Как принудительно ввести тип mime в файлы js с помощью apache?
Я размещаю свое приложение для реагирования на uberspace. Они используют apache и имеют
X-Content-Type-Options: nosniffвключено. Который я хотел. Однако, когда я размещаю свое приложение для реагирования, я получаю следующую ошибку в консоли Firefox:
The resource from “url...” was blocked due to MIME type (“text/html”) mismatch (X-Content-Type-Options: nosniff).Я понял, что mimetype js по какой-то причине text/html. Видел это на вкладке сети в инструментах разработчика Firefox. я добавил
AddType text/javascript jsк моему .htaccess , но это не помогает. Я думаю, проблема в том, что js используется как mimetype html, и я не знаю, как заставить его быть mimetype js.
Любые идеи? Спасибо
2 ответа
Я могу опоздать, но я решил свою аналогичную проблему.
Проверьте правильность пути к файлу или наличие файла.
Я использовал статическую сборку SvelteKit и загрузил только файл index.html, а не _assets, которые содержат файлы с новыми случайно сгенерированными именами файлов.
Ссылка: Ресурс заблокирован из-за несоответствия типа MIME (X-Content-Type-Options: nosniff), ответ dav
Убедитесь, что вы действительно запрашиваете правильный URL-адрес файла JavaScript.
Все разумно настроенные веб-серверы должны вернутьContent-Type: application/javascriptдля.jsфайлы по умолчанию. Не должно быть необходимости переопределять стандартную конфигурацию с помощью.htaccessфайл.
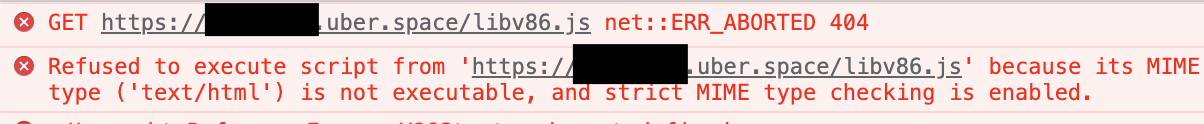
У меня была та же проблема, но когда я присмотрелся, я заметил ошибку 404, которая произошла прямо перед ошибкой скрипта:
Таким образом, браузер (правильно) отказывается анализировать документ об ошибке 404 как скрипт.