site.jsфайл (который связан с моим представлением MVC) - добавлен код реагирующей фабрики панели команд, указанный здесь: http://dev.office.com/fabric
Это та часть, где я застреваю. Во-первых, я не уверен, так как не знаю, как реагировать в целом, стоит ли добавлять такие компоненты, как это, на мой взгляд. Во-вторых, он не работает и выдает мне следующую ошибку:
site.js:5 Uncaught SyntaxError: Unexpected token import
Кто-нибудь знает, на каком этапе все пошло не так? Некоторая дополнительная информация:Package.json содержит:
{
"name": "test2",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC",
"devDependencies": {
"del": "^3.0.0",
"gulp": "^3.9.1",
"gulp-concat": "^2.6.1",
"gulp-cssmin": "^0.2.0",
"gulp-htmlmin": "^3.0.0",
"gulp-uglify": "^3.0.0",
"merge-stream": "^1.0.1"
},
"dependencies": {
"office-ui-fabric-react": "^4.34.0",
"react": "^15.6.1",
"react-dom": "^15.6.1"
}
}
site.js содержит:
import * as React from 'react';
import { assign } from 'office-ui-fabric-react/lib/Utilities';
import { CommandBar } from 'office-ui-fabric-react/lib/CommandBar';
import { Toggle } from 'office-ui-fabric-react/lib/Toggle';
export class CommandBarBasicExample extends React.Component<any, any> {
constructor(props: any) {
super(props);
this.state = {
isSearchBoxVisible: true,
areNamesVisible: true,
areIconsVisible: true
};
}
public render() {
let { items, overflowItems, farItems } = this.props;
let { isSearchBoxVisible: searchBoxVisible, areIconsVisible: iconsVisible, areNamesVisible: namesVisible } = this.state;
let filteredItems = items.map((item: any) => assign({}, item, {
name: namesVisible ? item.name : '',
icon: iconsVisible ? item.icon : ''
}));
let filteredOverflowItems = overflowItems.map((item: any) => assign({}, item, {
name: namesVisible ? item.name : '',
icon: iconsVisible ? item.icon : ''
}));
let filteredFarItems = farItems.map((item: any) => assign({}, item, {
name: namesVisible ? item.name : '',
icon: iconsVisible ? item.icon : ''
}));
return (
<div>
<Toggle
label='Show search box'
checked={searchBoxVisible}
onChanged={isSearchBoxVisible => this.setState({ isSearchBoxVisible })}
onText='Visible'
offText='Hidden'
/>
<Toggle
label='Show names'
checked={namesVisible}
onChanged={areNamesVisible => this.setState({ areNamesVisible })}
onText='Visible'
offText='Hidden' />
<Toggle
label='Show icons'
checked={iconsVisible}
onChanged={areIconsVisible => this.setState({ areIconsVisible })}
onText='Visible'
offText='Hidden' />
<CommandBar
isSearchBoxVisible={searchBoxVisible}
searchPlaceholderText='Search...'
elipisisAriaLabel='More options'
items={filteredItems}
overflowItems={filteredOverflowItems}
farItems={filteredFarItems}
/>
</div>
);
}
}
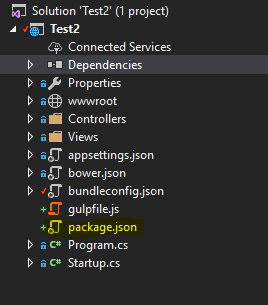
Обзор моего проекта:
1 ответ
Пример, который вы пытаетесь запустить, приведен в TypeScript, но вы, похоже, запускаете его как приложение узла (JavaScript).
Typescript должен быть установлен глобально (npm install typescript -g). Затем вы можете скомпилировать .ts или же .tsx из командной строки, набрав tsc site.tsx, Обратите внимание, что тип файла должен быть tsx для файла, содержащего шаблон JSX, и он должен быть .ts для файла, содержащего обычный TypeScript.
Я советую вам следовать этому прекрасному примеру о том, как создать новое приложение React с TypeScript с помощью Webpack. Приятно познакомиться с Gulp как исполнителем задач, но Gulp ни в коем случае не нужен для разработки React.
После того, как вы запустите пример, вы можете включить office-ui-fabric-реагировать и создавать приложения с компонентами.