solana web3 API: как получить данные, созданные с помощью splToken.createTransferInstruction()
Был бы признателен за руководство о том, как получить данные обратно в переменные, которые были введены в splToken.createTransferInstruction(), шаг за шагом, из переменной буфера во фрагменте кода ниже:
var transaction = new web3.Transaction();
transaction.add(
splToken.createTransferInstruction(
fromTokenAccount,
toTokenAccount,
senderPublicKey,
amount,
[],
splToken.TOKEN_PROGRAM_ID,
)
);
// Setting the variables for the transaction
transaction.feePayer = provider.publicKey;
let blockhashObj = await connection.getRecentBlockhash();
transaction.recentBlockhash = await blockhashObj.blockhash;
// Transaction constructor initialized successfully
if(transaction) { console.log('Txn created successfully'); }
// Request creator to sign the transaction (allow the transaction)
let signed = await provider.signTransaction(transaction);
let buffer = signed.serialize();
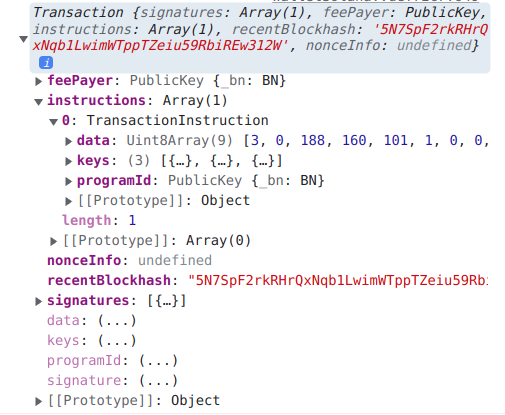
Используя web3.Transaction.from(buffer), я получил объект Transaction - см. изображение в консоли браузера:

Мне нужно что-то сделать с инструкциями [0].data, я полагаю, чтобы разбить его на длины байтов, которые позволят мне повторно заполнить из подписанной транзакции:
- отTokenAccount,
- toTokenAccount,
- отправительPublicKey,
- количество,
- [], // это будет переменная или нулевой байт?
- splToken.TOKEN_PROGRAM_ID из splToken.createTransferInstruction() выше.
Очень признателен!
1 ответ
От
TransactionInstruction, вы можете использовать
decodeTransferInstructionчтобы вернуть исходные параметры. В вашем случае вы можете позвонить:
let tx = web3.Transaction.from(buffer);
let decodedIx = decodeTransferInstruction(tx.instructions[0]);
console.log(decodedIx.keys.source);
console.log(decodedIx.keys.destination);
console.log(decodedIx.keys.owner);
console.log(decodedIx.data.amount);
Полный исходный код доступен по адресу: https://github.com/solana-labs/solana-program-library/blob/24baf875e9e19c26d694d28c557d33848c3a9180/token/js/src/instructions/transfer.ts#L87 .